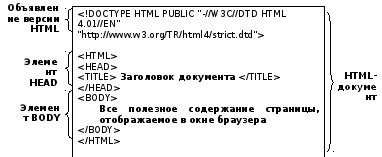
HTML body - это участок кода HTML, который содержит основное содержимое веб-страницы, видимое для пользователей. В теге body обычно содержится текст, изображения, мультимедиа-элементы, ссылки и другие элементы, которые пользователи видят и с которыми взаимодействуют.
Тег body является одним из основных тегов HTML и располагается между открывающим тегом html и закрывающим тегом html. Все содержимое веб-страницы должно находиться внутри этого тега.
Пример использования тега body:
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<p>Привет, мир!</p>
</body>
</html>
В данном примере тег body содержит один абзац текста "Привет, мир!". При загрузке страницы веб-браузер отображает этот текст на экране.
Теги p, strong, em и blockquote являются часто используемыми внутри тега body и позволяют добавлять выделение текста, создавать новые абзацы, цитировать текст и делать другие стилистические применения.
HTML body: определение и назначение

Тег body является контейнером, в котором размещается весь видимый контент веб-страницы: текст, изображения, ссылки, таблицы, формы и другие элементы. Он является одним из двух обязательных элементов HTML-документа, вместе с тегом head, и содержит все, что должно быть показано пользователю.
Внутри тега body можно использовать различные элементы и атрибуты для форматирования и структурирования содержимого страницы. Например, вы можете использовать теги p для создания абзацев, теги table для создания таблиц, теги a для создания ссылок и т. д.
Тег body также может содержать специальные элементы и атрибуты, которые обеспечивают взаимодействие и функциональность веб-страницы. К примеру, вы можете использовать теги form и input для создания форм, с помощью которых пользователи могут отправлять данные на сервер, или теги script и style для добавления скриптов и стилей на страницу.
Важно отметить, что содержимое тега body отображается в веб-браузере в том порядке, в котором оно указано в HTML-коде. Поэтому правильное размещение элементов внутри тега body имеет большое значение для создания удобного и понятного интерфейса для пользователей.
Использование тега body является обязательным для правильного отображения веб-страницы, поэтому его присутствие необходимо в каждом HTML-документе. Он определяет основное содержимое страницы и позволяет управлять его внешним видом и функциональностью.
Разметка HTML body
Внутри body могут располагаться различные теги, которые используются для создания структуры и форматирования содержимого страницы. Например, с помощью тега парафраза можно выделить отдельные абзацы или блоки текста.
Теги body образуют корневой элемент HTML-документа. Они должны быть включены в элемент html, который служит оболочкой для всего HTML-кода страницы.
Внутри body можно добавлять другие элементы, такие как заголовки, параграфы, списки, таблицы, изображения и ссылки.
Теги p используются для создания абзацев. Для выделения текста с использованием жирного шрифта используется тег strong, а для выделения текста курсивом – тег em.
Текстовый контент в HTML body

Для добавления текстового контента в HTML body используются различные теги, которые определяют структуру и форматирование текста.
Один из самых простых тегов для добавления текста в HTML body - это тег . Он служит для создания абзацев текста. Пример использования:
Это первый абзац текста.
Это второй абзац текста.
Это третий абзац текста.
Еще один полезный тег для добавления текста - это тег
- или
- в сочетании с тегом
- . Теги
- и
- используются для создания маркированного и нумерованного списков соответственно, а тег
- - для создания элементов списка. Вот пример использования:
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
- Первый элемент нумерованного списка
- Второй элемент нумерованного списка
- Третий элемент нумерованного списка
Также можно добавлять заголовки различных уровней с помощью тегов
-
. Чем меньше числовой индекс, тем меньше размер заголовка. Вот пример использования:
Заголовок второго уровня
Заголовок третьего уровня
HTML body предоставляет широкие возможности для размещения текстового контента на веб-странице. При использовании подходящих тегов можно достичь не только понятной структуры, но и красивого оформления текста.
- - для создания элементов списка. Вот пример использования:








