Вклинивание и вкрапливание чересполосица - это популярные термины, которые описывают проблемы, возникающие при создании и редактировании текстов на сайтах. Вклинивание означает, что текст или изображение переполняют контейнер, выходя за его пределы и "вклиниваясь" в соседние элементы. Вкрапливание, напротив, описывает ситуацию, когда текст или изображение слишком маленькие и остается свободное пространство между элементами.
Оба этих явления могут серьезно повлиять на визуальное представление сайта и оказывать влияние на восприятие информации пользователями. Переполнение контейнера может вызывать нежелательное наложение текста или изображения на другой контент, что приводит к потере читаемости и понимания информации. При наличии свободного пространства между элементами, пользователи могут испытывать трудности с навигацией и оценкой структуры сайта.
К счастью, существует несколько методов, которые помогут избежать этих проблем. Во-первых, следует аккуратно планировать и редактировать содержимое сайта, учитывая размеры элементов и доступное свободное пространство. Во-вторых, рекомендуется использовать CSS и HTML, чтобы ограничить размеры и расположение элементов на странице. Например, можно задать максимальную ширину контейнера или установить минимальные размеры текста или изображения.
Вклинивание и вкрапливание чересполосица

Вклинивание чересполосица представляет собой размещение элементов в строку, где каждый элемент занимает определенное пространство. Эта техника широко применяется для создания горизонтальных меню, где пункты меню располагаются рядом друг с другом и занимают равное пространство. Для вклинивания элементов используются стили CSS, такие как float и display: inline-block.
Вкрапливание чересполосица, в отличие от вклинивания, предполагает размещение элементов друг под другом, но с сохранением общей структуры. Такая техника часто используется для создания колоночных макетов, где каждая колонка занимает определенное пространство и обтекается другими элементами на странице. Для вкрапливания элементов также используются стили CSS, такие как clear и overflow.
Обе техники имеют свои плюсы и минусы, и для выбора между ними нужно учитывать особенности проекта и требования к макету. Важно помнить, что вклинивание и вкрапливание чересполосица могут быть сложными для верстки и требуют определенных знаний и навыков.
Чтобы избежать проблем с вклиниванием и вкрапливанием чересполосица, важно следить за правильным оформлением HTML-кода и использовать соответствующие стили CSS. Также рекомендуется тестировать созданный макет на различных разрешениях экранов, чтобы убедиться, что элементы корректно отображаются и не перекрывают друг друга в разных условиях.
Использование вклинивания и вкрапливания чересполосица может значительно облегчить создание макетов веб-страниц и обеспечить их адаптивность. Однако, при использовании этих техник нужно быть внимательным и аккуратным, чтобы избежать возможных ошибок и проблем при верстке.
Основные понятия и определения
Вклинивание подразумевает внедрение информации путем добавления слов, фраз или предложений между уже существующими строками. Это может использоваться для вставки объявлений, рекламы или дополнительного контента.
Вкрапливание чересполосица, с другой стороны, является методом внедрения информации путем добавления слов, фраз или предложений внутри уже существующих строк. Это может использоваться для помещения секретной информации или скрытых посланий.
Оба метода могут быть использованы для различных целей, их основное назначение - привлечь внимание читателей и передать дополнительную информацию без значительного изменения внешнего вида текста.
| Термин | Определение |
|---|---|
| Вклинивание | Метод внедрения информации путем добавления слов, фраз или предложений между уже существующими строками. |
| Вкрапливание чересполосица | Метод внедрения информации путем добавления слов, фраз или предложений внутри уже существующих строк. |
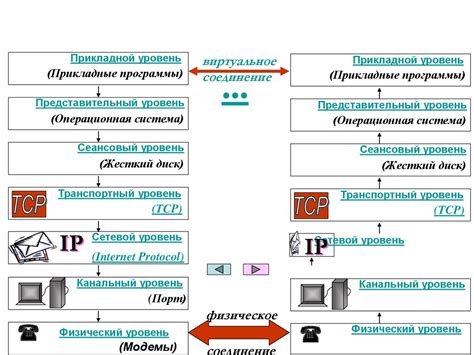
Влияние на работу системы передачи данных

Вклинивание и вкрапливание чересполосица в системе передачи данных может серьезно повлиять на ее работу. Эти электромагнитные помехи могут вызывать ошибки в передаче данных, снижая скорость и надежность коммуникации.
Одним из способов избежать вклинивания и вкрапливания чересполосица является использование экранирования и защиты кабеля от внешних помех. Это может включать в себя использование экранированных кабелей, которые предотвращают попадание нежелательных сигналов в систему передачи данных.
Также важно правильно разводить и размещать кабели, чтобы минимизировать влияние соседних сигналов. Рекомендуется избегать параллельного расположения кабелей с сигналами различной частоты и использовать специальные разъемы и фильтры для снижения помех.
При проектировании и настройке системы передачи данных также следует учитывать окружающую среду и другие источники помех, такие как радиоаппаратура, электрооборудование и сильные источники магнитного поля. Передача данных может быть улучшена с помощью шумоподавляющих алгоритмов и использования сигналов с кодированием ошибок.
Проблемы, возникающие при вклинивании и вкрапливании чересполосица
Одной из частых проблем при вклинивании чересполосица является неправильный выбор цвета или размера полосок. Если полоски слишком большие или слишком маленькие, то рисунок может не получиться ровным и четким. Также, некоторые цвета могут плохо сочетаться друг с другом, что может вызвать дисгармонию в рисунке.
Еще одной проблемой может быть неправильное расположение полосок при вклинивании. Если полоски расположены слишком плотно или слишком редко, то рисунок может получиться слишком суровым или, наоборот, слишком размытым. Важно учесть также симметрию и равномерность расположения полосок, чтобы избежать искажений в рисунке.
При вкрапливании чересполосица возникает проблема с неправильным закреплением полосок на изделии. Если полоски недостаточно прочно прикреплены, они могут соскальзывать или расползаться в процессе использования изделия. Также, важно учесть, что некоторые материалы могут сильно растягиваться или сжиматься, что может повлиять на расположение полосок.
Чтобы избежать этих проблем при вклинивании и вкрапливании чересполосица, важно внимательно подходить к выбору материала и цветовой гаммы, а также правильно закреплять полоски на изделии. Также рекомендуется заранее провести тестовый образец и проверить, как рисунок будет выглядеть на плетеном изделии.
Причины возникновения вклинивания и вкрапливания чересполосица

| Причина | Описание |
|---|---|
| Неверное использование медиазапросов | Один из наиболее распространенных источников вклинивания и вкрапливания чересполосица является неправильное использование медиазапросов CSS. Если необходимо задать различные стили для разных устройств и размеров экранов, необходимо правильно определить медиазапросы, чтобы избежать смещения и перекрытия элементов на странице. |
| Неточный расчет ширины и отступов | Другой распространенной причиной вклинивания и вкрапливания чересполосица является неправильный расчет ширины и отступов элементов на странице. Если ширина элемента неверно задана или отступы неправильно рассчитаны, это может привести к смещению и перекрытию элементов, что создает эффект чересполосица. |
| Использование фиксированной ширины | Использование фиксированной ширины для элементов на странице может приводить к проблемам с вклиниванием и вкрапливанием чересполосица. Если ширина элемента не подстраивается под размер экрана, то при изменении размеров окна браузера содержимое страницы может смещаться и перекрываться. |
| Неправильное позиционирование элементов | Неправильное позиционирование элементов на странице может быть причиной вклинивания и вкрапливания чересполосица. Если элементы неправильно расположены или заданы неправильные стили позиционирования, это может вызвать смещение и перекрытие элементов, что создает эффект чересполосица. |
Учитывая эти причины, важно правильно определить медиазапросы, задавать точные значения ширины и отступов элементов, использовать адаптивные или относительные единицы измерения в CSS, а также внимательно позиционировать элементы на странице. Это поможет избежать проблем с вклиниванием и вкрапливанием чересполосица и создать качественный дизайн веб-страницы.
Способы предотвращения вклинивания и вкрапливания чересполосица
Один из способов предотвратить вклинивание и вкрапливание чересполосица - это использовать правильную разметку и структуру HTML-кода. Важно использовать контейнеры и блоки для группировки связанных элементов. Например, можно использовать тег <div> с определенными классами или идентификаторами для создания специфических разделов страницы.
Кроме того, следует использовать CSS для управления отображением элементов. С помощью правильных стилей можно контролировать ширину, высоту, отступы и позиционирование элементов на странице. Использование CSS-свойств, таких как display: flex; и float: left;, может помочь избежать вклинивания и вкрапливания чересполосица.
Также стоит уделить внимание правильному использованию таблиц. Использование элемента <table> и его атрибутов может помочь управлять расположением данных и избежать вклинивания. Например, можно задать ширину столбцов с помощью атрибута width или использовать CSS-свойство table-layout: fixed; для задания фиксированной ширины столбцов.
Кроме того, следует избегать использования жестко заданных значений для ширины и высоты элементов. Вместо этого рекомендуется использовать относительные единицы измерения, такие как проценты или em, которые позволяют элементам адаптироваться к изменениям размеров окна браузера.
Также стоит учесть, что различные браузеры могут по-разному интерпретировать и отображать код. Поэтому рекомендуется проводить тестирование и отладку на разных браузерах, чтобы убедиться, что страница правильно отображается во всех условиях.
В итоге, при соблюдении правильной разметки, использовании CSS и учете особенностей различных браузеров, можно успешно предотвратить вклинивание и вкрапливание чересполосица и обеспечить правильное отображение контента на веб-страницах.
Плохие практики, которые приводят к увеличению вклинивания и вкрапливания чересполосица

При создании веб-страницы необходимо стремиться к оптимальному использованию доступного пространства и наилучшему представлению контента. Однако, некоторые практики могут привести к увеличению вклинивания и вкрапливания чересполосица, усложняя чтение и восприятие информации.
Одной из таких плохих практик является использование слишком широких блоков текста. Если блок с текстом занимает всю доступную ширину экрана, то при увеличении размера шрифта или изменении размера окна браузера, текст может размещаться в несколько столбцов или вылезать за пределы страницы. Это приводит к неудобному восприятию информации и вынуждает пользователя прокручивать страницу горизонтально.
Также, использование слишком маленького размера шрифта может привести к увеличению вклинивания и вкрапливания чересполосица. Если текст слишком маленький, то пользователю будет тяжело его прочитать, особенно если его зрение не очень хорошее или используется мобильное устройство с маленьким экраном. Рекомендуется использовать достаточно крупный размер шрифта, чтобы текст был удобочитаемым и доступным для всех.
Еще одной плохой практикой является недостаточное использование отступов и интервалов между абзацами. Когда текст слипается в одну сплошную массу, то пользователю будет сложно разобраться, где заканчивается один абзац и начинается другой. Рекомендуется использовать достаточное количество отступов и интервалов, чтобы облегчить чтение и улучшить восприятие текста.
Еще одной плохой практикой является использование неподходящих цветовых комбинаций для фона и текста. Если цвета несочетающиеся или слабо контрастирующие между собой, то пользователю будет сложнее прочитать текст. Рекомендуется выбирать цвета с достаточным контрастом, чтобы текст был четким и легкочитаемым.
Таким образом, чтобы избежать увеличения вклинивания и вкрапливания чересполосица, следует избегать использования слишком широких блоков текста, использовать достаточно крупный размер шрифта, использовать отступы и интервалы между абзацами, а также выбирать цвета с хорошим контрастом. Эти меры помогут создать веб-страницы, которые будут удобными и доступными для всех пользователей.
Рекомендации по устранению проблемы вклинивания и вкрапливания чересполосица
Для избежания проблем с вклиниванием и вкрапливанием чересполосица важно следовать определенным рекомендациям. Вот несколько полезных советов:
- Используйте единую единицу измерения: чтобы избежать различных размеров искомой чересполосица, рекомендуется использовать одну и ту же единицу измерения для определения высоты и ширины элементов. Это поможет установить единые параметры для всех компонентов веб-страницы.
- Задайте фиксированную ширину: чтобы предотвратить появление чересполосица, можно установить фиксированную ширину для основного контейнера или элементов, расположенных по бокам страницы. Это позволит гарантировать, что контент будет отображаться полностью без неожиданных прокруток.
- Используйте отступы и отступы от краев: добавление отступов и отступов от краев страницы может помочь предотвратить появление чересполосица. Это означает, что весь контент будет организован внутри рамок страницы и не будет выходить за их пределы.
- Правильное использование медиа-запросов: для обеспечения адаптивности и отзывчивого дизайна на разных устройствах, таких как мобильные телефоны и планшеты, следует правильно использовать медиа-запросы. Это позволит контролировать размеры и расположение элементов в зависимости от экрана и избежать проблем с чересполосица.
- Тестирование на разных устройствах: наконец, чтобы убедиться, что проблема с чересполосица отсутствует на разных устройствах и в разных браузерах, следует провести тестирование. Это позволит проверить, как страница отображается на различных экранах и устройствах, и внести необходимые изменения, если необходимо.
Следуя этим рекомендациям, вы сможете устранить проблемы с вклиниванием и вкрапливанием чересполосица на своей веб-странице и обеспечить лучший пользовательский опыт.








