Фоновое окно - это функциональная особенность, которая позволяет пользователю работать в одном приложении, оставаясь при этом взаимодействовать с другими приложениями или задачами. Эта возможность стала незаменимой для пользователей, которые хотят максимально увеличить свою производительность и эффективность работы на компьютере.
Фоновое окно может быть очень полезным во многих ситуациях. Например, вы можете работать в текстовом редакторе или просматривать веб-сайт, одновременно получая уведомления о новых сообщениях или событиях. Таким образом, вы можете оставаться в курсе последних событий, не прерывая свою основную работу.
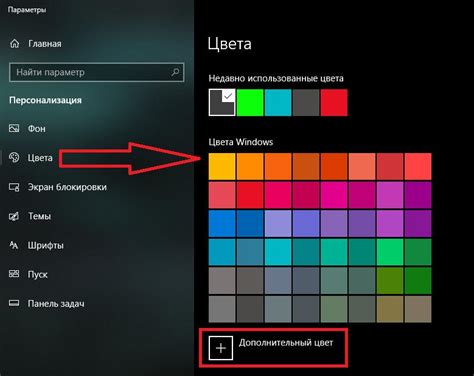
К счастью, современные операционные системы предлагают функционал фоновых окон, который является удобным и простым в использовании. Например, в Windows это функция "плавающего" окна, в macOS - "прозрачного" окна, а в Android - "многооконного" интерфейса. Все они позволяют пользователю без проблем перемещаться между приложениями и выполнять несколько задач одновременно.
Таким образом, фоновое окно - это отличный способ увеличить свою производительность и заставить компьютер работать на вас, а не наоборот. Мы рекомендуем вам ознакомиться с настройками вашей операционной системы и поэкспериментировать с функционалом фоновых окон, чтобы узнать, как он может упростить и ускорить вашу работу.
Фоновое окно: принцип работы и его роль

Принцип работы фонового окна заключается в том, что оно выполняет свои задачи параллельно основной активной странице. Вместо того, чтобы блокировать интерфейс и перенаправлять пользователя на другие веб-страницы, фоновое окно позволяет выполнять задачи в фоне, не мешая пользователю.
Роль фонового окна заключается в улучшении пользовательского опыта. Оно позволяет веб-сайтам предлагать более плавные и отзывчивые интерфейсы, так как часть задач, которые раньше требовали перезагрузки страницы, теперь могут быть выполнены без участия пользователя.
Кроме того, фоновое окно может быть использовано для уведомления пользователя о событиях, происходящих на веб-сайте. Например, оно может показывать всплывающие уведомления о новых сообщениях или обновлениях контента, даже если пользователь находится на другой вкладке или не активен.
Использование фонового окна требует аккуратности, так как оно может привести к неправильному использованию системных ресурсов и ухудшению производительности. Поэтому важно правильно настраивать его параметры и устанавливать ограничения на выполнение задач.
Что такое фоновое окно в веб-разработке?
Фоновое окно веб-разработки может использоваться для различных целей, таких как выполнение асинхронных операций, обновление данных на странице без перезагрузки, отслеживание событий и многое другое. Оно является отдельным процессом, который работает параллельно с основным окном браузера.
Одним из наиболее распространенных применений фонового окна веб-разработки является отправка AJAX-запросов на сервер для загрузки данных и обновления содержимого страницы без необходимости полной перезагрузки. Фоновое окно может также использоваться для выполнения сложных вычислений или обработки больших объемов данных без блокирования пользовательского интерфейса.
Фоновое окно веб-разработки имеет свои особенности и ограничения. Например, оно не имеет доступа к DOM-структуре страницы и не может взаимодействовать с пользователем напрямую. Вместо этого оно работает через различные API, такие как Web Workers или Service Workers, которые позволяют выполнять задачи асинхронно и независимо от основного потока выполнения браузера.
В целом, фоновое окно веб-разработки является мощным инструментом, который помогает разработчикам создавать более интерактивные и отзывчивые веб-приложения. Оно позволяет выполнять сложные операции в фоновом режиме и повышает производительность и отзывчивость веб-страницы.
Важность использования фонового окна на сайте

Одним из основных преимуществ фонового окна является возможность создать гармоничный дизайн с помощью различных графических элементов. Оно может быть использовано для добавления фотографий, иллюстраций или живых фоновых видео, что делает сайт более привлекательным и запоминающимся.
Кроме того, фоновое окно позволяет улучшить читаемость текста на сайте. Часто бывает сложно читать текст на ярком фоне или с насыщенным рисунком. В таких случаях фоновое окно может помочь создать контраст между текстом и фоном, делая его более читабельным и удобным для пользователей.
Однако, при использовании фонового окна важно не переборщить, чтобы оно не стало отвлекающим элементом. Оно должно подчеркивать и украшать контент, а не конкурировать с ним. Поэтому, при выборе фонового окна важно учитывать общий стиль и концепцию сайта, а также предпочтения целевой аудитории.
В целом, фоновое окно играет важную роль в создании уникального и запоминающегося дизайна сайта. Оно позволяет сделать его более привлекательным, удобным и эффективным для пользователей. Поэтому, использование фонового окна становится все более популярным и рекомендуется веб-дизайнерам и разработчикам при создании сайтов.
Как использовать фоновое окно в проекте
Для использования фонового окна в проекте необходимо выполнить несколько шагов. Во первых, нужно добавить HTML-элемент, который будет служить контейнером для фонового окна. Можно использовать тег
Затем, необходимо применить CSS-стили к этому элементу, чтобы настроить его внешний вид и поведение. Возможно, вы захотите добавить фоновый цвет, изображение или прозрачность, а также задать размеры и позицию окна.
Кроме того, можно добавить анимацию или эффекты перехода, чтобы сделать фоновое окно еще более привлекательным и интерактивным. Для этого можно использовать CSS-переходы, анимации или JavaScript-библиотеки.
В процессе использования фонового окна в проекте также учтите, что оно может быть полезно для создания различных видов компонентов, таких как модальные окна, выпадающие меню, информационные панели и другие. Сочетание фонового окна с другими элементами и функциональностью вашего проекта может помочь создать более привлекательные и эффективные пользовательские интерфейсы.
Выбор подходящего фонового окна для сайта

При выборе фонового окна для сайта следует учитывать несколько важных факторов:
- Тематика сайта: Фоновое окно должно соответствовать тематике сайта и передавать его основную идею или сообщение. Например, для сайта, посвященного природе, можно выбрать фоновое окно с изображением леса, гор или озера.
- Цветовая схема: Фоновое окно должно гармонировать с основными цветами и элементами дизайна сайта. Рекомендуется выбирать цвета, которые позволяют четко видеть содержимое сайта и не утомляют глаза посетителей.
- Качество изображения: Важно выбирать фоновое окно с высоким качеством изображения, чтобы оно выглядело профессионально и не вызывало негативных ассоциаций у посетителей.
Кроме того, стоит обратить внимание на дополнительные возможности фонового окна, такие как:
- Анимация: Привлекательные и динамичные анимационные эффекты могут сделать фоновое окно более привлекательным и интересным для посетителей.
- Текстуры: Фоновые окна с текстурами могут добавить сайту эффектности и оригинальности. Например, фоновое окно с текстурой дерева может создать атмосферу природы и естественности.
- Прозрачность: Возможность использовать прозрачное фоновое окно позволяет создавать интересные эффекты, и позволяет частично видеть содержимое сайта сквозь окно.
Выбирая фоновое окно для своего сайта, стоит уделить внимание его внешним особенностям и сочетанию с другими элементами. Использование визуально привлекательного фонового окна поможет создать благоприятное впечатление на посетителей сайта и повысить их уровень комфорта.
Методы добавления фонового окна на веб-страницу
На веб-странице можно добавить фоновое окно с помощью нескольких методов. Вот некоторые из них:
Метод 1: CSS
Один из самых простых способов добавить фоновое окно на веб-страницу - это использовать CSS. В этом случае вы можете задать стиль фона для определенного элемента или для всей страницы. Например:
p {
background-color: rgba(0, 0, 0, 0.5);
color: white;
padding: 10px;
}
В этом примере фоновое окно будет применено ко всему тексту внутри тега <p>. Значение "rgba(0, 0, 0, 0.5)" задает цвет фона с прозрачностью 0,5, "white" - цвет текста, а "10px" - отступы.
Метод 2: Изображение в качестве фона
Другой способ добавить фоновое окно - использовать изображение. Для этого нужно задать путь к изображению в качестве значения свойства "background-image". Например:
body {
background-image: url('background.jpg');
background-size: cover;
}
В этом примере изображение "background.jpg" будет использовано в качестве фона всей страницы. Значение "cover" для свойства "background-size" позволяет масштабировать изображение так, чтобы оно полностью покрывало фон.
Метод 3: JavaScript
Третий способ добавить фоновое окно на веб-страницу - это использовать JavaScript. При этом вы можете создать и настроить окно с помощью JavaScript-библиотек, таких как jQuery или React. Например:
$(document).ready(function(){
$('#myWindow').css({
'background-color': 'rgba(0, 0, 0, 0.5)',
'color': 'white',
'padding': '10px'
});
});
В этом примере окно с идентификатором "myWindow" будет иметь стиль фона, аналогичный первому методу. Здесь используется библиотека jQuery для выбора элемента и установки его стиля.
Таким образом, вы можете использовать CSS, изображения или JavaScript для добавления фонового окна на веб-страницу в зависимости от ваших потребностей и предпочтений.
Примеры эффектного использования фонового окна

1. Создание атмосферного фонового изображения
Фоновое окно отлично подходит для создания атмосферы на веб-странице. Например, вы можете использовать фоновое окно с изображением космоса для создания космической тематики на вашем сайте по наукам о космосе. Это позволит посетителям сайта войти в нужное состояние и усиливает восприятие контента.
2. Создание эффектного фонового видео
Если вы хотите создать динамический эффект на вашем сайте, вы можете использовать фоновое окно с видео. Например, вы можете использовать видео с плавающими частицами для создания эффекта пареной или дождливой погоды. Это обращает на себя внимание посетителей и делает сайт более запоминающимся.
3. Поддержка брендового стиля
Фоновое окно также может быть использовано для поддержки брендового стиля. Вы можете использовать фоновое окно, имеющее цвета вашего бренда или содержащее элементы вашего логотипа, чтобы усилить узнаваемость вашего бренда и создать единый стиль на веб-странице.
Важно помнить, что эффективное использование фонового окна должно быть соответствующим контексту страницы и не должно отвлекать от основного контента. Также стоит помнить о доступности и оптимизации, чтобы фоновое окно не ухудшило производительность сайта.








