Ведущие черты – это грамматические знаки препинания, которые используются для объединения нескольких предложений в одно и указывают на различные отношения между ними. Они помогают структурировать текст и передать его смысл более ясно и точно.
Существует ряд различных видов ведущих черт, включая тире, дефис и двоеточие. Каждый из них имеет свои особенности использования и передает определенную информацию.
Тире – длинное горизонтальное черточка, которая используется для выделения дополнительной информации, пояснений или примеров внутри предложения.
Например:
- Его дом – просторный и уютный – всегда рад принять гостей.
- Летний отпуск – самое долгожданное время года – наконец наступил.
Дефис – это тире, которое используется для объединения двух слов или частей составного слова.
Например:
- Высоко-технологичное оборудование облегчает выполнение сложных задач.
- Она развивает межличностные навыки и самопознание в своем саморазвитии.
Двоеточие – используется для обозначения дальнейшего развития мысли или перечисления элементов в предложении.
Например:
- Мы поедем в разные страны: Италию, Францию, Испанию.
- Время идет вперед: дни сменяются ночами, а года полны перемен.
Используя ведущие черты правильно, вы сможете улучшить читабельность своих текстов и передать их смысл более ясно и эффективно.
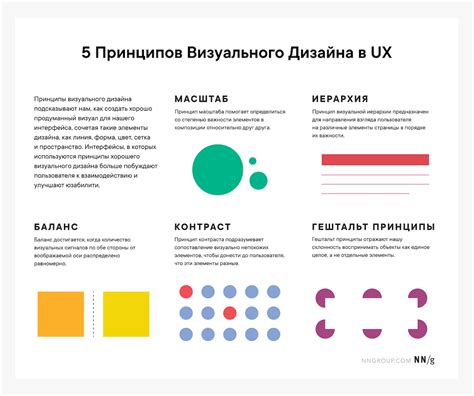
Значение ведущих черт в дизайне: основы и примеры

Существует несколько основных ведущих черт, которые применяются в дизайне:
- Форма и контур. Фигуры, используемые в дизайне, могут быть организованы в определенном порядке, создавая четкую структуру и направление внимания. Например, прямоугольник или стрелка могут указывать на важные элементы.
- Цвет. Использование ярких и контрастных цветов может помочь выделить ключевые элементы и создать настроение. Цвета также могут использоваться для согласования дизайна и подчеркивания определенных аспектов.
- Размер. Размер элементов может быть использован для выделения информации и создания визуальной иерархии. Более крупные элементы обычно привлекают больше внимания.
- Текст. Написанный текст может быть оформлен разными шрифтами и стилями, что позволяет подчеркнуть важные слова или фразы. Размер и жирность шрифта, а также использование курсива или подчеркивания могут быть использованы для привлечения внимания.
- Текстура. Использование текстур в дизайне может добавить сложности и визуального интереса. Различные поверхности могут создавать разные настроения и ощущения.
- Пространство. Разделение пространства на блоки или зоны может помочь организовать информацию и указать на ее важность. Использование пустого пространства также может помочь выделить ключевые элементы.
Например, веб-сайт компании может использовать ведущие черты, чтобы привлечь внимание к своим товаром или услугам. Он может использовать яркие цвета, чтобы подчеркнуть акционные предложения, а также крупные заголовки и кнопки для навигации. Текст может быть оформлен в жирном шрифте с использованием подчеркивания, чтобы подчеркнуть важность определенных слов или фраз. Простое и чистое разделение пространства может помочь организовать информацию на странице.
Что такое ведущая черта в дизайне и как она работает?
Ведущая черта может быть геометрической линией, текстурой, цветом или отдельным элементом, который выделяется на фоне остальных. Как правило, ведущая черта используется для направления взгляда зрителя и создания иерархии визуальных элементов.
Примером ведущей черты в дизайне может служить горизонтальная линия, разделяющая две части изображения и устанавливающая их визуальное соотношение. Эта линия может быть создана геометрически, с помощью эффектов или использования разных цветов и текстур.
Ведущая черта может также быть вертикальной, что создает чувство стабильности или горизонтальной, что придает изображению динамизм и движение. Закоренелый контраст между двумя элементами также может являться ведущей чертой и привлекать внимание зрителя.
Важно помнить, что ведущая черта в дизайне должна быть использована с умом и согласно целям задачи. Она должна подчеркнуть ключевые элементы и улучшить общий визуальный опыт, а не быть просто украшением. Нет жестких правил, какая черта будет наиболее эффективной, она должна быть адаптирована под конкретную ситуацию и цели дизайна.
| Примеры ведущих черт в дизайне | Описание |
|---|---|
| Геометрическая линия | Прямая линия, создающая минималистичный и структурированный внешний вид дизайна. |
| Цветовой контраст | Использование яркого цвета на фоне более спокойного позволяет выделить ключевые элементы. |
| Типография | Использование разной ширины или стиля шрифта для выделения важной информации. |
| Структура объекта | Создание иллюзии движения или направления с помощью композиции элементов. |
Примеры ведущих черт в дизайне: от простого к сложному

Один из примеров простых ведущих черт в дизайне - использование пространства. Минималистический дизайн с использованием много свободного пространства помогает сосредоточить внимание зрителя на основной информации и создать уникальный стиль.
Еще одним примером является использование цвета. Яркие и контрастные цвета могут привлечь внимание и создать различные эмоции. Например, использование красного цвета может придать дизайну энергичности и страсти, в то время как использование синего может создать спокойную и расслабляющую атмосферу.
Еще более сложным примером ведущих черт в дизайне может быть использование текстуры. Различные текстуры могут придать дизайну глубину и ощущение реальности. Например, текстура дерева может создать ощущение тепла и уюта, в то время как текстура металла может создать ощущение прочности и надежности.
| Ведущая черта | Пример |
|---|---|
| Пространство | Минималистический дизайн с использованием свободного пространства |
| Цвет | Использование яркого и контрастного цвета для привлечения внимания |
| Текстура | Использование текстуры для создания ощущения реальности |
Это всего лишь несколько примеров ведущих черт, которые могут использоваться в дизайне. Важно помнить, что ведущие черты должны подходить к цели и идее дизайна, чтобы эффективно передавать нужное сообщение и создавать уникальный стиль.
Как ведущие черты создают единство и гармонию в дизайне?
Ведущая черта может быть представлена в разных формах: линиями, цветами, текстурами, размерами или формами элементов дизайна. Она может быть явно выделена или подразумеваться скрытыми связями.
Одним из способов создания единства и гармонии с помощью ведущих черт является использование повторяющихся элементов. Например, повторение цветовой схемы или шаблона в разных частях дизайна создает ощущение связи и уравновешенности.
Еще одним эффективным методом является использование контраста. Контрастные элементы с помощью ведущих черт выделяются и привлекают внимание. Это может быть контраст в цвете, форме, размере или текстуре.
Ведущие черты также могут помочь организовать информацию и создать структуру. Например, линии могут использоваться для разделения разных блоков информации или для указания направления чтения.
Примером использования ведущих черт в дизайне может быть логотип компании. Логотип может содержать в себе линии или формы, которые будут повторяться в других элементах дизайна, таких как веб-сайт или упаковка продукта. Это создает ощущение единства и связности между разными элементами.
Ведущие черты являются важным инструментом в создании эффективного и привлекательного дизайна. Они помогают организовать и структурировать информацию, создать эстетическое впечатление и усилить воздействие на зрителя.
Как использовать ведущие черты в логотипах и фирменном стиле?

Ведущая черта может быть представлена в виде линий, полос или даже графических элементов, которые выполняют функцию разделителей или уточняют границы визуального пространства. Они могут быть простыми или сложными, горизонтальными или вертикальными, прямыми или изогнутыми.
Примеры использования ведущих черт в логотипах и фирменном стиле:
- Линии, создающие контур символа или слова в логотипе, делая его более выразительным.
- Полосы, разделяющие различные элементы визуального и текстового содержимого в фирменном стиле, упорядочивая информацию.
- Геометрические фигуры, состоящие из ведущих черт, которые служат основой для конструкции логотипа или элементов фирменного стиля.
- Визуальные эффекты движения, создаваемые ведущими чертами, которые делают логотип или элементы фирменного стиля более динамичными и запоминающимися.
Важно помнить, что использование ведущих черт в логотипах и фирменном стиле должно быть согласовано с общей концепцией и ценностями бренда. Они должны соответствовать его характеру, приносить дополнительную ценность и быть частью единого и целостного визуального образа компании.
Влияние ведущих черт на восприятие информации
Ведущие черты играют важную роль в нашем восприятии информации. Они помогают нам лучше понимать и запоминать представленную нам информацию.
Одной из ведущих черт является контраст. Контрастные элементы визуального оформления, такие как цвет, размер и форма, привлекают наше внимание и делают информацию более заметной и запоминающейся. Например, если в тексте используется выделение жирным шрифтом для ключевых слов, это поможет нам быстрее их уловить.
Еще одной ведущей чертой является повторяемость. Повторение элементов или идей в информации делает ее более понятной и запоминающейся. Например, если в презентации часто встречается один и тот же слоган, мы легче его запоминаем и воспринимаем.
Упорядоченность также является ведущей чертой, которая помогает нам лучше ориентироваться в представленной информации. Структурированный текст, разделенный на абзацы и пункты, будет легче восприниматься и запоминаться, чем хаотический текст без системы.
Ведущие черты также могут быть связаны с эмоциональным воздействием. Например, использование ярких красок и эмоциональных фраз может вызывать определенные чувства у читателя или слушателя, что делает информацию более запоминающейся и значимой для него.
В целом, ведущие черты играют важную роль в эффективной передаче информации. Использование контрастных элементов, повторяемости, упорядоченности и эмоционального воздействия помогает нам лучше запоминать и понимать информацию, делая ее более доступной и значимой для нас.
Использование ведущих черт в веб-дизайне: советы и рекомендации

Вот несколько советов и рекомендаций для использования ведущих черт в веб-дизайне:
- Создайте иерархию. Используйте ведущие черты для разделения информации на разные уровни и создания иерархии. Например, вы можете использовать горизонтальные черты для подчеркивания заголовков или вертикальные черты для разделения колонок.
- Управляйте взглядом пользователя. Ведущие черты могут направлять взгляд пользователя на важные элементы страницы. Используйте их, чтобы подчеркнуть ключевые элементы дизайна или для создания визуального пути, который поможет пользователям ориентироваться на странице.
- Создайте структуру и порядок. Ведущие черты могут помочь создать структуру и порядок на странице. Используйте их для разделения разных секций или блоков информации, чтобы сделать дизайн более читаемым и понятным.
- Не переборщите. Используйте ведущие черты сдержанно и с умом. Слишком много черт может создать беспорядок и смутить пользователей. Выберите несколько основных черт, которые будут логично вписываться в дизайн страницы.
- Соответствуйте стилю. Используйте ведущие черты, которые соответствуют общему стилю и атмосфере вашего веб-сайта. Например, если ваш сайт имеет современный и минималистичный дизайн, выберите горизонтальные черты с простыми и чистыми линиями.
Использование ведущих черт в веб-дизайне может значительно улучшить пользовательский опыт и сделать ваш сайт более привлекательным и профессиональным. Следуйте этим советам и рекомендациям, чтобы создать эффективный и стильный дизайн, который будет привлекать и удерживать внимание пользователей.








