Форма на веб-сайте - это один из наиболее важных и удобных инструментов для взаимодействия между пользователем и веб-сайтом. Она позволяет пользователям отправлять сообщения, делать заказы, подписываться на рассылки и многое другое. Формы являются неотъемлемой частью большинства современных сайтов и используются в различных областях, начиная от простых контактных форм до сложных форм регистрации или сбора данных.
Создание формы на сайте требует некоторых навыков программирования и знания HTML-кода. Главное, что нужно учесть при создании формы - это ее структура и элементы ввода данных. Форма должна быть легко заполняемой и интуитивно понятной для пользователя. Для этого следует использовать ясные подписи для каждого поля, например, с помощью тега strong.
Также важно использовать атрибуты placeholder и required для указания подсказок и обязательности заполнения полей. Атрибут placeholder позволяет показать пользователю, какие данные нужно ввести в поле, а атрибут required заставит его заполнить обязательные поля перед отправкой формы.
Все данные, введенные пользователем в форму, отправляются на сервер для обработки. Для того, чтобы форма работала должным образом, необходимо использование скрипта и языка программирования для обработки данных и отправки ответа пользователю. Также, необходимо учесть безопасность и защиту от спама при создании формы, используя соответствующие проверки и капчи.
Значение формы на сайте

Форма на сайте представляет собой важный инструмент взаимодействия с пользователями. Она позволяет посетителям сайта отправлять сообщения, оставлять отзывы, подписываться на рассылки и многое другое.
Главным преимуществом формы является возможность получить обратную связь от посетителей сайта. Пользователи могут задать вопросы, оставить комментарии или сообщить о проблемах. Это помогает улучшить качество предоставляемых услуг и повысить уровень удовлетворенности клиентов.
Кроме того, форма на сайте может быть использована для сбора информации от посетителей. Например, при регистрации пользователей на сайте необходимо собрать некоторые данные, такие как имя, электронная почта, пароль и т.д. Эти данные могут быть использованы для персонализации контента и предложения более целевых услуг для каждого пользователя.
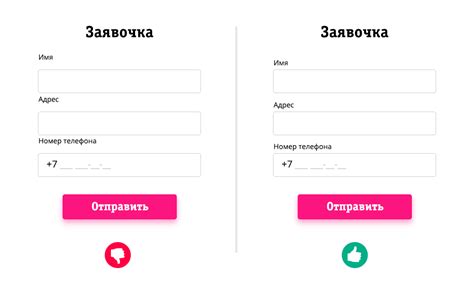
Создание формы на сайте требует внимания к деталям. Необходимо правильно определить поля, которые будут отображаться в форме, а также выбрать подходящую структуру и дизайн. Форма должна быть понятной и легко заполняемой для пользователей, чтобы они не испытывали проблем при отправке сообщения.
Чтобы создать форму на сайте, необходимо использовать HTML-код. В HTML-коде используются специальные теги для создания полей ввода, кнопок отправки и других элементов формы. Кроме того, для обработки данных, отправленных пользователем, необходимо использовать скрипт, например, на языке PHP.
| Тег | Описание |
|---|---|
| <input> | Тег для создания поля ввода. |
| <textarea> | Тег для создания многострочного поля ввода текста. |
| <select> | Тег для создания выпадающего списка. |
| <button> | Тег для создания кнопки. |
| <form> | Тег, определяющий форму на сайте. |
Создание удобной и функциональной формы на сайте помогает улучшить взаимодействие с пользователями и повысить эффективность работы сайта. Правильно спроектированная и реализованная форма может стать ключевым элементом в получении необходимой информации и удовлетворении потребностей пользователей.
Повышение удобства коммуникации
Использование формы на сайте позволяет значительно улучшить коммуникацию с посетителями и клиентами. С помощью формы пользователи могут связаться с вами, задать вопросы, оставить отзывы или запросить необходимую информацию.
Форма обратной связи является одним из наиболее популярных видов форм на сайте. Она позволяет посетителям оставить свои контактные данные и сообщить о своих вопросах или потребностях, тем самым инициируя коммуникацию с вами. Это удобно как для посетителей сайта, так и для владельцев, которые могут быстро и удобно получить информацию о потенциальных клиентах.
Кроме того, наличие формы на сайте позволяет сократить время на обработку запросов. Вместо того чтобы ждать звонков или писем, вы сможете сразу получать все необходимые данные через формы на сайте. Это значительно упрощает процесс коммуникации и повышает качество обслуживания клиентов.
Чтобы создать форму на своем сайте, можно воспользоваться HTML-кодом. Создание формы начинается с тега <form>. Внутри этого тега вы можете добавить поля для ввода информации, такие как текстовое поле, поле для электронной почты или номер телефона. Также вы можете добавить кнопку отправки формы с помощью тега <input>.
Помимо HTML, также можно использовать CSS для стилизации формы и JavaScript для обработки данных, отправки формы или валидации введенных значений.
Создание формы на сайте соблюдая все принципы удобства позволит вам эффективно коммуницировать с посетителями и клиентами, организовать быстрое получение информации и значительно повысить качество обслуживания.
Сбор полезной информации о посетителях

- Имя и фамилия: получение имени посетителя позволяет лично обращаться к нему и создает более доверительную атмосферу.
- Электронная почта: сбор адреса электронной почты позволяет отправлять рассылку с новостями, рекламой или другой полезной информацией.
- Телефон: получение контактного номера телефона может быть полезным для связи с клиентами и предоставления дополнительной информации.
- Сообщение/комментарий: пользователи могут оставлять комментарии или вопросы, что помогает узнать мнение и потребности аудитории.
- Дата рождения: знание даты рождения позволяет поздравлять пользователей с праздниками и предлагать персонифицированные подарки или скидки.
- Пол: узнание пола посетителя помогает предлагать более соответствующий контент и акции.
Примечание: необходимо иметь в виду, что сбор, хранение и использование персональных данных регулируется законодательством, таким как Общий регламент по защите данных (GDPR), и требует согласия пользователей.
Увеличение конверсии и продаж
Чтобы форма на сайте играла свою роль и способствовала увеличению конверсии и продаж, необходимо уделить внимание нескольким важным аспектам при ее создании:
Привлекательный внешний вид
Форма должна быть легко воспринимаемой и не вызывать затруднений у пользователей при заполнении. Используйте понятные и простые инструкции, а также выбирайте привлекательный дизайн, который будет соответствовать общему стилю сайта.
Минимум обязательных полей
Чем меньше полей в форме, тем выше вероятность, что пользователь заполнит ее. Излишнее количество обязательных полей может вызвать у пользователя чувство дискомфорта или лень, что может отразиться на конверсии.
Корректная проверка данных
Важно предусмотреть проверку данных, которые вводит пользователь. Например, для поля "электронная почта" можно добавить проверку на правильность ввода адреса. Такие моменты помогут избежать ошибок и повысят качество получаемой информации.
Применение привлекательных мотиваторов
Чтобы заинтересовать пользователя заполнить форму, рекомендуется использовать различные мотиваторы, такие как скидки, подарки или бонусы при покупке. Это позволит привлечь внимание и увеличить мотивацию к заполнению формы.
Соблюдение данных рекомендаций поможет сделать форму на сайте эффективным инструментом для увеличения конверсии и продаж. Однако не забывайте следить за результатами и проводить анализ эффективности формы, внесая при необходимости корректировки и улучшения.
Создание привлекательной и функциональной формы на сайте – залог успешного привлечения клиентов и увеличения продаж!








