Тег меган – это специальный элемент языка разметки HTML, который используется для создания ссылок с подсказками или альтернативным текстом. Он имеет атрибуты href и title, которые позволяют задать адрес ссылки и текст всплывающей подсказки.
Меган используется при разработке веб-страниц для улучшения доступности и навигации. Он позволяет добавить более подробную информацию о ссылке, которая отображается при наведении на нее курсора. Таким образом, пользователи могут получить дополнительную информацию о ссылке без необходимости переходить по ней.
Тег меган очень полезен для создания аннотаций, описаний и сносок, а также для указания описательных заголовков или подзаголовков. Он позволяет сделать страницу более информативной и позволяет пользователям лучше ориентироваться на сайте.
Пример использования тега меган:<a href="https://example.com" title="Перейти на пример">Пример</a>В данном примере при наведении курсора на ссылку "Пример" будет показана всплывающая подсказка "Перейти на пример", что помогает пользователю лучше понять, куда он будет переходить, если кликнет на эту ссылку.
Меган: определение и область применения

Тег меган предоставляет разработчикам возможность создавать заголовки различных уровней. Это позволяет упорядочить информацию на странице, предоставляя пользователю ясное представление о структуре и организации контента.
Область применения тега меган очень широка - от создания заголовка статьи или раздела до заголовков таблиц или оглавлений. Он также может быть использован для создания шапки или подвала страницы, украшенных нестандартными стилями или изображениями.
Преимуществом использования тега меган является его легкая настройка и изменение с помощью CSS. Разработчики могут легко изменять размер, шрифт, цвет и другие атрибуты заголовка с помощью классов и идентификаторов CSS.
Меган в HTML: основные функции
Однако, некоторые разработчики могут использовать тег меган в качестве комментария или обозначения для определенных разделов кода. Это может помочь другим разработчикам понять смысл и цель кода.
Тег меган не является стандартным тегом HTML и не описывается в спецификации языка. Его использование остается на усмотрение разработчика.
В основном, тег меган используется в различных шутках, загадках или в качестве названия переменной в коде для создания забавных эффектов. Например, иногда тег меган может быть использован для создания Easter eggs или скрытых функций на веб-странице.
Однако, следует помнить, что использование тега меган не рекомендуется в производственном коде, так как это может привести к непредсказуемому поведению и созданию ошибок в работе веб-страницы.
Преимущества использования тега меган

Одним из главных преимуществ использования тега меган является его способность привлекать внимание пользователей и делать текст более выразительным. Использование этого тега позволяет явно обозначить, что содержимое внутри него очень важно или сильно влияет на контекст страницы
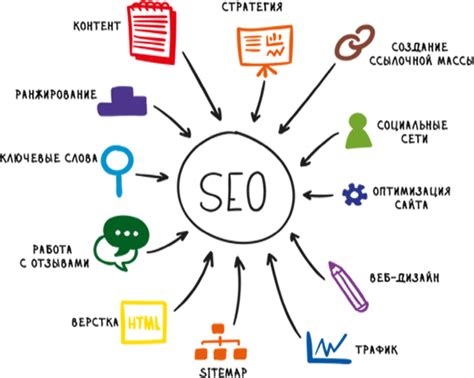
Дополнительным преимуществом тега меган является его поддержка поисковыми системами. Благодаря своей семантической значимости, поисковые системы индексируют и учитывают контент, размещенный внутри этого тега при ранжировании и отображении результатов поиска.
Тег меган также предоставляет возможность использования CSS для стилизации текста внутри него. Это позволяет изменять шрифт, цвет, размер и другие свойства текста, чтобы подчеркнуть его важность и сделать его более заметным на странице.
Обратите внимание, что тег меган должен использоваться с умеренностью. Он должен быть использован только для тех случаев, когда действительно необходимо выделить контент как особенно важный или сильный. Переувлекаться с использованием этого тега может привести к снижению его эффективности и затруднению восприятия информации для пользователей.
В целом, использование тега меган способствует улучшению визуального восприятия контента и повышению его эффективности в коммуникации с пользователями. Он позволяет выделять важную информацию и акцентировать внимание пользователей на ключевых моментах.
Меган: совместимость с браузерами
Некоторые современные браузеры могут корректно отображать и обрабатывать тег меган, если он поддерживается. Однако, старые версии браузеров или редкие браузеры могут не распознавать этот тег и отображать его содержимое некорректно или просто игнорировать.
Поэтому, для обеспечения максимальной совместимости, рекомендуется использовать стандартные теги HTML и следовать спецификации языка. Если необходимо создать свой собственный тег, то следует использовать его с осторожностью и проверить его совместимость на разных браузерах и устройствах.
Тег меган и поисковая оптимизация

Важно отметить, что тег меган должен быть использован только один раз на каждой странице, чтобы избежать путаницы у поисковых роботов. Более того, он должен содержать ключевые слова, отражающие содержимое страницы и наиболее релевантные для поискового запроса.
Использование тега меган в HTML-коде выглядит следующим образом:
<h1>Заголовок страницы</h1>
Кроме того, рекомендуется использовать второстепенные заголовки в виде тегов <h2>, <h3>, <h4> и т.д., чтобы разбить контент страницы на логические блоки и улучшить его восприятие поисковыми роботами и пользователями.
Однако, необходимо помнить, что эффективность поисковой оптимизации не зависит только от использования тега меган, а является комплексным процессом, включающим в себя также оптимизацию контента, структуру сайта, скорость загрузки страниц и многое другое.
В итоге, правильное использование тега меган может положительно сказаться на поисковой оптимизации и помочь улучшить видимость вашего сайта в поисковых системах.
Создание и применение тега меган
Применение тега <megan> обычно связано с оформлением текста с помощью CSS-стилей. Например, с помощью этого тега можно создать отдельный класс в CSS, чтобы добавить особое оформление для отдельной части текста.
Вот пример использования тега <megan>:
<p>Это обычный текст, и здесь ничего особенного.</p> <p>А вот этот <megan>текст</megan> будет выделен особым образом с помощью стилей.</p>
Текст, обернутый в тег <megan>, может быть выделен жирным шрифтом или светлой фоновой заливкой, например, в зависимости от применяемых стилей. Тег <megan> является полностью необходимым для оформления содержимого, но его использование может улучшить визуальное представление текста на веб-странице.
Однако, следует помнить, что тег <megan> не является стандартным тегом HTML и может не поддерживаться некоторыми браузерами. Поэтому перед его использованием необходимо проверить, как он отображается в различных браузерах и устройствах.
Пример использования тега меган

Например, вы можете использовать тег меган для выделения особо важной информации или ключевых понятий в тексте, чтобы они привлекали больше внимания читателя.
Ниже приведен пример кода, который показывает, как использовать тег меган:
<p>Это пример <strong><megan>выделенного текста</megan></strong> на веб-странице.</p> В результате этого кода выделенный текст будет отображаться особо выразительно и могут быть применены стилизованные эффекты для усиления внимания к этому тексту.
Как видно из примера, тег меган будет обернут внутри тега , чтобы усилить его визуальное представление.
Важно отметить, что тег меган является пользовательским, поэтому браузеры не имеют встроенных стилей для него. Если вы хотите добавить стили к тегу меган, вам нужно будет определить их в своих CSS стилях.
Тег меган может быть полезным инструментом для создания визуально привлекательных и эффективных веб-страниц, особенно когда вы хотите благодаря тексту привлечь внимание пользователя.








