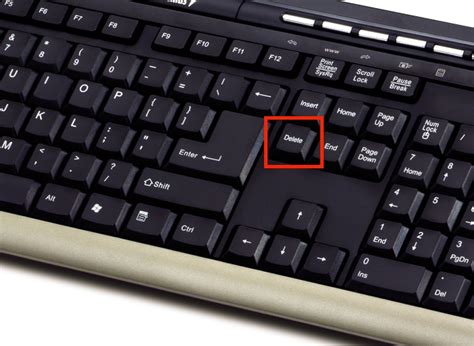
Кнопка del – это клавиша, которая находится на компьютерной клавиатуре и используется для удаления символов или выделенного текста. Она обычно расположена рядом с кнопками Backspace и Enter. Клавиша del имеет несколько функций в зависимости от контекста.
Одной из самых распространенных функций кнопки del является удаление символа справа от курсора. При нажатии этой клавиши, символ справа от курсора будет удален, а остальные символы сдвинутся для заполнения пробела.
Кроме удаления отдельного символа, кнопка del также может использоваться для удаления выделенного текста. Для этого нужно сначала выделить текст, который нужно удалить, а затем нажать кнопку del. Весь выделенный текст будет удален, и остальной текст сдвинется, чтобы закрыть пробел.
Кнопка del может быть полезна при редактировании текста, программировании и в других случаях, когда требуется удаление символов или текста. Независимо от своей функции, del является важной кнопкой, облегчающей работу с текстом.
Что такое кнопка del

Кнопка del визуально отличается от обычной кнопки, часто представляя собой красную иконку или текст, отображающий действие "удалить". При клике на кнопку del может быть выполнено удаление элемента или отображено диалоговое окно для подтверждения действия.
Кнопка del является важной частью интерфейса пользовательского опыта, так как позволяет очищать и удалять ненужные или ошибочные данные, что является одним из ключевых функций веб-приложений и позволяет улучшить удобство использования и эффективность работы пользователя.
При разработке веб-интерфейсов рекомендуется использовать кнопку del с умом и в соответствии с принципами дизайна пользовательского интерфейса. Это помогает предотвратить случайное удаление данных и обеспечивает лучший пользовательский опыт.
Функционал кнопки del
В HTML кнопка с атрибутом del используется для обозначения текста, который следует удалить или вычеркнуть. Это может быть полезно, например, для обозначения устаревших или ненужных данных.
Кнопка del имеет несколько важных атрибутов:
cite- указывает URL документа, содержащего более подробную информацию о удаленном тексте.datetime- указывает дату и время, когда текст был удален или стал недействительным.
Пример использования кнопки del:
<p>Этот текст <del cite="https://example.com" datetime="2022-01-01">больше неактуален</del>, и его следует удалить.</p>
В результате будет отображаться следующий текст:
Этот текст больше неактуален, и его следует удалить.
Кнопку del можно стилизовать с помощью CSS, чтобы изменить внешний вид удаленного текста.
Как использовать del

Чтобы использовать тег del, необходимо заключить текст, который нужно удалить, внутри открывающего и закрывающего тегов del. Например:
<del>Этот текст будет удален</del>
После применения тега del браузер отобразит текст со специальным стилем или форматированием, чтобы указать, что он является удаленным. Однако стиль отображения удаленного текста может различаться в зависимости от браузера, поэтому для достижения конкретного визуального эффекта рекомендуется использовать CSS.
Тег del может быть полезен, когда вам нужно показать, что определенная информация или текст были изменены или удалены. Например, если вы редактируете статью или сайт, вы можете пометить части, которые были удалены, с помощью тега del.
Обратите внимание, что тег del не должен использоваться для скрытия конфиденциальной информации или для удаления информации, которую вы не хотите показывать публично. Он предназначен только для отображения удаленного контента на веб-странице.
Правила работы с del
Элемент del в HTML используется для обозначения удаленного текста или содержимого из документа. Этот элемент помогает указать, что определенная часть текста или контента была удалена или должна быть удалена.
Вот некоторые правила, которые следует учитывать при использовании элемента del:
delможет быть использован только внутри контейнеров, таких какp,divилиbody.- Элемент
delдолжен включать атрибутdatetime, который указывает точную дату и время удаления содержимого. - Можно добавить атрибут
citeк элементуdel, чтобы указать источник, откуда было удалено содержимое. - Рекомендуется добавить комментарий с объяснением причины удаления текста или контента.
- Удаленный текст по умолчанию будет перечеркнут в большинстве браузеров. Однако, стилизацию можно изменить с помощью CSS.
Пример использования элемента del:
<p>Этот текст будет удален <del datetime="2021-05-28">из документа</del>. Обновлено: 2021-06-01.</p>
В приведенном выше примере текст "из документа" будет перечеркнут, и будет показана дата удаления "2021-05-28". Также будет добавлен комментарий, который указывает на последнее обновление "2021-06-01".
Примеры использования del

Тег del в HTML используется для обозначения удалённого или удалённого контента на веб-странице. Этот тег позволяет сравнить измененный и удаленный контент, обозначая разницу между ними. Он отображает текст, который должен быть удален из документа, а также может предоставить замену или представить разницу между двумя различными версиями контента.
Ниже приведены некоторые примеры использования тега del:
Пример 1:
<p>Исходный текст <del>который будет удален</del> новый текст.</p>
В этом примере тег del используется для обозначения удаленного текста, который будет заменен новым текстом. Браузеры обычно перечеркивают удаленный текст и отображают новый текст.
Пример 2:
<p>Исходный текст <del datetime="2022-01-01">который больше не актуален</del> новый текст.</p>
В этом примере используется атрибут datetime, чтобы указать дату, когда удаленный контент больше не актуален. Это может быть полезно для отслеживания истории изменений или восстановления удаленного контента после определенного периода времени.
Пример 3:
<p>В этом абзаце <del>удаленный текст</del>, <ins>а также добавленный текст</ins>.</p>
В этом примере теги del и ins используются для отображения удаленного и добавленного текста соответственно. Оба текста будут отображены на веб-странице, и удаленный текст будет перечеркнут, а добавленный текст будет подчеркнут.
Тег del является полезным инструментом при отслеживании изменений в контенте веб-страницы. Он позволяет пользователю видеть, какой текст был изменен или удален, и упрощает понимание истории изменений.
Польза del в веб-разработке
Когда тег del применяется к тексту, он автоматически перечеркивает его на веб-странице. Это визуально отмечает контент, который больше не актуален или был удален. Кроме того, можно добавить атрибут datetime к тегу del, чтобы указать дату и время, когда контент был удален.
Этот тег особенно полезен при работе с историческими или изменяющимися данными. Он позволяет пользователям явно видеть, что некоторый контент больше не действителен или был удален, и предоставляет им информацию о том, какая информация была включена и когда она была удалена.
В веб-разработке тег del часто используется вместе с другим тегом разметки под названием ins. Тег ins используется для выделения добавленного или нового контента на веб-странице. Оба тега вместе позволяют пользователю видеть изменения в контенте и его историю.
Использование тега del в веб-разработке следует рассматривать как средство улучшения пользовательского опыта и улучшения доступности контента. Этот тег помогает пользователям легче понять изменения истории контента, а также помогает поисковым системам понимать и адекватно обрабатывать удаленный контент.
Пример использования тега del:
<p>
<del>Этот текст больше не актуален.</del>
<ins>Вместо него используйте этот новый текст.</ins>
</p>
В этом примере текст, помещенный в тег del, будет перечеркнут, а текст, помещенный в тег ins, будет выделен как новый контент.
Как del улучшает юзабилити

Использование тега del может значительно улучшить юзабилити и понятность контента на странице. Во-первых, он позволяет подчеркнуть историю изменений, сделанных в тексте. Например, если автор исправляет опечатку или изменяет формулировку, он может пометить старую версию текста, чтобы читатель мог увидеть, что было изменено.
Во-вторых, использование тега del позволяет отобразить удаленный текст с помощью специального стиля или форматирования, чтобы он был более отчетливым и различимым для пользователя. Например, можно использовать перечеркнутый шрифт или серую заливку для выделения удаленной части текста.
Кроме того, тег del может быть полезен в случае, когда необходимо отобразить удаленные абзацы или списки. В таких случаях можно использовать теги ul, ol и li внутри тега del, чтобы создать различные списки, состоящие из удаленных элементов.
В целом, использование тега del помогает улучшить юзабилити, делая изменения в тексте более понятными и наглядными для пользователя. Он позволяет явно отметить удаленные части текста и предоставить пользователю контекст изменений, что может быть особенно полезно при работе с документацией, комментариями или редактировании текста.
Дизайн и del
Когда del используется для отметки текста, браузер обычно добавляет перечеркнутую линию на текст и может изменять его стиль или цвет, чтобы дать визуальное представление о том, что текст был удален. Однако, стиль и внешний вид отмеченного текста зависит от браузера и используемых стилей.
Элемент del может быть использован в комбинации с другими тегами для создания представления о различных типах изменений в тексте. Например, он может быть использован с тегом ins для отображения текста, добавленного в документ, или с тегом small для создания помеченного удаленного текста более незаметным.
Пример использования тега del:
<p>Исходный текст <del>с удаленными данными</del>. Новый текст</p>Этот пример отображает исходный текст, с отмеченными и удаленными данными, а также новый текст после удаления.
del и SEO: взаимосвязь

Взаимосвязь между использованием тега del и SEO (Search Engine Optimization) заключается в том, что поисковые системы могут использовать информацию, указанную внутри тега del, для определения значимости контента и его ранжирования в результатах поиска.
Когда поисковые системы обходят веб-страницы, они анализируют различные сигналы, чтобы определить, насколько релевантен и полезен каждый элемент содержимого. Информация, указанная внутри тега del, может помочь поисковикам понять, что текст был удален и почему, и влияет на то, как поисковая система интерпретирует и ранжирует эту часть контента.
Когда используется тег del, важно указывать причину удаления или изменения, поскольку поисковая система может использовать эту информацию для определения, является ли удаление или изменение контента полезным или необходимым. Если удаление или изменение относится к важной информации или ключевым словам, это может повлиять на ранжирование страницы в результатах поиска.
В целом, использование тега del может оказать влияние на SEO, но его воздействие может быть ограничено и зависит от других аспектов оптимизации веб-страницы. Поэтому важно использовать тег del в соответствии с лучшими практиками SEO и руководствами по оптимизации поисковых систем.








