Когда мы разрабатываем веб-страницы, очень важно убедиться, что наш код соответствует стандартам. Один из способов проверить наш документ на соответствие стандартам - это провалидировать его. Валидация - это процесс проверки кода веб-страницы на соответствие синтаксису языка разметки и соблюдение стандартов. Провалидированный документ гарантирует, что он будет правильно интерпретирован всеми браузерами.
Правильная валидация документа имеет несколько преимуществ. Во-первых, проверка на валидность помогает улучшить качество кода и устранить возможные ошибки. Валидация может выявить пропущенные или неправильно закрытые теги, некорректную вложенность элементов и другие ошибки, которые могут привести к непредсказуемому поведению веб-страницы.
Во-вторых, провалидированный документ может улучшить доступность и индексируемость вашего сайта поисковыми системами. Поисковые роботы индексируют исправные и корректные страницы лучше, поскольку они более надежны и предсказуемы.
Важно заметить, что валидация не является обязательной частью веб-разработки, и правильно работающий сайт может содержать несколько невалидного кода.
Тем не менее, валидация является хорошей практикой, которую следует рекомендовать всем разработчикам, чтобы обеспечить более надежный и доступный веб-сайт.
Важность валидации документа в разработке

В процессе разработки веб-страниц и веб-приложений очень важно провести валидацию документа. Валидация представляет собой проверку соответствия документа набору правил, определенных языком разметки.
Валидация имеет несколько важных преимуществ:
| 1. | Обеспечение качества кода. Валидация позволяет выявить и исправить ошибки в разметке документа, такие как неправильное использование тегов, отсутствие обязательных атрибутов или нарушение синтаксиса. Это делает код более читабельным и улучшает его поддержку в будущем. |
| 2. | Улучшение доступности. Валидный документ легче интерпретировать различными браузерами и устройствами. Валидация помогает создавать веб-страницы, которые хорошо отображаются на различных устройствах и доступны для людей со слабым зрением или ограниченными возможностями. |
| 3. | Увеличение производительности. Валидация помогает оптимизировать работу браузера при загрузке и обработке веб-страницы. Корректный документ требует меньше времени на его обработку, что позволяет ускорить загрузку страницы и повысить ее производительность. |
Без валидации документа могут возникнуть проблемы с отображением, некорректное поведение веб-страницы и непредсказуемые результаты при взаимодействии со страницей. Поэтому рекомендуется всегда проводить валидацию документа перед его публикацией или дальнейшей разработкой.
Улучшение пользовательского опыта
Неверно написанный код может вызвать ошибки при отображении страницы, например, некорректное отображение элементов, неработающие ссылки или другие проблемы. Кроме того, ошибки в коде могут вызывать проблемы с доступностью страницы для поисковых систем, что может негативно сказываться на ее позициях в выдаче поисковых систем.
Проведение валидации документа помогает выявить и исправить ошибки, повышая качество кода страницы. Это особенно важно на современных устройствах с разными размерами экранов и поддержкой различных браузеров. Валидный код обеспечивает более правильное и предсказуемое отображение страницы на различных платформах и устройствах, что существенно улучшает пользовательский опыт.
Кроме того, проведение валидации документа способствует его масштабируемости и поддержке. Валидный код облегчает последующие изменения и развитие веб-страницы, так как соблюдение стандартов помогает уменьшить возможность возникновения конфликтов и проблем при внесении изменений в код страницы. Кроме того, валидный код упрощает интеграцию с другими инструментами и сервисами.
Поэтому, проведение валидации документа - важная практика для улучшения пользовательского опыта и повышения качества веб-страницы.
Повышение доступности сайта

- 1. Используйте адаптивный дизайн. Это позволит вашему сайту корректно отображаться на различных устройствах с разными размерами экранов, что особенно важно для людей с ограниченными возможностями.
- 2. Обеспечьте четкую навигацию. Веб-сайт должен иметь логическую и последовательную структуру, чтобы пользователи могли легко ориентироваться и находить нужную информацию.
- 3. Используйте контрастные цвета. Хорошо видимый текст и элементы сайта помогают людям с ограниченным зрением или цветовосприятием с легкостью читать и взаимодействовать с вашим сайтом.
- 4. Добавьте альтернативный текст для изображений. Это позволит пользователям с нарушениями зрения понимать содержимое изображений при использовании программ чтения с экрана.
- 5. Используйте подписи для видео и аудиофайлов. Это обеспечивает возможность полноценного восприятия контента пользователями с нарушениями слуха.
- 6. Создавайте доступные формы. Для людей с ограниченными возможностями важно иметь возможность заполнить формы на вашем сайте, поэтому убедитесь, что они доступны и удобны для использования.
- 7. Поддержка средств помощи. Предоставьте пользователю возможность изменять размер шрифта, контрастность цветов и использовать другие инструменты, которые могут помочь им в использовании вашего сайта.
Улучшение индексации поисковыми системами
Одним из способов улучшить индексацию вашего сайта является провалидация его кода. Валидация - это процесс проверки кода сайта на соответствие определенным стандартам. Когда ваш код является валидным, это означает, что он написан согласно правилам языка разметки и может быть тщательно проанализирован поисковыми алгоритмами.
Валидация документа важна, потому что:
- Улучшает доступность - валидный код обеспечивает лучшую доступность вашего сайта для пользователей с ограниченными возможностями и устройств со специфическими требованиями.
- Повышает скорость загрузки - валидный код позволяет браузеру более эффективно обрабатывать и загружать страницу, что сокращает время загрузки сайта.
- Улучшает SEO-оптимизацию - поисковые системы предпочитают валидный код, поскольку это сигнализирует о качественной разработке и может улучшить ранжирование вашего сайта в результатах поиска.
Для провалидации вашего кода вы можете использовать онлайн-версию валидатора W3C Markup Validation Service. Этот инструмент позволяет проверить, соответствует ли ваш код стандартам языка разметки.
В результате провалидации, вы получите список ошибок и предупреждений, которые необходимо исправить. Решение этих проблем повысит качество вашего кода и, как следствие, индексацию вашего сайта поисковыми системами.
Регулярная проверка и провалидация вашего кода является хорошей практикой для улучшения индексации вашего сайта поисковыми системами.
Более быстрая загрузка страницы

Когда документ имеет недопустимую структуру или нарушения в синтаксисе HTML, браузер вынужден прилагать дополнительные усилия для исправления этих ошибок, что может замедлить процесс загрузки. Дополнительное время, затраченное на исправление неправильного кода, допустим только на небольших и недорогих сайтах, но на больших и сложных медленное исправление может серьезно отразиться на производительности.
Валидный код также помогает избежать непредсказуемого поведения браузера при отображении содержимого страницы. Без валидации документа результаты могут различаться в разных браузерах, что может привести к несогласованной и неправильной отрисовке.
Кроме того, валидный HTML-код способствует созданию структурированного и понятного содержимого, что облегчает работу разработчиков и помогает сопровождать сайт в будущем.
- Загрузка страницы становится быстрее
- Поведение браузера более предсказуемо
- Создание понятной и структурированной разметки
Предотвращение возникновения ошибок
Ошибки в коде могут привести к непредсказуемым результатам, таким как неправильное отображение элементов страницы, некорректное поведение скриптов или даже полное неработоспособность страницы. Поэтому важно проверять и исправлять возможные ошибки на ранних стадиях разработки.
Одним из способов предотвратить возникновение ошибок является использование валидатора, такого как W3C Markup Validation Service. Валидатор анализирует код и сообщает о возможных ошибках и предупреждениях на основе синтаксиса языка HTML. Он также проверяет соответствие кода стандартам, что гарантирует, что ваша страница будет отображаться корректно на всех браузерах.
При проверке документа на валидность следует обратить внимание на следующие моменты:
- Закрытие всех открывающихся тегов. Не закрытые или неправильно закрытые теги могут вызвать неприятные последствия, вплоть до полного сбоя отображения страницы.
- Использование правильных названий тегов. Каждый тег имеет своё назначение, и использование неправильного тега может привести к ошибке валидации и некорректному отображению страницы.
- Правильное использование атрибутов. Атрибуты тегов имеют определенное назначение и рекомендации по их использованию. Неправильное использование атрибутов может вызвать ошибку валидации и некорректное отображение страницы.
Валидация документа является важным шагом в процессе разработки веб-страницы. Правильная валидация позволяет предотвратить возникновение ошибок и гарантировать корректное отображение контента на различных устройствах и браузерах. Использование валидатора помогает обнаруживать и исправлять возможные ошибки на ранних стадиях разработки, что позволяет сэкономить время и улучшить качество кода.
Усиление безопасности сайта

Валидация документа позволяет проверить его соответствие определенным стандартам, таким как HTML или CSS. В результате проведения валидации можно найти и исправить потенциальные ошибки, что помогает предотвратить возможные уязвимости сайта и защитить его от атак.
Основная цель проведения валидации документа заключается в ослаблении возможности злоумышленников использовать ошибки в коде для получения несанкционированного доступа или выполнения вредоносного кода на сервере. Процесс валидации включает в себя проверку наличия всех необходимых элементов и атрибутов, правильный синтаксис и соответствие языковым стандартам.
Существуют различные инструменты и онлайн-сервисы, которые позволяют проводить валидацию документа. Некоторые из них обеспечивают автоматическое исправление ошибок, тогда как другие только выдают список найденных проблем. Рекомендуется использовать несколько разных инструментов для максимальной эффективности проверки.
Помимо валидации документа, существуют и другие методы усиления безопасности сайта. Некоторые из них включают использование безопасного протокола HTTPS, регулярное обновление программного обеспечения, ограничение доступа к файлам и базе данных, фильтрацию пользовательского ввода и многое другое.
Итак, проведение валидации документа является важным шагом в усилении безопасности сайта. Оно помогает выявить и исправить потенциальные уязвимости, что обеспечивает более надежную и защищенную работу сайта, что является особенно важным в современном цифровом мире.
Возможность повторного использования кода
Каждый провалидированный элемент или атрибут имеет строго определенное значение и функцию, благодаря чему код становится более читабельным и легко адаптируется в случае изменения требований или добавления новых функций.
Повторное использование провалидированного кода также снижает вероятность появления ошибок и багов. Валидный код более надежен и предсказуем. Когда разработчик знает, что код правильный, он может быть уверен в его работоспособности и отсутствии непредвиденных проблем.
Кроме того, валидный код облегчает совместную работу. Когда все разработчики следуют одному стандарту и код провалидирован, его можно без проблем комментировать, анализировать и изменять другими участниками команды. Это позволяет сократить время на обучение новым участникам проекта и упростить исправление ошибок или добавление новых фич.
Улучшение совместимости с различными браузерами

При разработке и веб-сайта необходимо учитывать, что пользователи могут использовать различные браузеры, такие как Chrome, Firefox, Safari, Opera и другие. Каждый из этих браузеров имеет свои особенности и поддерживает разные стандарты.
Один из способов улучшить совместимость вашего сайта с различными браузерами - это проведение валидации вашего кода. Валидация документа означает проверку соответствия HTML или CSS кода определенным стандартам.
В первую очередь, необходимо убедиться, что ваш код написан по правилам HTML и CSS. Существуют различные спецификации и схемы, которые позволяют проверить и исправить ошибки в вашем коде. Например, вы можете использовать онлайн-инструменты для валидации кода, такие как W3C Markup Validation Service.
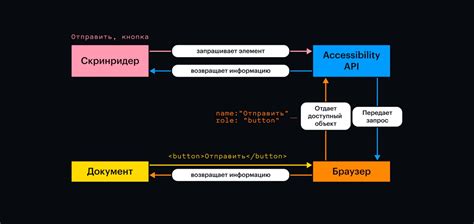
Корректный и валидный код не только помогает улучшить совместимость с различными браузерами, но и повышает доступность вашего сайта для людей с ограниченными возможностями или использования вспомогательных технологий, таких как скринридеры.
Помимо проведения валидации, также рекомендуется использовать полифилы или шимы. Полифилы - это код, который добавляет поддержку недостающих функций или возможностей в старых версиях браузеров. Шимы - это код, который обеспечивает правильное выполнение определенных функций в браузерах, которые их не поддерживают в полной мере.
Наконец, тестирование вашего сайта в различных браузерах является важным шагом для улучшения совместимости. При тестировании вы должны убедиться, что ваш сайт отображается корректно и работает без ошибок на разных операционных системах и браузерах.
Совместимость с различными браузерами - это ключевой аспект разработки веб-сайта. Следуя рекомендациям по проведению валидации кода, использованию полифилов и шимов, а также тестированию в различных браузерах, вы можете улучшить пользовательский опыт и обеспечить работу вашего сайта на широком спектре платформ и браузеров.
Отсутствие проблем при публикации на других платформах
Публикуя валидный документ, мы значительно упрощаем задачу веб-разработчикам, которые будут работать с этим кодом в будущем. Они смогут без проблем вносить изменения, добавлять новый контент, исправлять ошибки и внедрять дополнительные функции.
Кроме того, валидный документ может быть без проблем адаптирован и оптимизирован для различных платформ, таких как мобильные устройства или печатная продукция. Браузеры и другие программы лучше улавливают и обрабатывают правильно написанный код.
| Преимущества | Значение |
|---|---|
| Удобство работников | Валидный код более понятен и обеспечивает улучшенное взаимодействие между разработчиками. |
| Адаптивность | Валидный документ легко адаптируется для различных платформ и устройств. |
| Улучшенная обработка | Браузеры и программы лучше справляются с валидным кодом и его обработкой. |
Валидация документа является важным шагом в создании качественного веб-сайта. Она помогает предотвратить множество проблем и улучшить работу с контентом на всех платформах.
Защита от уязвимостей и атак

Одним из ключевых аспектов провалидации документа является защита от уязвимостей и атак. Во-первых, провалидированный код облегчает работу поисковым роботам и индексируемости страницы. Это важно для продвижения сайта в поисковых системах и повышения его видимости.
Во-вторых, провалидация помогает исключить возможность внедрения вредоносного кода на вашем сайте, такого как код, осуществляющий XSS-атаку или SQL-инъекцию. Использование правильного синтаксиса и ограничений в коде уменьшает вероятность успешной атаки на сайт и повышает безопасность посетителей.
Кроме того, провалидация документа улучшает совместимость вашего сайта с различными браузерами и устройствами. Некорректный или устаревший код может привести к непредсказуемому поведению сайта и возникновению ошибок в работе различных функций.
Важно понимать, что провалидация документа является лишь одним из инструментов защиты от уязвимостей и атак. Для полной безопасности сайта также рекомендуется использовать другие меры, такие как защита от SQL-инъекции, защита от CSRF-атаки и т. д.








