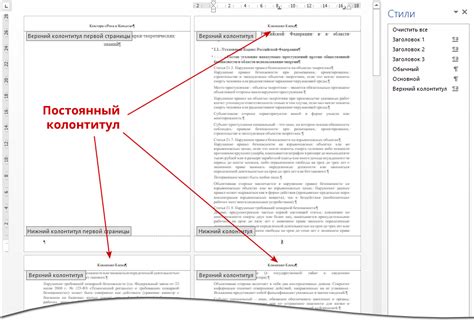
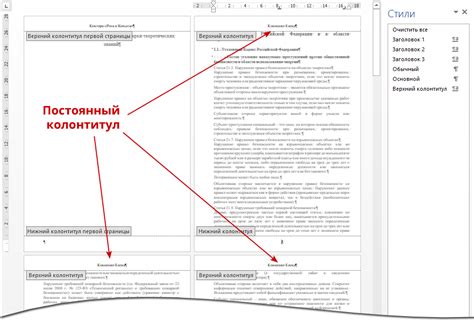
Нижний колонтитул - это раздел страницы, расположенный внизу и содержащий информацию, которая повторяется на каждой странице. Он может содержать различные элементы, включая номера страниц, названия документов, авторские права или любую другую информацию, которая нужна для каждой страницы.
Подобная функциональность может быть полезной в некоторых случаях, однако, иногда требуется убрать нижний колонтитул. Например, если вы создаете страницу, которая должна быть распечатана или сохранена в формате PDF, и вы не хотите, чтобы нижний колонтитул отображался на каждой странице.
Убрать нижний колонтитул можно с помощью CSS. Для этого нужно использовать свойство display со значением none для элемента, который содержит нижний колонтитул. Например, если ваш нижний колонтитул находится в элементе <footer>, вы можете добавить следующий CSS-код:
footer {
display: none;
}
После применения этого CSS-кода, нижний колонтитул исчезнет со всех страниц, на которых был применен данный стиль.
Что такое нижний колонтитул

Нижний колонтитул может быть отформатирован по желанию и содержать любую информацию, которая полезна для пользователя или является обязательной с точки зрения законодательства. Он обычно располагается в нижней части страницы и может быть выделен, например, с использованием разных шрифтов, цветов или фонового изображения.
Чтобы убрать нижний колонтитул с веб-страницы, необходимо изменить код страницы или применить соответствующие настройки в редакторе веб-страниц. Не все сайты позволяют убрать или изменить нижний колонтитул, поскольку он может содержать важную информацию или ссылки на другие страницы.
Каким образом убрать нижний колонтитул
Веб-страницы, как правило, описываются с использованием HTML - языка разметки гипертекста. Внесение изменений в нижний колонтитул в HTML-документе может быть достаточно простым.
Каким образом можно убрать нижний колонтитул? Один из способов - удалить или комментировать теги <footer>...</footer>. Они часто используются для создания колонтитула. Найдите код, который отвечает за нижний колонтитул, и удалите или закомментируйте его. Например:
<footer>
<p>Авторские права © 2021 Ваше имя</p>
<p><a href="https://www.example.com">Связаться с нами</a></p>
</footer>
Если вместо отдельного тега <footer> используется CSS для стилизации нижнего колонтитула, то может потребоваться удалить или изменить соответствующие стили. Откройте файл со стилями (обычно это CSS-файл) и найдите объявления связанных с колонтитулом классов или идентификаторов. Затем удалите эти объявления или измените их так, чтобы они больше не применялись к нижнему колонтитулу.
Если вы не можете найти код или стили, отвечающие за нижний колонтитул, то может использовать инструменты разработчика браузера, такие как "Инспектор элементов" для исследования HTML и CSS кода и определения, какие элементы создают нижний колонтитул. Это поможет вам найти и удалить или изменить соответствующий код или стили.
После внесения изменений сохраните HTML-документ и перезагрузите страницу в браузере. Нижний колонтитул должен быть удален или изменен в соответствии с вашими действиями.
Нижний колонтитул: возможные причины появления

Одной из возможных причин появления нижнего колонтитула является задание его в шаблоне или теме документа. В шаблонах сайтов, блогов или документов может быть предусмотрен стандартный нижний колонтитул, который автоматически добавляется на каждую страницу. Это делается для удобства посетителей, чтобы они всегда могли видеть основные данные о сайте или документе, например, его название, автора или дату создания.
Еще одной причиной появления нижнего колонтитула может быть использование специальных инструментов или программных платформ для создания документов. Некоторые программы автоматически добавляют нижний колонтитул при создании нового документа или при его экспорте в другой формат. Это может быть стандартная настройка программы или настройка, установленная пользователем.
Также появление нижнего колонтитула может быть связано с форматированием страницы или документа. В некоторых случаях, при настройке документа или его печати, автоматически добавляется нижний колонтитул с номером страницы, датой или другой информацией. Это помогает в организации и навигации по многостраничным документам.
Некоторые веб-страницы или блоги могут иметь нижний колонтитул, который содержит информацию о авторстве, копирайте или авторских правах. Это помогает защитить контент от незаконного копирования и информирует пользователей о том, что они могут делать с данными материалами.
В любом случае, если вам не нужен нижний колонтитул, вы можете его убрать или изменить путем редактирования шаблона, настроек программы или форматирования документа. Но перед этим стоит убедиться, что его удаление не противоречит заявленным требованиям или ограничениям предоставляемого контента.
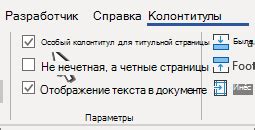
Как включить/отключить нижний колонтитул
Нижний колонтитул отображается внизу каждой страницы документа и содержит информацию, которую вы хотите отобразить на каждой странице, такую как номер страницы, дату или автора. Он также может содержать ссылки на другие страницы или важные сведения.
Чтобы включить нижний колонтитул на вашей веб-странице, вам необходимо использовать тег <footer> для создания контейнера для содержимого колонтитула. Внутри тега <footer> вы можете использовать другие теги, такие как <p> и <a>, чтобы оформить текст и ссылки.
Вот пример использования тега <footer> для создания нижнего колонтитула:
<footer>
<p>© 2022 Ваша компания. Все права защищены.</p>
<p>Создано с помощью HTML и CSS.</p>
</footer>
Если вы хотите отключить нижний колонтитул на вашей веб-странице, вам просто нужно удалить тег <footer> и его содержимое.
Персонализация нижнего колонтитула

Нижний колонтитул, который отображает информацию внизу веб-страницы, может быть персонализирован в соответствии с нуждами веб-разработчика или владельца сайта. Вот несколько способов, которые можно использовать для настройки нижнего колонтитула:
1. Замена текста в нижнем колонтитуле:
Один из самых простых способов персонализировать нижний колонтитул - заменить текст, который отображается в нем. Для этого используется тег <footer>.
<footer>
<p>Ваш текст</p>
</footer> 2. Добавление ссылок:
Вы можете добавить ссылки в нижний колонтитул для предоставления дополнительной информации или навигации по сайту. Используйте тег <a> для создания ссылок.
<footer>
<p>© 2021 Ваше имя <a href="https://www.example.com">Ссылка на ваш сайт</a></p>
</footer> 3. Вставка логотипа:
Вы можете добавить логотип вашей компании или бренда в нижний колонтитул, чтобы усилить визуальную идентичность вашего сайта. Для этого используйте тег <img>.
<footer>
<p>© 2021 Ваше имя <img src="логотип.png" alt="Ваш логотип"></p>
</footer> Это только некоторые из способов настройки нижнего колонтитула. Вы можете использовать CSS для стилизации нижнего колонтитула, добавить счетчик посещений или другие элементы в нижний колонтитул в соответствии с вашими потребностями.
Не забывайте, что нижний колонтитул отображается на каждой странице вашего сайта, поэтому его уникальное оформление и содержание позволит создать единое впечатление и улучшить пользовательский опыт.








