Интернет-сленг в современной информационной эпохе развивается настолько быстро, что порой трудно удержаться в курсе всех новых терминов и выражений. Один из таких терминов - "оверложить", который начал активно использоваться в социальных сетях и мемах. Но что это значит и как правильно его использовать?
Оверложить - это глагол, образованный от английского слова "overlay" (наложить). В интернет-сленге оверложить означает добавить к картинке или фотографии дополнительные элементы, тексты или изображения для иронического или комического эффекта. Часто это делается с помощью специальных приложений или редакторов фотографий.
Оверложить - это не просто добавить что-то к картинке. Это искусство передачи эмоций и иронии через визуальный контент.
Оверложить может использоваться в различных целях: для шуток, для выражения своего мнения или для иронического комментария к актуальным событиям. Однако, важно помнить о границах в использовании этого термина. При создании оверлея необходимо учитывать контекст и уважать людей, которые могут участвовать в обсуждении или просмотре созданного материала.
Оверложить - это элементарно, если у вас есть чуточку креативности и чувства юмора. Освоить эту технику отнюдь несложно, и она может стать забавной и интересной способностью для самовыражения и общения с окружающими. Будьте творческими, экспериментируйте и веселитесь с оверлеями!
Оверложить: основы и правила использования

Правила использования оверложения следующие:
- Убедитесь, что элементы, которые должны быть оверложены, располагаются внутри элемента с позиционированием, отличным от static (например, relative или absolute).
- Установите для элемента, который должен быть оверложен, свойство position: relative. Это позволит задать относительное позиционирование относительно его исходного местоположения.
- Установите для оверлея свойство position: absolute и определите его стартовые координаты с помощью свойств top, right, bottom, left.
- Установите для оверлея значение свойства z-index больше, чем у элемента, на котором он должен оверлейт.
Также стоит помнить о следующих нюансах:
- Оверлей можно анимировать с помощью свойства transition или с использованием JavaScript.
- Оверлей может быть полупрозрачным. Для этого нужно использовать свойство opacity.
- Оверлей может иметь различные формы (круглый, прямоугольный, кастомный). Для этого, помимо позиционирования, нужно использовать свойства border-radius или clip-path.
- Оверлей может быть интерактивным, то есть реагировать на действия пользователя, например, при нажатии по нему или наведении курсора.
Оверложение – это мощный инструмент веб-разработки, который позволяет реализовать различные интерфейсные эффекты и улучшить пользовательский опыт. Зная основы и правила использования, вы можете успешно применять эту технику на своих проектах.
Оверложить: определение и смысл
Оверложить может быть использован в различных ситуациях и с разными целями. Например, в веб-дизайне он может применяться для создания интересного и эстетически привлекательного дизайна страницы. Оверложение элементов позволяет играть с прозрачностью, текстурами, цветами и другими элементами дизайна, чтобы достичь нужного эффекта.
Также оверложить может быть использовано в фотографии или графическом дизайне для добавления текста или других элементов на изображение. Это позволяет создавать уникальные коллажи, постеры или рекламные материалы, которые привлекают внимание зрителя и передают нужную информацию.
Оверложить может быть использовано как профессионалами веб-дизайна или фотографии, так и обычным пользователям, которые хотят добавить интересные эффекты к своим фотографиям или дизайнам. С помощью различных программ и инструментов оверложение становится доступным для любого человека, независимо от его уровня навыков.
Важно помнить, что правильное использование оверложения требует вкуса, эстетического чувства и понимания целей, которые вы хотите достичь. Хорошо выполненное оверложение может сделать ваш дизайн или фотографию более привлекательными и запоминающимися, в то время как плохо выполненное оверложение может испортить весь результат. Поэтому перед тем как применить оверложение, важно продумать его смысл и цель, чтобы достичь наилучшего результата.
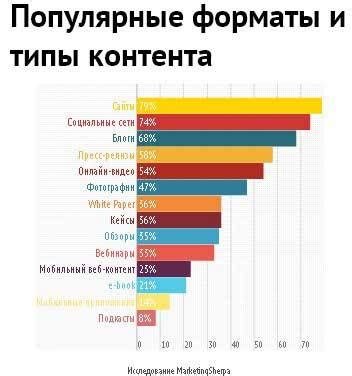
Типы контента для оверлоев

Оверлей (от англ. overlay) представляет собой визуальный элемент, который размещается поверх другого контента или изображения для улучшения восприятия информации или добавления дополнительных функций. Для создания эффективного и привлекательного оверлея необходимо выбрать подходящий тип контента.
Текстовые оверлеи:
Одним из самых распространенных типов контента для оверлеев являются текстовые оверлеи. Они позволяют дополнить изображение или видео информацией, комментариями или описанием. Текстовые оверлеи могут использоваться для создания заголовков, подписей, всплывающих окон и других элементов, которые помогают передать суть контента.
Изображения и иконки:
Оверлеи, содержащие дополнительные изображения или иконки, позволяют предоставить визуальные подсказки или дополнительные функции. Например, наведение на изображение может вызывать оверлей с дополнительной информацией о товаре или переключать его на полноразмерный вариант. Использование иконок также может помочь пользователю быстро распознать определенные действия или элементы интерфейса.
Видео и аудио:
Оверлей с встроенным видео или аудио контентом может быть эффективным способом привлечения внимания пользователя. Такие оверлеи позволяют показать видео-превью или предложить прослушать дополнительную информацию. Видео и аудио оверлеи могут использоваться для рекламы товаров, демонстрации функционала или создания интерактивных элементов.
Формы и кнопки:
Оверлеи с формами и кнопками позволяют пользователю взаимодействовать с контентом или выполнять определенные действия. Например, модальные окна с формой регистрации или входа дают возможность пользователю заполнить необходимую информацию без перехода на другую страницу. Кнопки в оверлеях могут использоваться для вызова дополнительных функций или перехода на другую страницу.
Социальные элементы:
Оверлеи со ссылками на различные социальные сети и кнопками для публикации контента на них позволяют пользователям делиться содержимым в социальных сетях. Такие элементы позволяют расширить охват контента и повысить его популярность.
Выбор типа контента для оверлеев зависит от целей и задач, которые вы хотите достичь. Учитывайте характеристики своей аудитории, особенности контента и требования дизайна при выборе типа оверлея.








