Веб-разработка включает в себя множество аспектов, и одним из них является использование изображений. Когда мы создаем веб-страницу, мы можем добавлять на нее различные изображения в формате img. При добавлении изображений на страницу мы можем указывать их количество.
Количество img на странице имеет определенное значение, так как каждое изображение рассматривается браузером индивидуально. Оно может влиять на загрузку страницы, отображение изображений, а также на восприятие пользователем контента. Поэтому важно понимать, как интерпретировать это количество.
Количество img может сказать о том, насколько "тяжелой" будет страница для браузера, поскольку каждое изображение требует загрузки отдельного файла.
Но количество img не всегда является единственным фактором, определяющим производительность страницы. Важно также учитывать размер и оптимизацию изображений. Использование сжатых изображений с малым размером файла может значительно ускорить загрузку страницы.
Также стоит помнить, что большое количество изображений на странице может визуально перегружать ее, особенно если они необходимы для поддержки контента и не являются его основой. Поэтому необходимо рационально подходить к использованию изображений и стремиться к балансу между эстетикой и производительностью.
Количество img и его значение в интерпретации

Количество <img> может быть важным индикатором для различных целей:
| Контекст | Значение количества img |
|---|---|
| Скорость загрузки страницы | Чем больше img на странице, тем больше времени требуется для загрузки страницы. Если количество img слишком велико, это может повлиять на пользовательский опыт, особенно при медленном интернет-соединении. Рекомендуется оптимизировать изображения и использовать их в умеренном количестве для достижения быстрой загрузки страницы. |
| SEO | Поисковые системы учитывают количество img на странице при определении ее релевантности и ранжировании. Хорошо оптимизированные страницы с умеренным количеством img имеют больше шансов достичь высокой видимости в поисковой выдаче. |
| Дизайн и визуальное воздействие | Количество img может быть важным аспектом дизайна и визуальной привлекательности веб-страницы. Уместное использование изображений может улучшить визуальный опыт пользователей и сделать страницу более привлекательной и запоминающейся. |
Выводя и анализируя количество img на веб-странице, вы можете лучше понять ее производительность, оптимизировать ее для поисковых систем и создать привлекательный пользовательский опыт.
Визуальное представление контента на странице
Для вставки изображений на страницу используется тег <img>. Каждый тег <img> обозначает одно изображение на странице. Количество тегов <img>, которые присутствуют на странице, показывает количество изображений, которые будут отображены пользователю.
Количество изображений на странице может быть разным и зависит от дизайна и целей автора страницы. Оно может быть как большим, так и малым. Некоторые страницы могут содержать много изображений, например, в статьях о путешествиях или моде, чтобы визуально поддержать иллюстрации текста. Другие страницы, напротив, могут содержать очень мало или даже не иметь изображений вообще, если они ориентированы на предоставление текстовой информации, например, в блогах или новостных сайтах.
Количество изображений на странице имеет большое значение для пользователей, так как они получают информацию и эмоциональное впечатление, основываясь на этом визуальном представлении. Для веб-разработчиков и оптимизаторов поисковых систем количество изображений также важно. Оно может влиять на скорость загрузки страницы, что в свою очередь может иметь влияние на ранжирование в поисковых системах и пользовательское взаимодействие.
Влияние количества ![]() на общую скорость загрузки страницы
на общую скорость загрузки страницы

Кроме количества , также необходимо учитывать размер каждого изображения. Если некоторые изображения имеют большой размер, а их количество на странице достаточно большое, это может привести к значительному увеличению времени загрузки.
Чтобы обеспечить быструю загрузку страницы, рекомендуется оптимизировать количество и размер изображений. Это можно сделать с помощью различных методов, таких как:
- Сжатие изображений без потери качества с использованием специальных инструментов или онлайн-сервисов
- Использование форматов изображений с более высокой степенью сжатия, таких как WebP или AVIF
- Отложенная загрузка изображений, чтобы сначала загрузились основные элементы страницы, а изображения загружались по мере прокрутки или по запросу пользователя
- Комбинирование нескольких изображений в спрайты для уменьшения количества запросов
Таким образом, чтобы обеспечить оптимальную скорость загрузки страницы, необходимо правильно балансировать количество и размер , применять сжатие и оптимизировать загрузку изображений.
Значение количества ![]() для SEO-оптимизации
для SEO-оптимизации
Количество тегов на веб-странице имеет важное значение для SEO-оптимизации. За счет правильного использования и оптимизации изображений можно повысить видимость и ранжирование в поисковых системах.
Во-первых, количество изображений может влиять на скорость загрузки страницы. Чем больше изображений на странице, тем дольше будет загружаться контент. Медленная загрузка страницы негативно сказывается на опыте пользователей и может привести к высокому отказу от сайта. Поисковые системы учитывают скорость загрузки при ранжировании страниц, поэтому оптимизация количества изображений является важным фактором для SEO.
Во-вторых, количество изображений на странице также может влиять на степень релевантности и информативности контента. Если страница содержит много изображений, относящихся к теме, это может повысить ее воспринимаемую ценность и качество. Кроме того, изображения могут быть использованы для оптимизации ключевых слов и фраз, улучшая релевантность страницы для поисковых запросов пользователей.
Однако, следует помнить, что изображения должны быть релевантны контенту страницы и иметь соответствующие атрибуты, такие как название файла и "alt" текст. Использование изображений без релевантного контента или заполнение страницы большим количеством изображений с низкой информационной ценностью может быть воспринято поисковыми системами как попытка обмануть алгоритмы и привести к понижению ранга страницы.
В итоге, оптимальное количество изображений на странице зависит от конкретного контента и целей оптимизации. Рекомендуется анализировать свою целевую аудиторию, контекст страницы и применять лучшие практики SEO для достижения наилучших результатов.
Психологический эффект от большого количества изображений

Однако, когда количество изображений становится слишком большим, это может вызвать негативные эффекты. Слишком много картинок может привести к перенасыщению визуальными стимулами, что делает сложным фокусировку внимания и обработку информации. Большое количество изображений может также вызывать перегрузку памяти и повышенную утомляемость.
Кроме того, когда количество изображений превышает определенное количество, они могут стать некоей формой визуального шума. Это может привести к тому, что читателю будет сложно выделить главный контент и понять его смысл.
Исследования показывают, что оптимальное количество изображений в статье или на странице сайта составляет около 3-5. Это позволяет достичь баланса между силой визуального воздействия и способностью читателя сосредоточиться на основной информации.
При создании контента со множеством изображений важно помнить об их роли и значимости. Чтобы максимально эффективно использовать изображения, необходимо выбирать их с умом, обращая внимание на их релевантность и эмоциональную нагрузку, которую они могут вызвать.
В заключение, количество изображений на странице имеет значительное влияние на психологическое восприятие и понимание контента. Важно находить баланс между силой визуального воздействия и сохранением понятности и простоты восприятия.
Как правильно использовать ![]() для улучшения пользовательского опыта
для улучшения пользовательского опыта
Использование тега веб-странице может значительно улучшить пользовательский опыт. В этом разделе мы рассмотрим несколько советов о том, как правильно использовать этот тег для достижения наилучших результатов:
- Выберите подходящее изображение: Оптимальное использование тега
начинается со выбора правильного изображения. Убедитесь, что изображение соответствует теме страницы и дополняет содержимое. Избегайте использования изображений, которые могут замедлить загрузку страницы или не несут никакого смысла для пользователей.
- Оптимизируйте размер изображения: Чтобы улучшить производительность загрузки страницы, рекомендуется оптимизировать размер изображения. Сократите размер файла, сохраняя при этом качество изображения. Существуют различные онлайн-инструменты и программы для сжатия изображений, которые могут помочь в этой задаче.
- Добавьте атрибуты alt и title: Хорошая практика - всегда добавлять атрибуты alt и title к тегу
. Атрибут alt предоставляет текстовое описание изображения, которое отображается вместо изображения в случае его недоступности или если изображение не загрузилось. Атрибут title добавляет всплывающую подсказку, которая появляется при наведении курсора на изображение и дает дополнительную информацию.
- Учитывайте адаптивность и доступность: Позаботьтесь о том, чтобы изображение было адаптивным и доступным для пользователей с ограниченными возможностями. Убедитесь, что изображение ведет себя корректно на различных устройствах и что оно доступно для тех, кто использует скринридеры или имеет проблемы с зрением.
Использование тега с учетом этих советов поможет создать лучший пользовательский опыт и улучшить восприятие контента на вашей веб-странице.
Использование живого контента вместо изображений

Количество img в HTML-коде указывает на количество изображений, которые присутствуют на веб-странице. Однако существует возможность использовать живой контент вместо изображений, чтобы сделать веб-страницу более интерактивной и информативной.
Живой контент может быть представлен различными способами, например:
- Видео: Вместо отображения статичного изображения, можно использовать видеоматериалы для передачи информации. Видео может быть снято с помощью камеры или создано с использованием анимации.
- Аудио: Использование аудиоматериалов позволяет веб-странице передавать звуковую информацию. Это особенно полезно для представления музыки, подкастов или озвученного контента.
- Анимация: Анимированные элементы могут привлечь внимание пользователя и помочь в передаче динамической информации. Они могут использоваться для создания простых спрайтов или сложных визуальных эффектов.
- Интерактивные элементы: Если веб-страница содержит формы ввода или инструменты для взаимодействия пользователя с контентом, они могут считаться живым контентом. Например, виджеты, слайдеры, калькуляторы или игры.
Использование живого контента может улучшить впечатление пользователя от веб-страницы и сделать ее более привлекательной и функциональной. При выборе использования живого контента следует учитывать его совместимость с различными браузерами и устройствами.
Когда стоит использовать больше изображений
Веб-дизайнеры и разработчики часто сталкиваются с вопросом, сколько изображений следует использовать на веб-странице. Ответ на этот вопрос зависит от многих факторов и может различаться в разных ситуациях.
Один из ключевых факторов, который следует учитывать при принятии решения о количестве изображений, это цель и задачи веб-страницы. Если ваша страница предназначена для продажи товара или услуги, то использование большого количества высококачественных изображений может быть важным фактором для привлечения внимания посетителей и увеличения конверсии.
Если ваша цель - представить информацию или историю, то использование изображений может помочь усилить эффект и сделать страницу более привлекательной для пользователей. Вы можете использовать изображения для иллюстрации ключевых моментов или создания атмосферы.
Однако следует помнить, что слишком большое количество изображений может вызвать перегрузку страницы, что может привести к длительному времени загрузки и плохому пользовательскому опыту. Поэтому рекомендуется балансировать количество изображений и их размеры в зависимости от конкретной ситуации.
Также стоит учитывать ресурсы, которые требуются для хранения и доставки изображений. Чем больше изображений вы используете, тем больше пространства на сервере и пропускной способности требуется для загрузки страницы. Поэтому важно оценить ситуацию и принять решение с учетом доступных ресурсов и возможностей.
Важно помнить:
- Количество изображений на странице должно быть продуманным и соответствовать ее цели и задачам.
- Использование изображений может усилить эффект и сделать страницу более привлекательной для пользователей.
- Балансируйте количество изображений и их размеры, чтобы избежать перегрузки страницы и долгих времен загрузки.
- Учитывайте доступные ресурсы и возможности сервера для хранения и доставки изображений.
В конечном итоге, решение о количестве изображений на веб-странице должно быть обоснованным и приниматься с учетом конкретной ситуации и целей вашего проекта.
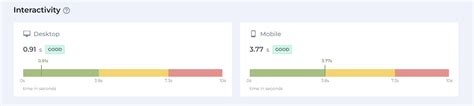
Количество ![]() и его влияние на мобильные устройства
и его влияние на мобильные устройства

Веб-разработчики и владельцы сайтов часто обращают внимание на количество элементов на своих веб-страницах. Количество изображений может значительно влиять на производительность и скорость загрузки сайта на мобильных устройствах. Постоянный рост популярности мобильной интернет-подключенности делает оптимизацию загрузки изображений на мобильных устройствах необходимой задачей.
Когда количество элементов на веб-странице становится слишком большим, это может привести к долгим временам загрузки, измеряемым в секундах, особенно при использовании мобильных данных. Большое количество изображений на одной странице может также увеличить использование памяти и затруднить прокрутку страницы на мобильном устройстве. Пользователи мобильных устройств обычно ожидают, что сайт будет загружаться быстро и без проблем, и долгая загрузка страницы может оттолкнуть их от вашего сайта.
Чтобы оптимизировать количество изображений на мобильных устройствах, многие разработчики применяют различные методы, такие как использование атрибута "srcset" для предоставления разных версий изображений для разных устройств. Это позволяет браузеру выбрать наиболее подходящее изображение, основываясь на экране и разрешении устройства пользователя. Также целесообразно сжимать и оптимизировать изображения перед их загрузкой на сайт, чтобы уменьшить их размер и время загрузки.
Важно помнить, что количество элементов не является единственным фактором оптимизации для мобильных устройств. Другие факторы, такие как размер и формат изображений, кэширование и мобильное оптимизированное кодирование, также играют важную роль в обеспечении быстрой загрузки сайта на мобильных устройствах.








