Тэги являются основой языка разметки HTML и неотъемлемой частью веб-разработки. Они позволяют определить структуру и содержание веб-страницы, а также добавить различные эффекты и функциональность. Каждый элемент на веб-странице окружается тегами и имеет свою особую роль и функцию.
Правильное использование тегов в HTML является важным аспектом при создании веб-страницы. Это помогает не только в создании семантически корректной страницы, но и облегчает работу поисковым системам и адаптивность для различных устройств.
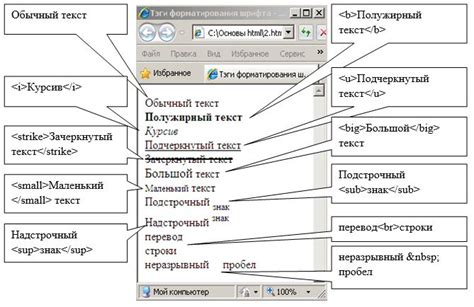
Теги в HTML могут быть как парными, так и одиночными. Парные теги используются для обозначения начала и конца элемента, в то время как одиночные теги обозначают элемент, который не имеет содержимого или самозакрывающийся. Например, тег позволяет выделить текст жирным, а тег выделяет текст курсивом.
Принципы использования HTML-тегов для оптимизации сайта

HTML-теги играют важную роль в оптимизации сайта для поисковых систем. Использование тегов по умелому позволяет повысить видимость сайта, улучшить его рейтинг и упростить индексацию поисковыми роботами.
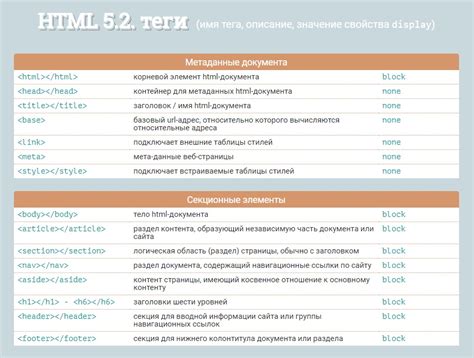
Один из основных принципов использования HTML-тегов для оптимизации сайта - это правильная структура файла. Каждая страница должна иметь один основной заголовок, обозначенный тегом <h1>, который является ключевым для поисковых систем и отражает основную тему страницы. Важно также использовать заголовки в разделах страницы, обозначенные тегами <h2>, <h3> и так далее. Заголовки должны быть информативными и соответствовать содержанию соответствующих разделов.
Оптимизация также достигается с помощью тега <title>, который отображается в строке названия браузера и является одним из ключевых элементов для ранжирования страницы поисковыми системами. В теге <title> следует указывать краткое и информативное название страницы, содержащее ключевые слова, связанные с ее содержанием.
Теги <meta> также играют важную роль в оптимизации сайта, особенно в контексте метаданных. Правильное использование атрибутов, таких как name и content, позволяет определить ключевые слова и описания страницы, которые являются важными для поисковых систем.
Указание языка страницы с помощью атрибута lang в теге <html> также способствует оптимизации сайта, поскольку это помогает поисковым системам лучше понять контекст и целевую аудиторию страницы.
Наконец, использование тега <a> с атрибутами href и rel для создания ссылок между страницами сайта также важно для оптимизации. Внутренние ссылки помогают улучшить навигацию и обеспечить более глубокую индексацию страниц поисковыми системами.
Правильное использование HTML-тегов для оптимизации сайта помогает улучшить его видимость, рейтинг и позиции в поисковых системах. Задумайтесь о правильной структуре файлов, использовании заголовков, правильном форматировании метаданных, указании языка и создании ссылок между страницами для достижения наилучших результатов.
Что такое HTML-теги и зачем они нужны?
Каждый HTML-документ состоит из набора HTML-тегов, которые заключаются в угловые скобки . Пример тега:
<p>Это абзац текста.</p>HTML-теги обладают различными свойствами и атрибутами, которые позволяют определить, как контент будет отображаться в браузере. Например, тег <p> используется для создания абзацев, тег <h1> - для заголовков, тег <a> - для создания ссылок.
HTML-теги также позволяют добавлять структурные элементы на веб-страницу, такие как списки и таблицы. Например, теги <ul>, <ol> и <li> используются для создания маркированных и нумерованных списков:
- Пункт списка 1
- Пункт списка 2
- Пункт списка 3
HTML-теги также играют важную роль в SEO (оптимизации для поисковых систем). Заголовочные теги, такие как <h1>, <h2>, <h3>, помогают поисковым системам понять структуру и содержание веб-страницы.
Использование HTML-тегов правильно и последовательно позволяет создавать читабельные и понятные веб-страницы, которые удобны для восприятия пользователей и поисковых систем.
Какие основные типы HTML-тегов существуют?

Существует множество типов HTML-тегов, каждый из которых выполняет определенную функцию и имеет свои особенности. Вот некоторые основные типы HTML-тегов:
1. Теги заголовков:
Теги заголовков (h1, h2, h3, и т.д.) используются для создания заголовков различных уровней на веб-странице. Заголовок h1 обычно используется для основного заголовка страницы, а заголовки меньшего уровня (например, h2, h3 и т.д.) - для подзаголовков и заголовков с более низким приоритетом.
2. Теги параграфов:
Теги параграфов (p) используются для создания отдельных абзацев текста на веб-странице. Заключая текст в тег p, вы создаете новый параграф, который будет отображаться с отступом.
3. Теги списков:
Теги списков (ul, ol, li) используются для создания неупорядоченных и упорядоченных списков на веб-странице. Тег ul используется для создания неупорядоченного списка (точечные маркеры), тег ol используется для создания упорядоченного списка (нумерованные маркеры), а тег li - для элементов списка.
4. Теги ссылок:
Тег ссылки (a) используется для создания гиперссылок на другие веб-страницы, файлы или разделы на текущей странице. Заключение текста или изображения внутри тега a и указание атрибута href соответствующей ссылки позволяет создать кликабельную ссылку.
5. Теги изображений:
Тег изображений (img) используется для отображения изображений на веб-странице. Обычно в атрибут src тега img указывается ссылка на изображение в формате JPEG, PNG или GIF.
Это только небольшая часть основных HTML-тегов, и каждый из них может иметь свои дополнительные атрибуты и свойства. Понимание и использование различных типов тегов помогает создавать структурированные и информативные веб-страницы.
Теги для форматирования текста и структуры страницы
HTML предлагает различные теги для форматирования текста и организации структуры веб-страницы. Давайте рассмотрим некоторые из них:
Тег позволяет выделить текст жирным шрифтом. Он может использоваться для привлечения внимания к важным словам или фразам. Например, Текст важный.
Тег позволяет выделить текст курсивом. Он может использоваться для выделения определенных слов или фраз, добавления эмоциональной окраски или указания на ударение. Например, Текст курсивом.
Кроме того, существует ряд других тегов, которые помогают организовать структуру веб-страницы. Например, тег используется для создания абзацев. Тег создает блок текста, который автоматически переносится на новую строку после окончания предыдущего блока.
Правильное использование этих тегов помогает сделать текст более понятным и удобочитаемым, а также структурировать контент на странице. Важно помнить, что HTML является языком разметки и его главная цель - описать структуру и содержание веб-страницы, а не ее внешний вид.
Как правильно выбирать HTML-теги для разметки контента?

Во-первых, необходимо понять структуру контента и его смысловую нагрузку. Определите основные элементы, разделы и подразделы информации, чтобы выбрать соответствующие теги. Например, для заголовков используются теги h1 - h6, где h1 - наивысший уровень заголовка, а h6 - самый низкий.
Используйте тег p для обозначения параграфов. Это поможет создать более читаемый и структурированный текст. Выделите важные фразы или слова с помощью тега strong, чтобы подчеркнуть их значение.
Тег em может быть использован для выделения фразы с эмоциональной окраской или для указания на принципиальные моменты. Но не стоит злоупотреблять им, чтобы не дезориентировать читателя в контексте.
Избегайте использования тегов, которые не имеют ясного смысла или не соответствуют содержанию. Используйте теги, которые наиболее точно отражают тип контента, например, для списков используйте теги ul или ol, а для таблиц - тег table.
Важно выбирать теги, основываясь на их семантике, чтобы облегчить восприятие информации и улучшить доступность для пользователей с ограниченными возможностями.
Важность использования заголовков на странице
Использование тегов заголовков (от <h1> до <h6>) позволяет создать иерархию заголовков на странице. Наибольшую важность имеет заголовок первого уровня <h1>, который представляет собой основной заголовок страницы. Следующие по важности заголовки могут использоваться для разделения контента на различные разделы и подразделы.
Использование заголовков имеет несколько преимуществ:
| Преимущество | Описание |
|---|---|
| Улучшение читабельности | Заголовки делают текст более структурированным и позволяют читателям быстро ориентироваться в контенте. Они помогают легко сканировать страницу и находить необходимую информацию. |
| Улучшение оптимизации для поисковых систем | Поисковые системы учитывают заголовки при определении структуры и содержания страницы. Использование ключевых слов в заголовках может помочь улучшить позиции в поисковой выдаче. |
| Упрощение создания стилей CSS | Заголовки можно использовать для назначения стилей с помощью CSS. Это позволяет легко изменять внешний вид заголовков на всей странице или в пределах определенного контейнера. |
Однако важно помнить, что заголовки следует использовать соответственно их значимости и не злоупотреблять ими. Ненужное использование заголовков или неправильная их иерархия может запутать читателей и затруднить понимание контента.
Методы оптимизации использования HTML-тегов для SEO

Для оптимизации использования HTML-тегов для SEO следует учитывать несколько важных факторов:
1. Использование соответствующих тегов
Каждая страница веб-сайта должна иметь соответствующий заголовок, описание и ключевые слова. Заголовок страницы определяется с помощью тега <title> и должен точно отражать её содержание. Описание страницы, которое отображается в результатах поиска, задается с помощью тега <meta name="description" content="Описание страницы">. Ключевые слова, связанные с контентом страницы, должны быть указаны в теге <meta name="keywords" content="ключевые слова">.
2. Использование заголовков правильного уровня
Заголовки, указанные с помощью тегов <h1>, <h2>, <h3> и т.д., являются важными элементами для оптимизации SEO. Главный заголовок страницы следует указывать с помощью тега <h1>, а подзаголовки - с помощью следующих по уровню тегов. Заголовки должны быть информативными и охватывать основные темы страницы.
3. Использование тегов абзацев и списков
Для организации текстового контента на странице следует использовать теги абзацев <p>. Параграфы помогают структурировать информацию и сделать её более читабельной для поисковых систем. Также полезно использование тегов списков <ul> (ненумерованного) и <ol> (нумерованного), чтобы выделить ключевые моменты или перечислить важные детали.
4. Использование тегов форматирования текста
Теги форматирования текста, такие как <strong> (для выделения важных слов или фраз) и <em> (для выделения эмоционально значимых слов или фраз), влияют на семантику текста и могут быть использованы для повышения его воспринимаемости поисковыми системами. Однако следует использовать эти теги разумно и не злоупотреблять ими, чтобы не создать неестественный текст.
Оптимизация использования HTML-тегов для SEO играет важную роль в повышении видимости веб-сайта и улучшении его ранжирования в поисковых системах. Следование описанным методам поможет сделать контент более структурированным, информативным и понятным для пользователей и поисковых роботов.








