М градиент — это особый тип цветового перехода, который позволяет плавно изменять цвет от одного значения к другому. Он используется в веб-дизайне для создания эффектов перехода между разными цветами и оттенками. Однако, иногда при попытке использовать градиент в своем проекте вы можете столкнуться с сообщением "М градиент не обнаружен", и это может вызвать некоторую путаницу.
Сообщение "М градиент не обнаружен" означает, что ваш браузер или приложение не поддерживают градиенты. Это может быть вызвано различными факторами, такими как устаревший браузер, отключение графического процессора или отсутствие необходимых библиотек. В таком случае, у вас не будет возможности использовать градиенты в своем проекте и вам придется найти альтернативные решения для создания переходных эффектов.
Существует несколько способов обойти проблему с отсутствием поддержки градиентов. Один из них - использование изображений вместо градиентов. Вы можете создать изображение с нужным цветовым переходом и применить его на вашем сайте или в приложении. Другой способ - использование предопределенных цветовых схем или палитр, которые уже содержат градиенты. Вы можете выбрать подходящую цветовую схему и использовать ее без необходимости создания собственных градиентов.
Независимо от выбранного способа, помните о важности тестирования и совместимости. Убедитесь, что ваш проект выглядит одинаково хорошо в разных браузерах и на различных устройствах. Это поможет избежать неприятных сюрпризов и обеспечить единообразный и привлекательный дизайн для всех пользователей.
Итак, если вы столкнулись с сообщением "М градиент не обнаружен", не паникуйте. Существуют различные альтернативные решения для создания переходных эффектов, которые вы можете использовать. Знание о том, что это сообщение означает и как с ним работать, поможет вам более точно планировать и воплощать свои идеи в дизайне.
М градиент не обнаружен: основная причина проблем с цветовыми переходами

Основная причина отсутствия градиента на веб-странице - неправильно указанные значения в CSS-свойстве background-image. Если значение этого свойства задано неправильно или отсутствует, то браузер не сможет отобразить градиент и переход цвета не будет выполнен.
Чтобы исправить эту проблему, необходимо правильно задать значение в CSS-свойстве background-image. Для создания градиента можно использовать различные функции и знач
Проблемы с цветовыми переходами: дефицит градиента
Цветовые переходы, или градиенты, представляют собой плавные изменения цвета от одного оттенка к другому. Это мощный инструмент, который позволяет создавать эффектные и привлекательные дизайны веб-страниц. Однако, иногда может возникнуть проблема, когда градиент не обнаружен.
Когда градиент не обнаружен, это означает, что браузер или графический редактор не поддерживает использование градиента. В результате, цветовые переходы на веб-странице могут выглядеть неправильно или неотличимо от других цветовых элементов. Это может сильно повлиять на внешний вид и восприятие дизайна.
Часто проблема с отсутствием градиента возникает из-за ограничений браузера или графического редактора. Некоторые старые версии браузеров не поддерживают CSS3-свойство linear-gradient, которое используется для создания градиента. Также, некоторые графические редакторы могут не иметь функции создания градиента или она может быть недоступной.
Если у вас возникла проблема с отсутствием градиента, существуют несколько способов ее решения. Первый способ - проверить, поддерживает ли используемый браузер CSS3-свойство linear-gradient. Если нет, можно воспользоваться альтернативными способами создания цветовых переходов, например, использовать изображение с градиентом или использовать другие CSS-свойства для создания эффекта перехода.
Второй способ - убедиться, что используемый графический редактор поддерживает создание градиентов. Если нет, можно воспользоваться другим графическим редактором, который имеет эту функцию, или найти готовые градиенты в интернете и использовать их на веб-странице.
Важно помнить, что неправильное использование градиентов может создавать проблемы с доступностью и производительностью веб-страницы. Поэтому рекомендуется тщательно тестировать и оптимизировать цветовые переходы, чтобы они выглядели хорошо и не снижали функциональность и эффективность веб-страницы.
Причины отсутствия градиента у М

Отсутствие градиента у буквы М в цветовых переходах может быть связано с несколькими причинами:
1. Отсутствие поддержки градиентов. Некоторые устройства, программы или браузеры могут не поддерживать CSS-градиенты или иметь ограниченную поддержку CSS-свойств, включая градиенты. В таком случае, градиенты могут не отображаться корректно или вообще не отображаться.
2. Неправильное использование CSS-свойств. Иногда отсутствие градиента у М может быть связано с неправильным использованием CSS-свойств, таких как background-image или background-color. Возможно, был указан неправильный путь к файлу с градиентом или задана некорректная цветовая схема для градиента.
3. Проблемы с кодировкой или шрифтами. В редких случаях, отсутствие градиента у М может быть обусловлено проблемами с кодировкой или шрифтами. Неправильно выбранные кодировки или несовместимость шрифтов с отображаемой страницей могут привести к неотображению или искажению градиентов.
4. Конфликт с другими CSS-правилами. Иногда причина отсутствия градиента у М может быть связана с конфликтом между различными CSS-правилами. Неправильное задание приоритетов или наложение других свойств на элемент с градиентом может привести к неотображению градиента.
В целом, причины отсутствия градиента у М могут быть разнообразными и зависят от конкретного контекста использования и настроек среды, в которой отображается элемент. Важно провести тщательный анализ и исправить возможные проблемы для достижения желаемого цветового перехода с использованием градиентов.
Что такое градиент и как он влияет на цветовые переходы
Градиенты влияют на цветовые переходы, так как они определяют, какие цвета будут использоваться в этом переходе и в какой последовательности они будут меняться. Градиенты могут быть линейными, круговыми или радиальными, что позволяет создавать различные эффекты.
Линейные градиенты представляют собой плавный переход цвета вдоль одной оси. Они могут быть горизонтальными, вертикальными или диагональными. Градиенты могут состоять из двух или более цветов, и они могут быть равномерными или с изменением интенсивности цвета.
Круговые градиенты создают плавный переход цвета от центра к краям радиально. Они также могут состоять из двух или более цветов, и могут быть равномерными или с изменением интенсивности цвета.
Радиальные градиенты создают плавный переход цвета от одного центра к другому, образуя кольца. Они также могут быть составными из двух или более цветов с различной интенсивностью.
Градиенты можно создавать при помощи CSS или графических редакторов. Также в CSS3 есть возможность использовать градиенты с прозрачностью, что позволяет создавать более сложные эффекты и переходы.
Понимание градиентов позволяет веб-дизайнерам создавать более привлекательные цветовые переходы и эффекты, которые придадут уникальность и оригинальность дизайну веб-сайта.
Визуальные эффекты при отсутствии градиента

Градиент, это плавный переход цвета от одного оттенка к другому. Отсутствие градиента в визуальных эффектах может привести к изменению восприятия цвета, формы и объема объекта. Визуальные эффекты без градиента могут выглядеть более плоскими и монотонными.
Одним из основных визуальных эффектов без градиента является резкое изменение цвета или оттенка. Например, если используется цветовой переход с белого на черный, без градиента этот переход будет выглядеть резко и неровно. Это может создать ощущение неестественности и нарушить гармонию дизайна.
Отсутствие градиента также может привести к утрате объема объекта. Градиенты могут добавить глубину и объемность к визуальным элементам, делая их более реалистичными и привлекательными. Без градиента объекты могут выглядеть плоскими и двухмерными, что может уменьшить их эффектность и привлекательность.
Также визуальные эффекты без градиента могут оказывать влияние на восприятие формы. Градиенты могут помочь выделить контуры объекта, подчеркнуть его форму и структуру. Отсутствие градиента может сделать форму более расплывчатой и менее выразительной.
В целом, отсутствие градиента может негативно сказываться на визуальном восприятии и эффектности объектов. Градиенты позволяют создавать более привлекательные, глубокие и живые визуальные эффекты, которые способны привлечь внимание и оставить яркое впечатление.
Как воспроизвести градиент в М
Если вы столкнулись с проблемой, когда градиент не обнаружен в М, есть несколько способов решить эту проблему.
1. Проверьте версию М, которую вы используете. Некоторые старые версии М могут не поддерживать градиенты. Убедитесь, что вы используете последнюю версию.
2. Проверьте стили и код, который вы используете для создания градиента. Убедитесь, что все необходимые CSS-свойства для градиента указаны правильно.
3. Убедитесь, что ваши браузеры и устройства поддерживают градиенты. Некоторые старые версии браузеров или устройств могут не поддерживать градиенты, поэтому убедитесь, что вы используете совместимый браузер и устройство для проверки градиента.
4. Попробуйте использовать альтернативные методы создания градиента, например, изображение с градиентом в качестве фона или SVG-градиенты.
Если ни один из этих способов не помог решить проблему, возможно, причина кроется в других факторах, таких как ограничения окружения или наличие ошибок в коде.
В любом случае, попробуйте поэкспериментировать с разными подходами и решениями, чтобы найти наиболее подходящий вариант для вашей ситуации.
Альтернативные способы создания цветовых переходов

<div class="gradient"> В данном случае, мы задаем обычный блок с классом gradient, а в его стилях указываем свойство background-image, которое создает линейный градиент перехода от красного до желтого цвета слева направо.
Еще один способ создания цветовых переходов - использование CSS-свойств background и linear-gradient:
<div class="gradient"> В этом случае, мы также создаем блок с классом gradient, но уже задаем свойство background, и указываем в нем линейный градиент перехода от красного до желтого цвета слева направо. Этот метод более сокращенный и более удобный в использовании.
Также можно создавать цветовые переходы с помощью изображений:
<div class="gradient"> В данном случае, мы задаем блок с классом gradient и указываем в свойстве background-image ссылку на изображение с градиентом. В итоге, этот метод позволяет создать сложный цветовой переход с помощью готового изображения.
Подбор цветов без использования градиента
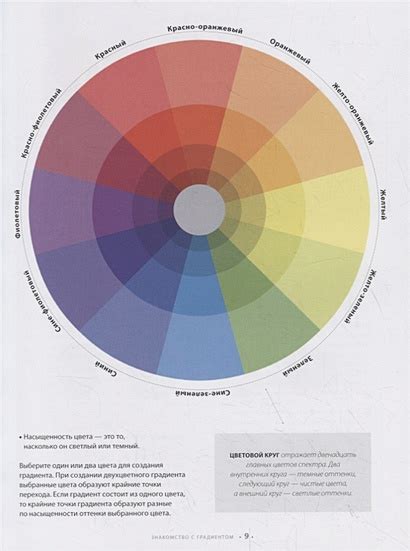
Один из таких методов - использование цветовых схем или палитр. Цветовая схема - это набор цветов, которые гармонично сочетаются друг с другом. Существует множество онлайн-инструментов, которые помогают подобрать цветовую схему: от классических комбинаций до более экспериментальных и нестандартных.
При выборе цветовой схемы можно руководствоваться различными принципами, такими как аналогичные цвета, контрасная палитра или комплементарные цвета. Важно также учитывать контекст использования цветов и основную цветовую гамму сайта.
Еще один способ подбора цветов - использование цветовых моделей. Некоторые из известных моделей позволяют выбирать цвета на основе их соотношений. Например, модель триадной позволяет подбирать цвета таким образом, чтобы они образовывали равносторонний треугольник в цветовом круге.
Для создания интересных и разнообразных цветовых переходов можно использовать градиентные текстуры или изображения вместо градиента. Это позволит добавить текстурность и глубину цветовым полосам на сайте. Важно помнить о том, чтобы текстура или изображение не мешали чтению текста или использованию интерфейса.
Наконец, можно экспериментировать с разными оттенками выбранного цвета, добавлять насыщенность или изменять степень яркости. Это позволит создавать уникальные и оригинальные цветовые комбинации, которые отлично выделатся на фоне других сайтов.
В заключении, градиенты - не единственный способ создания привлекательных цветовых переходов. Подбор цветов без использования градиента может быть интересным и творческим процессом, который позволяет создавать уникальный дизайн и выделяться среди других сайтов.
Полезные инструменты для работы с градиентами

В процессе работы с цветовыми переходами, иногда может возникнуть ситуация, когда ни один градиент не подходит для требуемого эффекта. В таких случаях полезно обратиться к инструментам, которые помогут создать и настроить градиент самостоятельно.
1. Генератор градиентов CSS
Один из самых популярных инструментов для создания градиентов - это генератор градиентов CSS. Он позволяет визуально настраивать градиент, выбирать цвета, направление и тип градиента. После завершения настройки, генератор генерирует CSS-код, который можно скопировать и использовать в своем проекте.
2. Графический редактор
Если требуется создать сложный или уникальный градиент, иногда полезно воспользоваться графическим редактором, таким как Adobe Photoshop или GIMP. С помощью этих инструментов можно создать градиент в виде изображения и затем применить его к элементу веб-страницы. Это позволяет достичь более гибкого и точного контроля над внешним видом градиента.
3. Онлайн-сервисы для работы с градиентами
Существует также множество онлайн-сервисов, которые позволяют визуально создавать и настраивать градиенты. Некоторые из них предоставляют дополнительные функции, такие как градиенты с текстурой или возможность экспорта в различные форматы. Такие сервисы удобны, когда требуется быстро создать градиент и получить готовый CSS-код для использования на веб-странице.
Использование указанных инструментов позволит расширить возможности работы с градиентами и создать уникальные эффекты на веб-странице.
Градиентные переходы: тренд или устаревшая техника?
Главная причина сомнений в актуальности градиентных переходов - это их сложность в создании и поддержке. Для создания градиентного перехода требуется использование CSS-свойства background-image или линейного градиента. Задание нужных цветов и точек перехода может быть трудоемким и требовать много времени. Более того, градиентные переходы не всегда отображаются одинаково на различных устройствах и браузерах, что ограничивает их использование.
Тем не менее, градиентные переходы имеют свои преимущества. Они могут быть использованы для создания эффектов глубины, объема и стиля на веб-страницах. Градиенты также могут быть использованы для создания уникальных и креативных дизайнерских решений. Кроме того, для простых градиентных переходов с небольшим количеством цветов и точек перехода, создание и поддержка могут быть намного проще.
В целом, использование градиентных переходов зависит от конкретного проекта и его требований. Если вы ищете способ добавить стиль и глубину веб-странице, градиентные переходы могут быть отличным решением. Однако, если у вас есть сомнения или требуется кросс-браузерная и кросс-платформенная совместимость, возможно, стоит рассмотреть альтернативные методы создания переходов и эффектов.








