HTML-формы широко используются для сбора информации от пользователей на веб-сайтах. Атрибут value является одним из наиболее важных атрибутов элементов формы, таких как input, textarea и select.
Атрибут value в HTML определяет начальное значение элемента формы. Когда пользователь отправляет форму, значение, введенное или выбранное пользователем, передается на сервер для обработки. Но если поле остается пустым или без изменений, атрибут value позволяет задать значение по умолчанию, которое будет передано на сервер.
Значение атрибута value может быть использовано для предоставления подсказки пользователю в виде текста-примера. Например, текст "Введите ваше имя" может быть задан атрибутом value для поля ввода имени. Если пользователь щелкает на поле ввода, предоставленный текст исчезает, и пользователь может ввести свои данные. Это способ повышения удобства использования веб-формы и предотвращения ошибок при вводе данных.
Атрибут value и его значение в HTML-формах

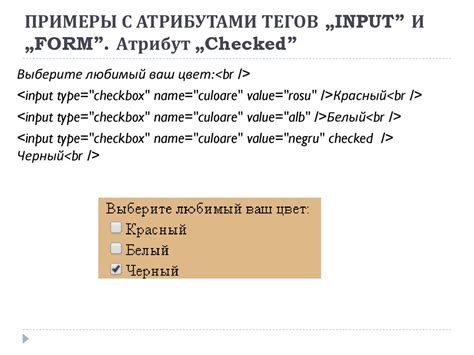
Значение атрибута value может быть предварительно задано или изменено пользователем. Например, в поле ввода текста значение атрибута value может быть использовано для предоставления начального текста, который затем может быть отредактирован пользователем. В флажке значение атрибута value может быть использовано для указания значения, которое будет отправлено на сервер, если флажок отмечен.
Кроме того, значение атрибута value может быть использовано для запоминания предыдущих ответов пользователя. Например, если пользователь вводил свое имя в поле ввода ранее, значение атрибута value может быть установлено автоматически, чтобы пользователю не нужно было вводить его снова с нуля.
Важно отметить, что значение атрибута value является строкой. В некоторых элементах формы, таких как кнопки, значение атрибута value используется только для отображения текста на кнопке и не отсылается на сервер.
Использование атрибута value позволяет разработчикам создавать более интерактивные и удобные для пользователей HTML-формы. Значение атрибута value можно легко получить на сервере или обработать с помощью JavaScript, что позволяет создавать более динамические взаимодействия с формой.
В заключение, атрибут value играет важную роль в HTML-формах, позволяя определить начальное значение или запомнить предыдущие ответы пользователя. Его использование может существенно улучшить пользовательский опыт и облегчить работу с формами на веб-страницах.
Роль атрибута value в HTML-формах
Атрибут value в HTML-формах играет важную роль, так как он позволяет установить начальное значение элемента ввода. Это значение предлагается пользователю как подсказка или уже предустановленный текст, который ожидается от него ввести или выбрать.
Атрибут value может использоваться в различных элементах формы, таких как input, textarea, select и button. Например, в элементе input типа text он позволяет установить начальное значение для поля ввода. Получившийся текст подсвечивается, чтобы пользователь знал, что это не его ввод, а подсказка или установленное значение.
В элементе textarea атрибут value задает начальное содержимое многострочного текстового поля, которое может быть изменено пользователем.
В элементе select атрибут value определяет выбранное значение по умолчанию. Пользователь может выбрать другой вариант из списка, но заданное начальное значение уже отображается как выбранное.
Даже для кнопки элемента button атрибут value определяет текст, который будет отображаться на ней. Например, можно создать кнопку с текстом "Отправить" или "Подтвердить".
Атрибут value также может быть изменен с помощью JavaScript, чтобы обновить значение элемента формы в зависимости от действий пользователя или других событий.
Важно отметить, что атрибут value не является обязательным для всех элементов формы. Он полезен, когда нужно предложить пользователю начальное значение или подсказку. Если значение не задано, элементы формы будут пустыми или будут использовать значения по умолчанию, установленные браузером.
Применение атрибута value в HTML-формах

С помощью атрибута value можно задать начальное значение для полей ввода, таких как текстовые поля (input type="text"), поля для ввода пароля (input type="password"), адреса электронной почты (input type="email") и многих других.
Применение атрибута value особенно полезно при создании форм для редактирования или обновления данных. Например, если у нас есть форма для редактирования профиля пользователя, мы можем предварительно заполнить поля ввода текущими значениями полей из базы данных, используя атрибут value. Это упростит работу пользователя, позволит ему видеть текущие значения и вносить только необходимые изменения.
Кроме того, атрибут value может быть использован для предоставления пользователю шаблонного или предлагаемого значения, которое он может принять или изменить. Например, для поля ввода с предлагаемым значением "Введите ваше имя" можно использовать html-код: <input type="text" value="Введите ваше имя">. Пользователь может принять это предложение, просто начав вводить текст без изменения предлагаемого значения.
Атрибут value может быть использован и для элементов выбора, таких как радиокнопки (input type="radio") или флажки (input type="checkbox"). В этом случае значение атрибута value определяет значение выбранного элемента при отправке формы.
Кроме того, атрибут value может быть взаимодействовать с другими атрибутами. Например, при использовании атрибута value со стандартным атрибутом checked, можно установить элемент выбора (например, флажок) в состояние выбранного по умолчанию.
В заключение, атрибут value играет важную роль в HTML-формах, позволяя предоставить значения по умолчанию, шаблонные предложения и упрощая работу пользователя при вводе данных.








