Отцентрировать - это термин из области дизайна, который означает выравнивание элементов в центре страницы или блока.
Отцентрирование является одним из основных принципов дизайна, которое позволяет создать баланс и гармонию в веб-странице. Когда элементы расположены по центру, они выглядят более симметрично и упорядоченно.
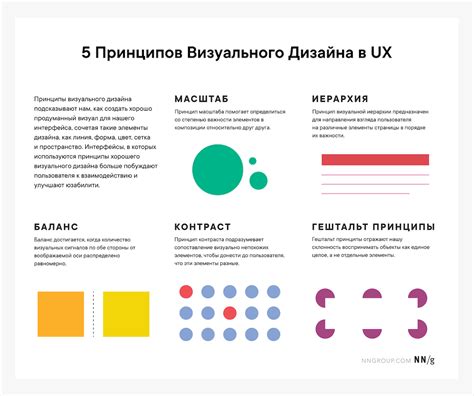
Основными принципами отцентрирования являются баланс и выравнивание. Баланс достигается путем равномерного размещения элементов вокруг центральной оси, что создает визуальную стабильность. Выравнивание позволяет создать порядок и связь между элементами, делая страницу более приятной для восприятия.
Отцентрирование может применяться к различным элементам дизайна, таким как текст, изображения, кнопки и блоки. Оно широко используется в веб-дизайне, чтобы создать эстетически привлекательную и функциональную веб-страницу.
Важно отметить, что отцентрирование не является единственным правильным способом размещения элементов на странице. В зависимости от цели и задачи дизайна, можно также использовать другие методы выравнивания, такие как выравнивание по левому или правому краю, а также нецентрированное расположение.
В заключение, отцентрирование - это важный принцип дизайна, который способствует созданию баланса и гармонии на веб-странице. Оно помогает улучшить визуальный опыт пользователя и делает дизайн более привлекательным. Важно учесть, что отцентрирование не является единственным способом выравнивания элементов и его применение зависит от целей и задач дизайна.
Что означает отцентрировать: основные принципы визуального выравнивания

Основные принципы визуального выравнивания при отцентрировании:
- Центровка по горизонтали. Это выравнивание элементов вдоль горизонтальной линии таким образом, чтобы они оказывались посередине страницы или контейнера. Для достижения этого можно использовать свойство CSS text-align: center или комбинацию с другими свойствами.
- Центровка по вертикали. Это выравнивание элементов вдоль вертикальной линии таким образом, чтобы они оказывались посередине страницы или контейнера. Для достижения этого можно использовать различные методы, включая свойство CSS display: flex с комбинацией других свойств, таких как justify-content и align-items.
- Центровка по обоим осям. Это выравнивание элементов посередине страницы или контейнера одновременно по горизонтали и вертикали. В зависимости от контекста может потребоваться использование различных методов, таких как положение элементов абсолютно с помощью свойств CSS top, left, transform.
Отцентрирование является важным аспектом дизайна и помогает создать эстетически приятную и удобную для восприятия композицию. Оно может применяться к текстам, изображениям, блокам и другим элементам, делая дизайн более упорядоченным и целостным.
Значение отцентрирования в веб-дизайне
Отцентрирование полезно в различных ситуациях, например, при создании шапки или логотипа на веб-странице. Центрирование содержимого позволяет сосредоточить внимание пользователя на основной информации и создает более профессиональный и сбалансированный внешний вид сайта.
Существует несколько способов реализации отцентрирования в веб-дизайне. Один из способов - использование CSS для установки отступов и ширины блоков, чтобы выровнять содержимое по центру. Другой способ - использование горизонтального и вертикального выравнивания элементов с помощью свойств CSS. Также можно использовать специальные фреймворки и библиотеки, которые предоставляют готовые инструменты для отцентрирования элементов.
Отцентрирование в веб-дизайне имеет значительное значение для создания удобного и привлекательного пользовательского интерфейса. Оно позволяет улучшить визуальный опыт пользователя, облегчает восприятие информации и создает гармоничный дизайн. Правильное использование отцентрирования помогает добиться баланса и привлекательности веб-страницы, что в свою очередь влияет на ее эффективность и успех взаимодействия с пользователем.
Виды выравнивания веб-элементов

- Выравнивание по горизонтали: Здесь элементы выравниваются относительно левого или правого края контейнера. Для этого используются свойства CSS, такие как
float,text-alignиjustify-content. - Выравнивание по вертикали: Здесь элементы выравниваются относительно верхней, центральной или нижней части контейнера. Этого можно добиться с помощью свойств CSS, таких как
display: flexиalign-items. - Выравнивание по центру: Веб-элементы можно выровнять по центру горизонтально, вертикально или и по двум осям одновременно. Для этого используются различные методы, например, центрирование с помощью свойства CSS
marginилиposition: absolute. - Адаптивное выравнивание: Это метод выравнивания, который позволяет элементам автоматически подстраиваться под различные размеры экрана или устройства. Для этого используются медиазапросы и свойство CSS
flexbox. - Выравнивание по сетке: Это метод выравнивания, который основывается на сеточной системе и распределении элементов по горизонтальной и вертикальной оси. Для этого обычно используются фреймворки CSS, такие как Bootstrap или Grid Layout.
Выбор подходящего метода выравнивания зависит от конкретных требований и целей дизайна веб-страницы. Комбинирование различных методов также может быть полезным для достижения наилучшего результата.
Плюсы и минусы отцентрирования
Отцентрирование элементов на веб-странице имеет свои достоинства и недостатки, о которых важно знать перед его применением.
- Плюсы отцентрирования:
- Эстетический вид: Отцентрированные элементы создают более привлекательный визуальный эффект, повышая эстетику и удобство использования страницы.
- Универсальность: Отцентрирование позволяет создавать адаптивные и мобильные версии веб-страниц, которые выглядят хорошо на различных устройствах и экранах.
- Улучшение читабельности: Центрированный текст и контент обеспечивают лучшую читабельность, поскольку глаза читателя легко обращаются к центру экрана.
- Минусы отцентрирования:
- Потеря пространства: Центрирование элементов может приводить к незаполненным пространствам по бокам, что может быть нежелательным в некоторых дизайнерских решениях.
- Сложности с длинным контентом: Если у вас есть много текста или контента, центрирование может затруднить его чтение и восприятие, особенно на узких экранах или мобильных устройствах.
- Переполнение контента: Если отцентрированный элемент имеет большую ширину, то он может выйти за пределы видимой области и вызвать необходимость прокрутки, что может быть неудобно для пользователей.
Оцените плюсы и минусы отцентрирования в соответствии с конкретными требованиями вашего проекта, чтобы принять взвешенное решение о его использовании.
Техники отцентрирования текстовых блоков

1. Отцентрирование по центру страницы:
Для отцентрирования текстового блока по центру страницы можно использовать CSS-свойство margin: 0 auto; для блочного элемента, содержащего текстовый блок. Это свойство задает автоматичесные отступы слева и справа, что приводит к центрированию блока.
<div style="width: 300px; margin: 0 auto;">
<p>Текстовый блок</p>
</div>
2. Отцентрирование по горизонтали:
Если требуется отцентрировать текстовый блок только по горизонтали, не затрагивая его вертикальное положение, можно использовать CSS-свойство text-align: center; для контейнера, содержащего текстовый блок.
<div style="text-align: center;">
<p>Текстовый блок</p>
</div>
3. Отцентрирование по вертикали:
Отцентрирование текстового блока по вертикали является более сложной задачей, так как оно зависит от разных факторов, таких как высота блока и расположение текста внутри блока. Вместо того, чтобы использовать отдельные CSS-свойства, можно воспользоваться техникой, основанной на использовании таблицы и вертикальном выравнивании элементов.
<div style="display: table; height: 300px; text-align: center;">
<div style="display: table-cell; vertical-align: middle;">
<p>Текстовый блок</p>
</div>
</div>
Это позволяет создать эффект центрирования текстового блока как по горизонтали, так и по вертикали.
Техники отцентрирования текстовых блоков, описанные выше, являются лишь некоторыми из возможных вариантов. Использование конкретной техники зависит от требований проекта и предпочтений разработчика.
Использование сеток для отцентрирования
Сетка представляет собой систему вертикальных и горизонтальных линий, которые разделяют контейнер на регулярные сегменты. Эти сегменты образуют горизонтальные и вертикальные столбцы, которые помогают разместить элементы на странице и придать им отцентрированный вид.
Один из популярных методов отцентрирования с использованием сеток – использование флексбоксов. Флексбокс позволяет легко управлять расположением элементов на странице и осуществить отцентрирование. Для этого необходимо задать контейнеру свойство display: flex; и добавить к элементам свойство margin: auto;.
Другой метод отцентрирования с использованием сеток – использование гридов. Гриды представляют собой более продвинутый и мощный инструмент для создания сеточных структур. С помощью гридов можно точно задать позиционирование и размеры элементов на странице. Для отцентрирования элемента в гриде необходимо задать соответствующие свойства grid-template-columns и grid-template-rows и использовать свойство justify-self: center; и align-self: center; для отцентрирования элемента по горизонтали и вертикали соответственно.
Использование сеток для отцентрирования позволяет создавать гибкий и удобный макет, который адаптируется под различные устройства и разрешения экранов. Это удобно для создания респонсивных и аккуратных дизайнов, которые будут выглядеть хорошо на любом устройстве.
Практические советы по отцентрированию контента

Отцентрирование контента на веб-странице может придать вашему дизайну уровень гармонии и привлекательности. Вот несколько практических советов, которые помогут вам достичь идеального центрирования:
| 1. | Используйте CSS. Одним из самых простых способов центрирования элемента является применение соответствующих CSS-правил. Например, для центрирования блока используйте свойство margin: 0 auto;. |
| 2. | Используйте flexbox. Flexbox предоставляет удобные средства для центрирования элементов по горизонтали и вертикали. Примените свойство display: flex; к родительскому элементу, а затем используйте свойства justify-content: center; и align-items: center; для центрирования |
| 3. | Используйте таблицы. Установка элемента в ячейку таблицы и применение свойства text-align: center; к ячейке поможет достичь центрирования. |
| 4. | Используйте позиционирование. Если вам нужно отцентрировать элемент по отношению к его родителю, вы можете использовать позиционирование. Примените свойство position: absolute; к элементу и укажите top: 50%; и left: 50%; для центрирования. |
| 5. | Учтите адаптивность. При разработке отцентрированного контента учтите, что он должен хорошо смотреться на разных устройствах и экранах. Используйте медиа-запросы для адаптации центрированного контента под разные размеры экранов. |
Используя эти практические советы, вы сможете создавать эстетически привлекательные и балансированные дизайны, которые привлекут внимание ваших посетителей и улучшат пользовательский опыт.








