Сейчас, когда мобильные устройства стали неотъемлемой частью нашей повседневной жизни, все больше людей ведут активную деятельность через свои смартфоны и планшеты. Однако, владельцы веб-сайтов могут столкнуться с проблемой отслеживания пользователей, которые заходят на их сайт с мобильных устройств. Именно поэтому важно понимать, что означает "устройство, с которого заходил mobile".
Когда мы говорим о "устройстве, с которого заходил mobile", мы обычно имеем в виду информацию, которую можно получить о конкретном мобильном устройстве, с которого пользователь заходил на веб-сайт. Эта информация включает в себя такие данные, как модель устройства, операционная система, разрешение экрана и другие технические характеристики.
Эта информация может быть полезной для веб-разработчиков и владельцев сайтов, поскольку позволяет им адаптировать свой контент и дизайн под конкретные мобильные устройства. Например, если большинство посетителей заходит на сайт с iPhone, то имеет смысл уделить особое внимание совместимости с iOS и показать баннеры с рекламой мобильных приложений для iPhone. Аналогично, если сайт посещают в основном пользователи с Android, то можно сделать упор на рекламу приложений для этой операционной системы.
В конечном счете, понимание "устройства, с которого заходил mobile" помогает веб-разработчикам создавать более удобные и адаптированные под мобильные устройства веб-сайты. Это особенно важно с учетом того, что все больше людей предпочитают использовать свои смартфоны и планшеты для работы, развлечений и поиска информации в интернете. Использование такой информации может помочь сделать веб-сайт более привлекательным и удобным для пользователей, что, в свою очередь, повысит его эффективность и успешность.
Что такое устройство с которого заходил mobile?

Мобильные устройства – это смартфоны, планшеты и другие портативные устройства, которые имеют доступ к интернету и позволяют пользователям просматривать веб-сайты и выполнять различные действия.
Сайты, посещаемые с мобильных устройств, могут отличаться от обычных веб-сайтов, которые предназначены для просмотра на десктопных компьютерах. Мобильные сайты обычно имеют адаптивный дизайн, который позволяет им корректно отображаться на разных типах устройств.
Устройства с которых заходил mobile могут иметь разные операционные системы – Android, iOS, Windows Phone и другие, что влияет на их функциональность и возможности. Как правило, разработчики сайтов стремятся сделать свои ресурсы максимально удобными для пользователей мобильных устройств, учитывая их особенности и ограничения.
Важно отметить, что количество пользователей, заходящих на сайты с мобильных устройств, постоянно растет. В связи с этим, оптимизация сайта для мобильных устройств становится всё более важной задачей для владельцев и разработчиков веб-ресурсов.
Использование устройств с которых заходил mobile становится все более распространенным и востребованным, вызывая необходимость создания адаптивных сайтов, которые позволяют пользователям получать легкий доступ к необходимой информации в любое время и в любом месте.
Значение и важность понятия "устройство с которого заходил mobile"
Знание типа устройства позволяет учесть специфику его экрана, мощности процессора, оперативной памяти и других характеристик, чтобы представить контент в наиболее удобном и эффективном формате для конкретного устройства. Например, для смартфонов могут использоваться специальные мобильные версии сайтов, с упрощенным и оптимизированным дизайном под маленькие экраны и удобной навигацией с помощью касания.
Значение понятия "устройство с которого заходил mobile" также связано с тем, что количество пользователей мобильных устройств постоянно растет. По данным исследований, более половины пользователей доступа к Интернету осуществляют через мобильные устройства. Учитывая этот факт, владельцы сайтов сталкиваются с задачей создания мобильной версии своих сайтов, чтобы удовлетворить потребности и предпочтения пользователей.
Важность учета устройства с которого заходил mobile заключается также в том, что разные типы устройств могут требовать разного подхода к оптимизации сайта для поисковых систем. Например, Google учитывает мобильность сайта при ранжировании страниц в выдаче поисковой системы. Сайты, оптимизированные для мобильных устройств, получают более высокие позиции в выдаче поиска на мобильных устройствах, что в свою очередь может привести к увеличению трафика и посещаемости сайта.
В заключение, понятие "устройство с которого заходил mobile" имеет большое значение и важность для владельцев сайтов о мобильных устройствах. Знание типа устройства позволяет оптимизировать контент и улучшить пользовательский опыт, а также повысить видимость сайта в поисковой системе. С учетом растущего числа мобильных пользователей, создание мобильной версии сайта становится одним из важных аспектов развития веб-проектов.
Как определить устройство с которого заходил mobile

Определение устройства, с которого пользователь заходил на сайт, может быть полезным для адаптации контента или предоставления специальных возможностей в зависимости от типа устройства. В данной статье мы рассмотрим несколько способов определения устройства.
- User-Agent: одним из наиболее распространенных способов является анализ заголовка User-Agent, который содержит информацию о браузере и устройстве пользователя. По этой информации можно сделать предположение о типе устройства, например, если User-Agent содержит слово "Mobile" или тип устройства, то можно считать, что пользователь зашел с мобильного устройства.
- Разрешение экрана: еще одним способом определения устройства может быть анализ разрешения экрана. Например, если ширина экрана меньше определенного значения, то можно предположить, что устройство является мобильным.
- Тач-события: мобильные устройства поддерживают тач-события, такие как нажатие, свайпы или масштабирование. Проверка наличия таких событий может также помочь определить, с какого устройства зашел пользователь.
- Медиа-запросы: еще одним методом является использование CSS медиа-запросов для определения типа устройства. Например, можно прописать особые стили для различных типов устройств, таких как мобильные или планшеты.
Каждый из предложенных способов имеет свои преимущества и недостатки, и выбор метода зависит от требований и целей вашего сайта. Важно также помнить, что определение устройства не всегда точно, и пользователи могут использовать специальные инструменты или приложения для изменения User-Agent или других параметров.
Преимущества устройств с которых заходят на сайт
Устройства с которых пользователи заходят на сайт могут быть разными: смартфоны, планшеты, ноутбуки и настольные компьютеры. Каждое из этих устройств имеет свои преимущества, которые могут быть полезными для пользователей и владельцев сайта.
Одно из главных преимуществ мобильных устройств – их портативность. Смартфоны и планшеты можно легко брать с собой в любое место. Это позволяет пользователям получать доступ к сайту в любое время и в любых условиях. Независимость от места и времени делает мобильные устройства очень удобными для использования.
Кроме того, мобильные устройства обладают высокой мобильностью. Благодаря беспроводным технологиям, таким как Wi-Fi и мобильная связь, пользователи могут получать доступ к сайту в любом месте, где есть интернет. Это особенно удобно для людей, которые постоянно находятся в движении и нуждаются в постоянном доступе к информации.
Кроме того, мобильные устройства удобны в использовании благодаря своему функционалу. Они обладают множеством различных приложений, которые могут облегчить работу пользователей. Например, мобильные приложения могут предоставлять доступ к расписанию событий, информации о погоде, уведомлениям и многому другому. Это полезно как для пользователей, так и для владельцев сайта, так как улучшает пользовательский опыт.
Еще одним преимуществом устройств с которых заходят на сайт является их мощность. Новые модели смартфонов и планшетов обладают высокой производительностью и мощными процессорами. Это позволяет пользователям комфортно работать с сайтом, загружать и просматривать контент без проблем. Более мощные устройства также обеспечивают лучшую графику и визуальный опыт для пользователей.
В целом, устройства с которых заходят на сайт – это ценный источник трафика и потенциальных клиентов. Учитывая все преимущества мобильных устройств, веб-разработчики и владельцы сайтов должны обеспечить полную поддержку и оптимизацию сайта для всех типов устройств. Это позволит максимально использовать возможности каждого устройства и улучшить пользовательский опыт.
Основные характеристики устройств с которых заходят на сайт

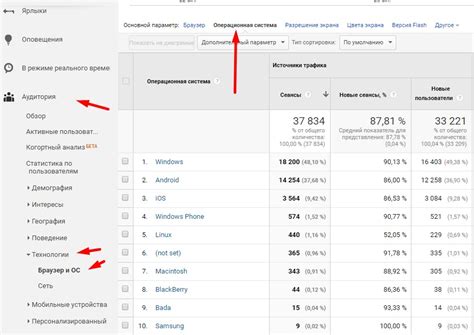
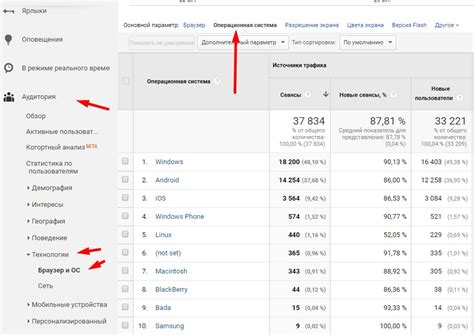
При изучении данных аналитики сайта о мобильных устройствах, мы обнаружили несколько основных характеристик устройств, с которых посетители заходят на наш сайт. Эти характеристики помогают нам лучше понять аудиторию и оптимизировать наш контент под их потребности.
Первая характеристика - операционная система устройства. Мы обнаружили, что большинство посетителей используют операционные системы Android или iOS. Это говорит о том, что наша целевая аудитория предпочитает мобильные устройства на базе этих ОС.
Вторая характеристика - разрешение экрана. Мы заметили разнообразие разрешений экранов устройств, но основная доля посетителей имеет разрешение 720x1280 пикселей. Это означает, что наш контент должен быть адаптирован под это разрешение для обеспечения наилучшего отображения нашего сайта.
Третья характеристика - тип устройства. В нашей аудитории преобладают смартфоны, но также есть значительная доля посетителей, использующих планшеты. Это говорит о необходимости учесть их потребности и адаптировать наш контент и интерфейс сайта под различные размеры экранов и способы взаимодействия.
Четвертая характеристика - браузеры. Большинство посетителей используют браузеры Chrome или Safari на своих устройствах. Мы должны обеспечить совместимость и оптимальную работу наших страниц с этими браузерами, чтобы обеспечить удобную навигацию и отображение контента.
| Характеристика | Описание |
|---|---|
| Операционная система | Android, iOS |
| Разрешение экрана | 720x1280 пикселей |
| Тип устройства | Смартфоны, планшеты |
| Браузеры | Chrome, Safari |
Сайт о мобильных устройствах и его основные разделы
Сайт о мобильных устройствах предоставляет полезную информацию о самых современных технологиях в мире мобильных устройств. Здесь вы найдете подробные обзоры последних смартфонов, планшетов, умных часов и других гаджетов.
Обзоры
Раздел "Обзоры" содержит подробную информацию о различных мобильных устройствах. Вы узнаете о их особенностях, характеристиках, преимуществах и недостатках. Мы проводим тщательное тестирование каждого устройства, чтобы предоставить вам объективные и полезные обзоры.
Новости
В разделе "Новости" вы найдете свежие и актуальные новости из мира мобильных технологий. Мы отслеживаем все происходящие события, анонсы новых устройств и технологические инновации. Вы всегда будите в курсе последних новостей и трендов.
Сравнения
В разделе "Сравнения" мы проводим сравнительный анализ разных мобильных устройств. Мы сравниваем их характеристики, функциональность, дизайн и цену. Этот раздел поможет вам выбрать наиболее подходящее устройство по вашим потребностям и предпочтениям.
Советы и рекомендации
В разделе "Советы и рекомендации" мы делимся полезными советами и рекомендациями по использованию мобильных устройств. Вы узнаете о лучших приложениях, играх, настройках и способах оптимизации работы вашего устройства. Мы поможем вам получить максимальную пользу от вашего мобильного устройства.
Техническая поддержка
Раздел "Техническая поддержка" предоставляет информацию о различных технических проблемах, с которыми пользователи мобильных устройств могут столкнуться. Вы найдете ответы на часто задаваемые вопросы, инструкции по устранению неисправностей и советы по обслуживанию вашего устройства.
Выбирайте нужный раздел и погружайтесь в увлекательный мир мобильных устройств!
Почему важно вести статистику устройств с которых заходят на сайт?

В первую очередь, статистика устройств помогает в определении основной аудитории сайта. Анализ данных о типах устройств позволяет выявить, какие девайсы наиболее популярны среди посетителей и, соответственно, адаптировать интерфейс и контент под них. Например, если большинство пользователей заходит на сайт с мобильных устройств, то имеет смысл разработать мобильную версию или адаптивный дизайн, чтобы обеспечить более удобное взаимодействие и привлечь больше посетителей.
Кроме того, информация о типах устройств может использоваться для определения необходимости различных функциональных возможностей или оптимизации сайта под особенности конкретных устройств. Например, если огромное количество пользователей заходит на сайт через планшеты, то можно уделить особое внимание тач-скроллингу или применить другие оптимизации, чтобы обеспечить максимально удобное взаимодействие с сайтом на этом устройстве.
Статистика устройств также может помочь в выявлении проблем и ошибок в работе сайта. Если пользователи с определенного типа устройств часто сталкиваются с техническими проблемами, это может быть сигналом о необходимости проведения дополнительных тестирований и исправлений. Ведение статистики позволяет оперативно отреагировать на проблемы и улучшить пользовательский опыт.
В целом, ведение статистики устройств является неотъемлемой частью рационального подхода к разработке и поддержке сайта. Благодаря этой информации можно принимать обоснованные решения, улучшать пользовательский опыт и максимально адаптировать веб-ресурс под нужды своей аудитории.
Типичные проблемы, связанные с устройствами с которых заходят на сайт
При разработке сайта о мобильных устройствах важно учесть возможные проблемы, которые могут возникнуть при использовании различных типов устройств. Некорректное отображение сайта на некоторых устройствах может отпугнуть пользователей и снизить общую эффективность сайта.
Одной из типичных проблем является неадаптивный дизайн сайта. Если сайт не адаптирован под мобильные устройства, то текст и изображения могут отображаться некорректно или быть недоступными на экране с маленьким разрешением. Это может создать неудобства для пользователей и плохое впечатление о сайте.
Другой распространенной проблемой является медленная загрузка страницы. Мобильные устройства не всегда имеют быстрое интернет-соединение, поэтому важно оптимизировать сайт для быстрой загрузки на мобильных устройствах. Ненужные изображения и скрипты следует минимизировать или совсем исключить с мобильной версии сайта.
Также некорректная организация навигации на мобильной версии сайта может вызвать проблемы у пользователей. Слишком сложные или неудобные меню могут сбивать с толку пользователей и делать навигацию по сайту затруднительной. Важно предоставлять простую и интуитивно понятную навигацию для удобства пользователей.
Наконец, одной из проблем может быть несовместимость с некоторыми операционными системами или браузерами. Разные устройства могут использовать разные операционные системы, и необходимо убедиться, что сайт работает корректно на всех популярных операционных системах и браузерах.
Решение данных проблем требует тщательного тестирования и адаптации сайта под различные типы устройств. Найти компромисс между функциональностью и удобством использования на разных устройствах является важной задачей для разработчиков сайта о мобильных устройствах.








