В нашей жизни мы ежедневно сталкиваемся с большим количеством ситуаций и задач, которые требуют принятия решений. И важно правильно понять, какие ключевые моменты стоит учитывать при их решении. В данной статье мы рассмотрим несколько примеров, иллюстрирующих эти моменты, а также способы их применения в различных сферах нашей жизни.
Первый пример касается выбора профессии. Как определить, что это именно то, чему вы хотите посвятить свою жизнь? Чтобы принять осознанное решение, нужно учесть несколько ключевых моментов. Во-первых, прозрачность и информированность о выбранной сфере деятельности. Во-вторых, личные интересы и склонности. И наконец, важную роль играют перспективы развития и возможности карьерного роста.
Второй пример связан с выбором партнера для отношений. Многие люди сталкиваются с трудностями при принятии такого решения. Как определить, кому можно доверить свою жизнь на долгие годы? Одним из ключевых моментов является совместимость ценностей и жизненных установок. Также важно учесть взаимную поддержку и умение решать конфликты.
Третий пример связан с финансовым планированием. Разумное распределение и использование финансовых ресурсов - важный навык. Для этого необходимо научиться учитывать ключевые моменты, такие как оценка текущей ситуации, установление целей и планирование бюджета. Также важно умение управлять долгами и инвестировать для достижения финансовой стабильности и роста.
Независимо от сферы применения, умение правильно определить и учесть ключевые моменты при принятии решений играет важную роль в достижении целей и успешном развитии. Приведенные примеры позволяют лучше понять, как это делается в практике и как можно применить эти принципы в своей жизни.
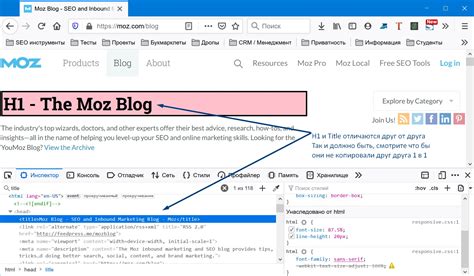
Примеры использования тега "h1"

В этом примере тег
<h1>используется для создания основного заголовка на главной странице сайта. Он приветствует посетителей и является основной точкой привлечения внимания.Если мы создаем учебный материал или статью, тег
<h1>можно использовать для обозначения заголовка раздела или введения. В данном примере он указывает на то, что дальше будет представлена информация, связанная с основными понятиями HTML.Если вы пишете блог на тему управления проектами или руководства разработчиками, тег
<h1>поможет создать яркий и привлекательный заголовок. Читателям будет легче ориентироваться на странице и понять основную тему статьи.
Использование тега <h1> важно для создания четкой и логической структуры веб-страницы. Он помогает организовать информацию, сделать заголовки более выразительными и облегчить навигацию по сайту.
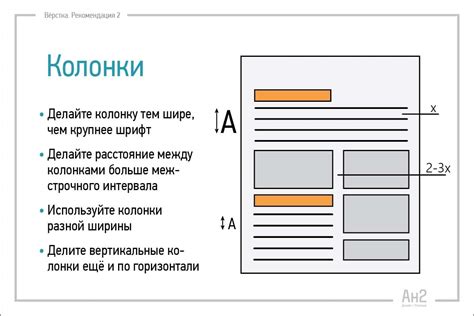
Иллюстрация важности заголовков
Заголовки играют ключевую роль в организации контента и привлечении внимания читателей. Правильно составленные заголовки помогают структурировать текст, делая его более понятным и легкочитаемым.
Первое, на что обращает внимание читатель при просмотре страницы, это заголовки. Они как магнит притягивают взгляд и вызывают интерес к содержанию статьи. Неудивительно, что заголовки смело можно назвать визитной карточкой текста.
Правильно составленный заголовок должен содержать ключевую информацию, отражать главную мысль и быть лаконичным. Чтобы привлечь внимание читателей, заголовки нужно делать информативными, интересными и привлекательными.
Использование заголовков также помогает улучшить SEO-оптимизацию. Поисковые системы, а также пользователи, больше склонны читать заголовки первыми, чтобы определить, соответствует ли содержание их запросам. Соответственно, хорошие заголовки повышают вероятность привлечения органической аудитории на веб-страницу.
Кроме того, заголовки помогают делать текст более структурированным. Они помогают организовать информацию, разбить текст на отдельные секции и показать их связь между собой. Это значительно упрощает чтение и понимание текста, особенно для тех, кто сканирует страницу в поисках нужной информации.
Таким образом, заголовки играют важную роль в представлении контента и привлечении внимания читателей. Они помогают структурировать текст, повышают читабельность, улучшают SEO-оптимизацию и упрощают ориентацию на странице.
Применение заголовков в SEO-оптимизации

Один из наиболее значимых заголовков для SEO-оптимизации - это заголовок первого уровня, обозначенный тегом <h1>. Он является основным заголовком страницы и должен содержать ключевые слова, на которые вы хотите оптимизировать страницу. Каждая страница должна иметь только один заголовок первого уровня, чтобы не путать поисковые системы.
Остальные заголовки, такие как заголовки второго уровня <h2>, заголовки третьего уровня <h3> и т.д., следует использовать для обозначения подразделов страницы. Они помогают создать иерархию контента и улучшить его структуру. Важно использовать ключевые слова в этих заголовках, чтобы поисковые системы могли лучше понять тематику страницы.
Кроме того, заголовки можно использовать для создания списков или описания материала. Для этого следует использовать теги <ul>, <ol> и <li>. Это не только поможет организовать информацию на странице, но и облегчит навигацию по ней как для поисковых систем, так и для пользователей.
Не забывайте, что заголовки должны быть информативными и согласованными с содержимым страницы. Они должны быть привлекательными для пользователей и содержать ключевые слова, но при этом не должны быть загружены большим количеством ключевых слов - это может негативно сказаться на SEO-оптимизации.
Корректное использование заголовков в SEO-оптимизации улучшит восприятие контента, упростит навигацию по странице и поможет поисковым системам лучше понять ее структуру и содержание. Правильный подбор ключевых слов для заголовков поможет повысить ранжирование страницы и привлечь больше трафика на ваш сайт.
Использование заголовков "h2"
Заголовки h2 могут быть полезны при структурировании информации и делении ее на секции или разделы. Они помогают читателю быстро ориентироваться и переходить к интересующим его разделам.
Примером может служить создание справочника или документации, где каждый раздел и его подразделы обозначены заголовком h2. Таким образом, пользователь может быстро найти нужную информацию, пролистывая подзаголовки.
| Заголовок | Пример применения |
|---|---|
<h2> | <h2>Подключение к базе данных</h2> <p>Для подключения к базе данных необходимо использовать следующие параметры: хост, имя пользователя, пароль</p> |
<h2> | <h2>Инструкция по сборке мебели</h2> <p>Для сборки мебели необходимо следовать следующей последовательности действий: шаг 1, шаг 2, шаг 3...</p> |
Заголовки h2 также часто используются в структуре веб-страниц и для создания навигационного меню. Это позволяет пользователям быстро перемещаться по странице и находить нужную информацию.
Использование заголовков h2 улучшает понимание структуры документа и помогает поисковым системам более точно определять контекст страницы. Также заголовки h2 полезны для создания списка ключевых точек и выделения важной информации.
Примеры разделения текста на подзаголовки

Введение | Данный раздел содержит краткое введение в тему статьи. Здесь можно описать, о чем будет рассказываться весь текст и почему данная тема важна для читателя. |
Основная часть | В основной части статьи можно разделить текст на несколько подзаголовков в зависимости от обсуждаемых вопросов. Например, если статья посвящена разделению текста на подзаголовки, то подзаголовками могут быть: "Преимущества разделения текста на подзаголовки", "Способы разделения текста на подзаголовки", "Правила использования подзаголовков", и т.д. |
Заключение | В заключении можно подвести итоги статьи и подчеркнуть основные моменты, которые были рассмотрены. Здесь также можно дать рекомендации читателям или предложить дополнительные материалы для изучения темы. |
Разделение текста на подзаголовки - эффективный способ организации информации и повышения удобочитаемости текста. Помните, что подзаголовки должны быть краткими, содержательными и логически связанными с содержимым раздела.








