Заголовки, кроме привлечения внимания читателя, имеют важную функцию отражать содержание статьи. Очень важно, чтобы заголовок был понятным, информативным и заметным.
Значение заголовков не ограничивается только улучшением пользовательского опыта. Они также влияют на SEO, помогая поисковым системам определить контекст и основные темы статьи.
Итак, как правильно создавать заголовки? Нужно помнить о нескольких важных правилах. Во-первых, заголовок должен быть кратким и ёмким. Во-вторых, стоит использовать ключевые слова, чтобы помочь поисковым системам связать статью с соответствующими запросами.
Не забывайте использовать различные HTML-теги для форматирования заголовков. Теги и помогут подчеркнуть важные моменты и придать заголовку выразительность. Тег может использоваться для выделения цитат или выдержек из статьи.
Польза и значение шапки сайта

Основная польза шапки заключается в следующем:
- Брендирование: Шапка сайта позволяет представить логотип и название бренда, что помогает пользователю сразу узнать, на каком сайте он находится, установить доверие и создать положительное впечатление о компании.
- Навигация: Основное меню, размещенное в шапке, позволяет пользователям быстро и легко найти нужную информацию на сайте. С помощью меню можно разделить контент на логические разделы, что значительно упрощает навигацию пользователя.
- Контактная информация: Шапка сайта может содержать контактную информацию, такую как телефон, адрес или электронную почту. Это позволяет пользователям быстро найти способы связи с компанией, что особенно важно для сайтов, предлагающих товары или услуги.
- Важная информация: Шапка сайта может быть использована для отображения важных сообщений или предупреждений. Например, в случае временного изменения графика работы или проведения акции.
- Удобство использования: Шапка сайта помогает пользователям быстро ориентироваться на сайте и обращаться к основным функциям. Она также может содержать элементы управления, такие как поиск или языковое меню, облегчающие взаимодействие с сайтом.
В целом, шапка сайта является важной составляющей веб-дизайна, которая помогает создать положительное впечатление, улучшить навигацию и повысить удобство использования для пользователей.
Зачем нужна шапка на сайте и как ее создать?
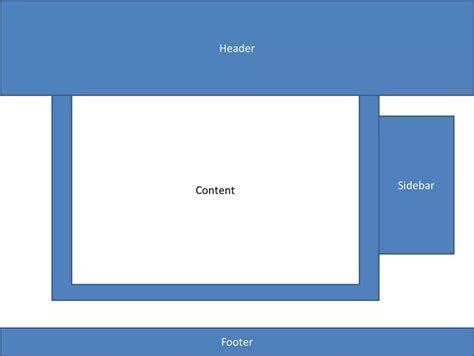
Прежде чем приступить к созданию шапки, необходимо определить ее структуру и содержание. Решите, какие элементы вы хотите включить в шапку, и расположите их в удобном для пользователей порядке.
Если у вас есть навыки веб-разработки, вы можете создать шапку с помощью HTML и CSS. Вам понадобится использовать теги <header> для обозначения шапки и <nav> для создания меню. Вы также можете использовать CSS для стилизации шапки и ее элементов.
Если же у вас нет опыта в веб-разработке, вы можете воспользоваться готовыми шаблонами или конструкторами сайтов, которые позволят вам создать шапку без необходимости в программировании. Воспользуйтесь конструктором сайтов, выберите подходящий шаблон шапки, загрузите свой логотип и настройте меню в соответствии со своими потребностями.
Помните, что шапка должна быть привлекательной, но и в то же время функциональной. Она должна помогать пользователям найти нужную информацию и перемещаться по сайту. Также не забудьте адаптировать шапку для мобильных устройств, чтобы ваш сайт выглядел привлекательно и на смартфонах и планшетах.
Визуальная привлекательность шапки и влияние на пользователей

Одним из ключевых факторов визуальной привлекательности шапки является композиция элементов, таких как логотип, заголовок, меню и плейсхолдеры для поиска. Хорошо организованные и эстетически сбалансированные элементы, расположенные в шапке, создают визуальное единство и привлекают внимание пользователей.
Кроме того, использование цветовых схем и шрифтов, соответствующих общему дизайну сайта, также влияет на визуальную привлекательность шапки. Например, использование ярких и контрастных цветов может привлекать внимание пользователей и вызывать положительные эмоции. Сочетание разных шрифтов может создавать уникальный стиль и помогать выделить важные элементы в шапке.
Визуально привлекательная шапка имеет значительное влияние на поведение пользователей на сайте. Обратите внимание, что пользователи часто сканируют контент страницы, и если шапка не привлекает их внимания, есть высокая вероятность, что они покинут сайт в поисках более интересного контента.
Кроме того, хорошо оформленная и структурированная шапка улучшает навигацию по сайту. Если пользователь легко находит нужные ему ссылки или функции в шапке, это увеличивает вероятность того, что он останется на сайте и совершит нужные действия, такие как покупка товаров или регистрация.
В целом, визуальная привлекательность шапки важна для создания первого положительного впечатления пользователей и стимулирования их активности на сайте. Использование правильной композиции элементов, цветовых схем и шрифтов позволяет привлечь внимание пользователей и повысить их удовлетворенность использованием сайта.
Информативность шапки и важность заполнения
Информативность шапки является ключевым фактором успешного взаимодействия с посетителями сайта. Корректное и точное заполнение каждого элемента шапки позволит пользователям сразу же понять, что представляет собой сайт и чего они могут ожидать от его содержания.
Логотип в шапке является визуальным символом вашего сайта. Он помогает посетителям запомнить ваш бренд и легко ориентироваться на странице. Кроме того, логотип должен быть кликабельным и вести на главную страницу сайта.
Название сайта играет важную роль в создании первого впечатления о вашей компании или проекте. Оно должно быть коротким, запоминающимся, отражать суть вашего сайта и быть привлекательным для посетителей.
Контактные данные в шапке помогают пользователям быстро связаться с вами. Они должны быть четкими и полными, включать номер телефона, адрес электронной почты, ссылку на социальные сети и другие способы связи. Предоставление достоверных контактных данных создает доверие посетителей и позволяет им легко обратиться к вам с вопросами или предложениями.
Меню навигации в шапке является основным инструментом для перемещения по сайту. Оно должно быть понятным, функциональным и структурированным, чтобы помочь пользователям быстро и легко находить нужные разделы и страницы на вашем сайте.
Таким образом, информативность шапки является важным аспектом любого веб-сайта. Правильное заполнение каждого элемента шапки поможет вашим пользователям легко ориентироваться на сайте и находить необходимую информацию, а также создаст доверие и положительное впечатление о вашей компании или проекте. Поэтому необходимо уделить должное внимание заполнению шапки и сделать ее максимально информативной и полезной для посетителей.
Роль шапки в создании первого впечатления о сайте

Важно уделить внимание оформлению шапки, чтобы она легко читалась и узнавалась даже на главной странице сайта. Основные элементы шапки, такие как логотип, название и слоган сайта, могут быть выделены с помощью тегов strong или em, чтобы привлечь внимание и сделать их более выразительными.
Кроме того, шапка может содержать главное меню сайта, которое предоставляет пользователю навигационные ссылки на различные разделы сайта. Меню должно быть интуитивно понятным и удобным в использовании, чтобы пользователь сразу нашел нужную информацию или функционал.
Шапка также может содержать дополнительные элементы, такие как контактная информация, кнопки регистрации или входа на сайт, иконки социальных сетей и другие детали, которые помогут пользователю быстро ориентироваться на сайте и взаимодействовать с ним.
Важно помнить, что шапка должна быть адаптивной и отлично выглядеть на различных устройствах, включая компьютеры, планшеты и смартфоны. Это позволит обеспечить удобство использования сайта и улучшит общий пользовательский опыт.
Удобство навигации и наличие основных элементов в шапке
Наличие основных элементов в шапке позволяет пользователям быстро и легко получить доступ к нужным разделам сайта. Основное меню, которое часто размещается в шапке, предоставляет пользователю список основных разделов сайта и позволяет ему легко перейти в нужный раздел одним кликом. Это делает навигацию более интуитивно понятной и удобной.
Кроме основного меню, в шапке также может быть размещена кнопка поиска, которая позволяет пользователям быстро найти нужную информацию на сайте. Также в шапке обычно размещаются контактные данные, такие как телефон и электронная почта, которые помогают пользователям связаться с владельцами сайта.
В целом, удобство навигации и наличие основных элементов в шапке оказывает значительное влияние на пользовательский опыт и удовлетворенность сайтом. Шапка должна быть ясной, понятной и информативной, чтобы помочь пользователям ориентироваться на сайте и легко находить нужную информацию.
| Преимущества наличия основных элементов в шапке: |
| - Удобство навигации по сайту |
| - Быстрый доступ к основным разделам сайта |
| - Легкость поиска информации на сайте |
| - Удобство для связи с владельцами сайта |
| - Улучшение пользовательского опыта |
Адаптивность и совместимость шапки с различными устройствами

Адаптивность шапки означает, что она должна правильно отображаться и функционировать на разных размерах экранов. Это важно, поскольку пользователи могут заходить на ваш сайт с разных устройств, таких как персональные компьютеры, ноутбуки, планшеты и смартфоны. Шапка должна быть способна реагировать на изменения размеров экрана и автоматически изменять свою внешность и расположение элементов, чтобы она всегда была читаемой и доступной.
Совместимость шапки с различными устройствами означает, что она должна быть оптимизирована для работы на разных платформах и браузерах. Это важно, поскольку разные устройства и браузеры могут иметь свои особенности и требования к отображению и функциональности сайта. Шапка должна быть разработана таким образом, чтобы она корректно отображалась и работала на всех популярных устройствах и браузерах, чтобы пользователи могли комфортно пользоваться вашим сайтом в любое время и в любом месте.
Для достижения адаптивности и совместимости шапки можно использовать различные техники и инструменты, такие как медиа-запросы, флексбоксы и гриды, а также тестировать шапку на разных устройствах и браузерах, чтобы убедиться, что она работает корректно и удобно для пользователей на любом устройстве.
В итоге, адаптивность и совместимость шапки позволяют обеспечить удобный и приятный пользовательский опыт на вашем веб-сайте, повысить удобство использования сайта на разных устройствах и увеличить количество и качество взаимодействия пользователей с вашим контентом.








