Ссылка - это основной элемент веб-сайтов, который позволяет пользователям перемещаться по интернету и связывать различные страницы. Создание ссылок является одной из основных задач веб-разработки и имеет важное значение для функциональности и удобства использования сайта.
Создание ссылки включает в себя указание адреса (URL) целевой страницы. Это может быть другая страница внутри того же сайта или страница на другом веб-ресурсе. При клике на ссылку пользователь перенаправляется на указанную страницу, что позволяет организовать навигацию между страницами.
Для создания ссылки нужно использовать тег <a>, который обозначает гиперссылку. Внутри тега <a> необходимо указать атрибут href с адресом целевой страницы, например, href="https://www.example.com". На отображаемый текст ссылки можно добавить теги <strong> или <em> для выделения его важности или <em> для курсива. Также, можно добавить цитаты, используя тег <blockquote>, чтобы выделить блок текста в ссылке.
Значение "создать ссылку": основы и практика

Основными элементами создания ссылки являются теги <a> и </a>. Тег <a> определяет начало ссылки, а тег </a> – ее конец. Внутри этих тегов располагается текст, который будет виден пользователю и на который он сможет нажать.
Для указания адреса, куда будет вести ссылка, используется атрибут href. Значением этого атрибута является URL-адрес страницы или документа, на который ссылается ссылка.
Например, чтобы создать ссылку на страницу "about.html" в том же каталоге, можно использовать следующий код:
<a href="about.html">О нас</a>
После создания ссылки нужно поместить ее в нужное место на странице. Для этого можно использовать теги <ul> и <li>. Тег <ul> создает маркированный список, а тег <li> определяет элемент списка. За счет этих тегов можно создать навигационное меню со списком ссылок.
<ul>
<li><a href="about.html">О нас</a></li>
<li><a href="services.html">Услуги</a></li>
<li><a href="contacts.html">Контакты</a></li>
</ul>
Таким образом, создание ссылок – важный аспект веб-разработки, который позволяет устанавливать связи между страницами и обеспечивает удобную навигацию по сайту для пользователей. Используйте теги <a>, <ul> и <li> для создания ссылок и организации навигационных меню на своем сайте.
Роль ссылок в веб-разработке
Основная задача ссылок - установить связь между разными веб-страницами. Пользуясь ссылками, пользователь может переходить на другие страницы, просматривать связанные материалы, получать дополнительную информацию и переходить в другие разделы сайта.
Ссылки могут быть представлены в различных форматах, таких как текстовые ссылки, графические элементы или кнопки. Они создаются с помощью тега <a> и задаются в атрибуте href, указывающем адрес целевой страницы или ресурса.
Ссылки также могут иметь дополнительные атрибуты, такие как target, задающий способ открытия ссылки (в текущем окне или в новой вкладке), или title, предоставляющий дополнительную информацию о ссылке при наведении курсора на нее.
Веб-разработчики активно используют ссылки для организации навигации по сайту и создания пользовательских интерфейсов. Они помогают улучшать удобство использования веб-сайтов, делая навигацию более интуитивной и эффективной.
Кроме того, ссылки имеют важное значение для поисковой оптимизации (SEO). Ссылки с других сайтов на вашу веб-страницу могут улучшить ее рейтинг в поисковых системах, а внутренние ссылки на вашем сайте могут помочь поисковым роботам проиндексировать и понять структуру вашего сайта.
В заключение, ссылки играют незаменимую роль в веб-разработке, обеспечивая связь между различными страницами и ресурсами, улучшая навигацию по сайту и способствуя повышению посещаемости и видимости веб-страниц в поисковых системах.
Что такое "создать ссылку"

В HTML, создание ссылки осуществляется с использованием тега <a>, который ставится перед текстом или изображением, на которые пользователь может нажать для перехода. Внутри тега <a> указывается атрибут href, который определяет адрес (URL) страницы, на которую пользователь будет переходить после клика.
Пример создания ссылки:
| HTML код | Отображение |
|---|---|
<a href="https://www.example.com">Это ссылка</a> | Это ссылка |
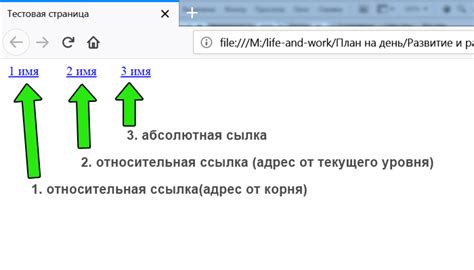
При создании ссылки можно использовать относительный или абсолютный путь в атрибуте href. Относительный путь указывает на относительное расположение файла относительно текущей страницы, в то время как абсолютный путь указывает полный адрес страницы.
Кроме адреса страницы, тег <a> может содержать другие атрибуты, такие как target, который определяет, как будет открыта ссылка (в текущем окне браузера или в новом окне) и title, который предоставляет всплывающую подсказку при наведении на ссылку.
Важно отметить, что использование содержимого тега <a> без атрибута href просто делает данный элемент неактивным и не создает ссылку, т.е. текст или изображение не будут реагировать на клик пользователя.
Важность правильного использования ссылок
Правильно оформленные ссылки помогают пользователям быстро ориентироваться на сайте и находить нужную информацию. Важно, чтобы текст ссылки был информативным и логично связан с содержимым, на которое она указывает. Это помогает пользователям понять, что они получат, если перейдут по ссылке, и предоставляет им дополнительную информацию о контенте страницы.
Кроме того, правильное использование ссылок способствует оптимизации поисковых систем. Поисковые системы используют ссылки для определения релевантности и авторитетности страницы. Таким образом, использование информативных и точных ссылок может повысить ранжирование вашей веб-страницы в поисковых системах, что поможет привлечь больше посетителей на ваш сайт.
Неверное использование ссылок может привести к путанице и негативному впечатлению у пользователей. Например, нерабочие ссылки или ссылки с неинформативным текстом могут вызвать разочарование и оттолкнуть пользователей от вашего сайта. Кроме того, неправильно оформленные ссылки могут повредить репутации вашего сайта в поисковых системах и снизить его видимость и ранжирование.
Правильное использование ссылок требует тщательности и внимания к деталям. Необходимо убедиться, что ссылки являются активными и переходят на соответствующую страницу или ресурс, и что их текст отражает содержимое, на которое они указывают. Также важно обеспечить доступность ссылок для всех пользователей, включая людей с ограниченными возможностями.
- Используйте информативный текст ссылок, который точно описывает целевое содержимое.
- Убедитесь, что ссылки правильно указывают на соответствующие страницы или ресурсы.
- Проверяйте работоспособность ссылок и исправляйте нерабочие ссылки вовремя.
- Обращайте внимание на доступность ссылок для всех пользователей.
Правильное использование ссылок является важным аспектом создания веб-страницы. Это помогает обеспечить удобство пользователей, повысить видимость страницы в поисковых системах и создать положительное впечатление о вашем сайте.
Как создать ссылку на HTML-странице

Для создания ссылки на HTML-странице используется тег <a>. Этот тег имеет атрибут href, в котором указывается адрес страницы или ресурса, на который будет вести ссылка.
Пример кода создания ссылки:
<a href="http://example.com">Ссылка</a>В этом примере, текст "Ссылка" будет отображаться пользователю как ссылка, а при её нажатии произойдет переход на страницу http://example.com.
Если требуется создать ссылку на другую страницу внутри того же веб-сайта, достаточно указать относительный путь к файлу. Например:
<a href="/about">О компании</a>В этом случае, при нажатии на ссылку пользователь будет перенаправлен на страницу с адресом http://example.com/about.
Кроме того, тег <a> может содержать другие атрибуты, такие как target, который определяет, как будет открываться ссылка (в текущем окне или в новом вкладке).
Теперь вы знаете, как создать ссылку на HTML-странице. Используйте этот небольшой, но мощный элемент для создания интерактивности и улучшения навигации на вашем веб-сайте.
Работа с атрибутами ссылок
Атрибуты ссылок предоставляют возможность задавать различные свойства ссылок, такие как цвет, стиль, место назначения и другие. Рассмотрим некоторые из наиболее часто используемых атрибутов.
href - атрибут, который определяет место назначения ссылки. Значение этого атрибута задается внутри кавычек и может быть как относительным (например, "about.html"), так и абсолютным (например, "https://www.example.com").
target - атрибут, который определяет, как будет открыта ссылка. Значение атрибута может быть "_blank" (в новом окне), "_self" (в текущем окне), "_parent" (во фрейме родительской страницы) или "_top" (во всей области просмотра).
title - атрибут, который определяет всплывающую подсказку (tooltip) для ссылки. Значение атрибута отображается в момент наведения курсора на ссылку.
rel - атрибут, который определяет отношение между текущей страницей и ссылкой. Например, значение "nofollow" указывает на то, что поисковым роботам следует игнорировать данную ссылку.
Все эти атрибуты (и многие другие) могут быть использованы вместе, чтобы создать ссылку с нужными свойствами. Например, следующий код создаст ссылку с адресом "about.html", которая будет открываться в новом окне с всплывающей подсказкой "О компании" и с отношением "nofollow":
<a href="about.html" target="_blank" title="О компании" rel="nofollow">О компании</a>








