Отключение масштабирования при высоком разрешении экрана - это процесс изменения представления веб-сайта или приложения в зависимости от разрешения экрана устройства пользователя. Оно позволяет оптимизировать визуальный интерфейс, чтобы он выглядел лучше и был легче читаемым на устройствах с высоким разрешением.
Основным принципом отключения масштабирования является использование специальных медиа-запросов CSS. Эти запросы позволяют указать разные стили для разных разрешений экрана. Например, можно задать отдельные стили для смартфонов, планшетов и настольных компьютеров. При этом сайт будет автоматически адаптироваться под каждое разрешение, обеспечивая оптимальное отображение.
Для использования медиа-запросов CSS, разработчикам сайтов и приложений следует учитывать несколько важных рекомендаций.
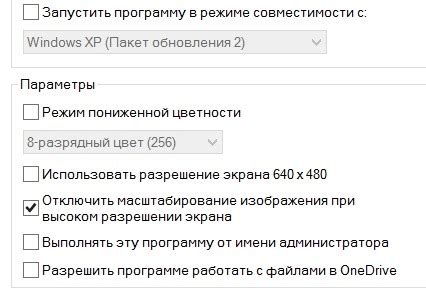
Отключение масштабирования при высоком разрешении экрана

Основные принципы отключения масштабирования при высоком разрешении экрана включают:
| 1. | Использование мета-тега viewport с атрибутом initial-scale=1. |
| 2. | Задание фиксированной ширины элементам контента через CSS. |
| 3. | Использование отзывчивого дизайна, который адаптируется к разным размерам экранов. |
Практические рекомендации по отключению масштабирования при высоком разрешении экрана включают:
1. Включение мета-тега viewport в шапке HTML-документа. Пример:
<meta name="viewport" content="width=device-width, initial-scale=1">
2. Задание фиксированной ширины элементам контента через CSS. Пример:
body {width: 100%;}
3. Использование отзывчивого дизайна с помощью медиа-запросов. Пример:
@media only screen and (max-width: 600px) { /* стили для маленьких экранов */ }
Отключение масштабирования при высоком разрешении экрана помогает создавать веб-сайты, которые выглядят и работают наиболее эффективно на разных устройствах. Это улучшает общий пользовательский опыт и повышает удобство использования.
Принципы отключения масштабирования
Вот несколько принципов, которые рекомендуется соблюдать при отключении масштабирования:
| 1. | Используйте абсолютные единицы измерения, такие как пиксели (px), вместо относительных единиц, таких как проценты или em. Это позволяет точно задать размеры элементов на странице и избежать искажения контента при изменении масштаба. |
| 2. | Используйте медиазапросы для адаптивного дизайна страницы. Медиазапросы позволяют изменять стили элементов в зависимости от разрешения экрана и адаптировать макет и контент страницы под различные устройства. |
| 3. | Разработайте макет страницы с учетом различных разрешений экрана. Это поможет создать приятное и удобное для пользователей визуальное впечатление на любых устройствах. |
| 4. | Осуществляйте тестирование веб-страницы на различных устройствах с разными разрешениями экрана. Это позволит выявить и исправить любые проблемы с отображением контента и визуальными эффектами. |
| 5. | Убедитесь, что весь контент на странице доступен для пользователя независимо от разрешения экрана. Здесь важно учитывать не только визуальные аспекты, но и удобство использования, доступность и читаемость контента. |
Соблюдение этих принципов позволит создать веб-страницу, которая будет качественно отображаться на разных устройствах с высоким разрешением экрана, не теряя при этом своей функциональности и удобства использования.
Практические рекомендации по отключению масштабирования

Чтобы отключить масштабирование при высоком разрешении экрана, рекомендуется следовать нескольким простым практическим рекомендациям:
1. Используйте отзывчивый дизайн. Для того чтобы ваш веб-сайт выглядел хорошо на разных устройствах с разными разрешениями экрана, рекомендуется применять отзывчивый дизайн. Это позволит вашему сайту автоматически приспосабливаться под разные размеры экранов без необходимости масштабирования.
2. Установите viewport. Для того чтобы ваш веб-сайт корректно отображался на мобильных устройствах, рекомендуется установить viewport. Это метатег, который позволяет оптимизировать масштабирование и масштабирование контента для разных устройств.
3. Избегайте использования абсолютной ширины. При проектировании своего веб-сайта рекомендуется избегать использования абсолютной ширины. Лучше использовать относительные единицы измерения, такие как проценты или em, чтобы элементы веб-страницы масштабировались соответствующим образом.
4. Проверьте свой сайт на разных устройствах. Чтобы убедиться, что ваш веб-сайт отображается корректно на разных устройствах, рекомендуется проверить его на различных устройствах с разными разрешениями экрана. Так вы сможете выявить и исправить возможные проблемы с масштабированием.
5. Включите зум. Мало того, что вы можете отключить масштабирование на вашем сайте, но также рекомендуется оставить возможность зумирования для пользователей. Это позволит им самостоятельно выбирать уровень масштабирования в зависимости от своих потребностей.
Преимущества отключения масштабирования
Отключение масштабирования при высоком разрешении экрана имеет несколько значимых преимуществ.
Во-первых, отключение масштабирования позволяет оставить исходный дизайн сайта без изменений. Это особенно важно для сайтов с фиксированной шириной, так как масштабирование может привести к искажению дизайна и испортить внешний вид.
Во-вторых, отключение масштабирования улучшает читаемость текста и просмотр изображений на экране. При использовании масштабирования, текст может стать слишком мелким и трудночитаемым, особенно на устройствах с высоким разрешением экрана. Отключение масштабирования позволяет пользователю видеть контент в его истинном размере и сохранять его читабельность.
В-третьих, отключение масштабирования снижает вероятность возникновения ошибок и несоответствий в работе сайта. Некоторые веб-сайты могут иметь взаимосвязанные элементы, которые могут быть нарушены при масштабировании. Отключение масштабирования помогает сохранять правильное функционирование таких элементов и обеспечивает бесперебойную работу сайта.
И, наконец, отключение масштабирования улучшает пользовательский опыт, так как пользователь может видеть весь контент страницы без необходимости скроллирования или масштабирования. Это особенно актуально для мобильных устройств, где удобство использования особенно важно.
Чтобы использовать все эти преимущества, рекомендуется разработчикам и веб-мастерам отключать масштабирование на своих сайтах при высоком разрешении экрана.
Влияние отключения масштабирования на SEO

Отключение масштабирования при высоком разрешении экрана может оказать влияние на SEO (оптимизацию для поисковых систем). При отключенном масштабировании могут возникнуть проблемы с визуальным отображением контента на различных устройствах, что может негативно сказаться на оптимизации сайта для поисковых систем.
Поисковые системы обращают внимание на пользовательский опыт и доступность контента на сайтах. Если сайт не предоставляет возможности масштабирования при высоком разрешении экрана, это может привести к негативной оценке со стороны поисковых систем.
Отключение масштабирования может привести к следующим проблемам для SEO:
- Пользователи с мобильных устройств могут испытывать трудности в восприятии контента, что может привести к низкому времени нахождения на сайте и повышению показателей отказов.
- Мобильные устройства могут иметь различные разрешения экрана, и отключение масштабирования может привести к нечитаемому тексту и неправильному отображению изображений.
- Отсутствие возможности масштабирования может привести к неудобствам взаимодействия с сайтом и затруднению навигации для пользователей.
- Поисковые системы могут интерпретировать отключение масштабирования как неблагоприятный фактор при оценке релевантности сайта и его ранжировании в поисковой выдаче.
С целью обеспечения оптимального SEO рекомендуется не отключать масштабирование при высоком разрешении экрана. Оптимизируйте свой сайт таким образом, чтобы он хорошо работал и выглядел на различных устройствах и разрешениях экрана, предоставляя пользователям максимальный комфорт при использовании.








