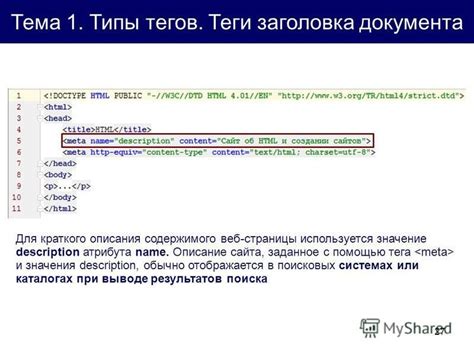
Установка тегов - это основной способ форматирования текста и добавления структуры в HTML документы. Теги служат для определения различных элементов на веб-странице, таких как заголовки, абзацы, списки, ссылки и многое другое. Каждый тег обозначает начало и конец элемента, и может содержать различные атрибуты, которые определяют его поведение и стиль.
Одним из наиболее распространенных тегов является тег , который делает текст выделенным жирным шрифтом. Он используется, чтобы привлечь внимание читателя к ключевым словам или основным идеям. Тег можно использовать для выделения текста курсивом, чтобы подчеркнуть его значимость или отличие от остальной информации.
Тегможно использовать для выделения цитат и других длинных фрагментов текста.Установка правильных тегов является важным аспектом веб-разработки, так как они помогают поисковым системам понять структуру страницы и лучше проиндексировать ее. Кроме того, правильное использование тегов способствует улучшению доступности и чтения веб-страниц для пользователей с ограниченными возможностями. Следовательно, установка тегов является важным элементом в создании качественных и профессиональных веб-сайтов.
Важность использования тегов для описания содержимого веб-страницы
HTML (HyperText Markup Language) предоставляет набор тегов, с помощью которых разработчики могут описывать содержимое веб-страницы. Каждый тег имеет свою специальную функцию, и их использование важно для удобства восприятия и понимания страницы как человеком, так и поисковыми системами.
Одной из основных причин использования тегов является структурирование содержимого веб-страницы. Теги позволяют группировать элементы и организовывать информацию на странице. Например, с помощью тега
<h1>можно определить заголовок страницы, а тег<p>используется для форматирования абзацев. Использование тегов позволяет разделить текст на логические блоки и сделать его более читаемым.Кроме того, использование тегов позволяет создавать доступный контент для людей с ограничениями. Теги, такие как
<alt>для изображений или<caption>для таблиц, позволяют добавить альтернативное описание для элементов на странице. Это особенно важно для пользователей, которые используют чтецы с экрана или имеют проблемы с видением. Использование таких тегов повышает доступность и удобство использования веб-страницы для всех пользователей.Теги также имеют важное значение для поисковых систем. Они помогают поисковым роботам понимать и анализировать содержимое страницы. Например, тег
<title>используется для указания заголовка страницы, который отображается в результатах поиска. Теги заголовков (<h1>,<h2>, и так далее) указывают на важность текста на странице, что позволяет поисковым системам лучше определить релевантность страницы к поиску.Кроме того, использование тегов таблицы (
<table>,<tr>,<th>,<td>) позволяет организовать данные в удобном формате. Таблицы являются существенным инструментом для представления структурированной информации, такой как расписание, результаты опросов или ценовые планы. Использование тегов таблицы помогает обеспечить правильное отображение данных и улучшить их восприятие.В заключение, использование тегов в HTML является неотъемлемой частью создания веб-страниц и играет важную роль в описании содержимого страницы. Они помогают структурировать информацию, обеспечивать доступность контента и улучшать понимание страницы поисковыми системами.
Теги HTML: что они означают и как их использовать
Вот некоторые основные теги HTML и их описание:
- <html>: определяет начало и конец HTML-документа.
- <head>: определяет информацию о документе, включая заголовок, метатеги и скрипты.
- <title>: определяет заголовок документа, который отображается в строке заголовка браузера или на вкладке.
- <body>: определяет содержимое документа, которое отображается в окне браузера.
- <h1> до <h6>: определяют заголовки различных уровней. <h1> обычно используется для основного заголовка страницы, а <h2> до <h6> используются для заголовков меньшего уровня.
- <p>: определяет абзац текста.
- <a>: определяет ссылку на другую страницу или документ.
- <img>: определяет изображение, которое будет отображаться на странице.
- <ul>: определяет неупорядоченный список, где каждый элемент списка обрамляется тегом <li>.
- <ol>: определяет упорядоченный список, где каждый элемент списка обрамляется тегом <li>. Нумерация элементов списка автоматически добавляется.
- <li>: определяет элемент списка внутри <ul> или <ol>.
- <div>: определяет контейнер для группировки других элементов и применения к ним стилей.
Вы можете использовать эти и другие теги, чтобы создавать различные элементы на странице и оформлять их в соответствии с вашими потребностями.
Роль тегов в поисковой оптимизации и индексировании сайтов
Теги в HTML играют важную роль в поисковой оптимизации (SEO) и индексировании сайтов поисковыми системами. Правильное использование тегов позволяет повысить видимость и рейтинг сайта в поисковых результатах, что в свою очередь приводит к увеличению посещаемости и вероятности привлечения новых пользователей.
Один из ключевых тегов, влияющих на SEO, это тег
. Он определяет заголовок вкладки браузера и текст, который будет отображаться в результатах поиска. Содержимое тега<title> должно быть информативным, коротким и отражать ключевые слова, связанные с контентом страницы.<p>Другие важные теги для поисковой оптимизации сайтов - это<meta> теги. Они используются для указания метаданных о странице, таких как описание (description) и ключевые слова (keywords). Описание должно быть кратким и информативным, чтобы в поисковой выдаче отобразилась привлекательная информация о странице. Теги<meta> также позволяют указать язык страницы, автора и другую информацию.</p><p>Тег<header> используется для обозначения заголовка сайта или блока контента, который будет отображаться в верхней части страницы. Заголовок, помещенный в тег<header>, может повысить релевантность страницы и повысить ее позиции в поисковой выдаче.</header></header></p><p>Теги</p><h1> -<h6> используются для обозначения заголовков разных уровней на странице. Заголовок первого уровня (<h1>) считается наиболее важным, поэтому включение в него ключевых слов может улучшить ранжирование страницы.</h1></h6></h1><p>Теги используются для создания абзацев текста. Абзацы делают контент более читабельным и помогают поисковому роботу понять структуру страницы.</p><p>Тег <a> используется для создания ссылок на другие страницы или ресурсы. Размещение ссылок на другие релевантные страницы позволяет расширить контекст и повысить релевантность страницы для поисковых систем.</a></p><table><tr><th>Тег</th><th>Описание</th></tr><tr><td><title></td><td>Устанавливает заголовок вкладки браузера</td></tr><tr><td><meta></td><td>Указывает метаданные о странице</td></tr><tr><td><header></td><td>Обозначает заголовок сайта или блока контента</td></tr><tr><td><h1> - <h6></td><td>Обозначают заголовки разных уровней</td></tr><tr><td><p></td><td>Создает абзацы текста</td></tr><tr><td><a></td><td>Создает ссылки на другие страницы или ресурсы</td></tr></table><p>Правильное использование указанных тегов и других HTML-элементов позволяет создать веб-страницу, которая будет оптимизирована для поисковых систем и лучше индексироваться. Однако следует помнить, что SEO - это комплексный процесс, требующий не только правильной разметки с помощью тегов, но и уникального и полезного контента, хорошей структуры сайта, а также активной внешней ссылочной массы и других факторов, влияющих на ранжирование сайта.</p><h2>Плюсы и минусы установки тегов в веб-разработке</h2><p><strong>Плюсы:</strong></p><p>1. <em>Увеличение доступности:</em> установка тегов позволяет создавать структурированный и семантически правильный код, что упрощает понимание контента поисковыми системами и помогает людям с ограничениями восприятия, такими как слабовидящие или пользующиеся програмным обеспечением для чтения веб-страниц.</p><p>2. <em>Улучшение SEO:</em> правильное использование тегов способствует повышению видимости страниц в поисковых системах, что приводит к лучшей позиционированию в результатах поиска.</p><p>3. <em>Упрощение стилизации:</em> установка тегов помогает выбирать и применять стили к определенным элементам, что упрощает разработку и поддержку веб-сайтов.</p><p><strong>Минусы:</strong></p><p>1. <em>Появление избыточности:</em> в некоторых случаях установка тегов может приводить к появлению лишних элементов в коде, что может замедлить загрузку страницы.</p><p>2. <em>Сложность для новичков:</em> понимание и правильное использование тегов может быть сложно для начинающих разработчиков, особенно при работе с продвинутыми элементами или тегами.</p><p>3. <em>Проблемы совместимости:</em> некоторые устаревшие браузеры не поддерживают некоторые современные теги, что может вызвать проблемы отображения для некоторых пользователей.</p><h2>Как правильно выбирать и использовать теги для разметки страницы</h2><img src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="Как правильно выбирать и использовать теги для разметки страницы" title="Как правильно выбирать и использовать теги для разметки страницы" data-lazy-src="https://proogorodik.ru/img/?q=%D0%9A%D0%B0%D0%BA+%D0%BF%D1%80%D0%B0%D0%B2%D0%B8%D0%BB%D1%8C%D0%BD%D0%BE+%D0%B2%D1%8B%D0%B1%D0%B8%D1%80%D0%B0%D1%82%D1%8C+%D0%B8+%D0%B8%D1%81%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D1%8C+%D1%82%D0%B5%D0%B3%D0%B8+%D0%B4%D0%BB%D1%8F+%D1%80%D0%B0%D0%B7%D0%BC%D0%B5%D1%82%D0%BA%D0%B8+%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D1%8B"><noscript><img src="https://proogorodik.ru/img/?q=%D0%9A%D0%B0%D0%BA+%D0%BF%D1%80%D0%B0%D0%B2%D0%B8%D0%BB%D1%8C%D0%BD%D0%BE+%D0%B2%D1%8B%D0%B1%D0%B8%D1%80%D0%B0%D1%82%D1%8C+%D0%B8+%D0%B8%D1%81%D0%BF%D0%BE%D0%BB%D1%8C%D0%B7%D0%BE%D0%B2%D0%B0%D1%82%D1%8C+%D1%82%D0%B5%D0%B3%D0%B8+%D0%B4%D0%BB%D1%8F+%D1%80%D0%B0%D0%B7%D0%BC%D0%B5%D1%82%D0%BA%D0%B8+%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D1%8B" alt="Как правильно выбирать и использовать теги для разметки страницы" title="Как правильно выбирать и использовать теги для разметки страницы"></noscript><p>При разработке HTML страницы важно уметь выбирать и использовать подходящие теги для разметки контента. Корректное использование тегов помогает создать понятную и читабельную структуру страницы, а также улучшить ее доступность и индексируемость поисковыми системами.</p><p>Один из важных аспектов при выборе тегов - это их смысловая нагрузка. Теги должны отражать смысловую структуру контента на странице. Например, для заголовков подходят теги <code><h1></code> - <code><h6></code>, где <code><h1></code> является самым главным заголовком, а <code><h6></code> - наименее значимым. Для текстового контента подходит тег <code><p></code>, который обозначает абзац. Теги <code><ul></code> и <code><ol></code> используются для создания списков с точками или номерами соответственно.</p><p>Важно также учитывать семантику тегов. Семантические теги позволяют уточнить смысловое значение элементов страницы. К примеру, для выделения важной информации или ключевых слов можно использовать тег <code><strong></code> или <code><em></code>, который отвечает за курсивное выделение. Ссылки обозначаются тегом <code><a></code> и должны иметь атрибут <code>href</code> с указанием адреса, на который они ведут.</p><p>Не следует злоупотреблять недопустимыми или устаревшими тегами. Например, для форматирования текста не рекомендуется использовать теги, предназначенные для определения структуры или стиля, такие как <code><b></code>, <code><i></code>, <code><font></code>. Рекомендуется использовать CSS для стилизации и форматирования.</p><p>Выбор и использование тегов для разметки страницы должно основываться на их смысле и семантике. Корректное использование тегов поможет улучшить читабельность, доступность и индексируемость вашей страницы.</p><h2>Примеры использования тегов в различных сценариях</h2><p>Рассмотрим несколько примеров использования тегов в различных сценариях:</p><ul><li>Для создания заголовков страницы используется тег <code><h1></code> - <code><h6></code>. Например, <code><h1></code> может быть использован для основного заголовка страницы, а <code><h2></code> для подзаголовков.</li><li>Для создания абзацев текста используется тег <code><p></code>. Например, можно использовать тег <code><p></code> для описания основной информации о продукте или услуге.</li><li>Для создания списков с маркерами или нумерацией используются теги <code><ul></code> и <code><ol></code> соответственно. А элементы списка обозначаются с помощью тега <code><li></code>. Например, тег <code><ul></code> может быть использован для списка функций продукта, а тег <code><ol></code> для перечисления шагов для достижения определенного результата.</li><li>Для создания таблиц используется тег <code><table></code>. Он позволяет создать ячейки и строки таблицы, а также установить атрибуты для форматирования таблицы. Например, тег <code><table></code> может быть использован для представления данных об определенном наборе продуктов или результатов исследования.</li><li>Для вставки изображений используется тег <code><img></code>. Он позволяет указать путь к изображению, а также установить атрибуты для его отображения. Например, тег <code><img></code> может быть использован для показа логотипа компании на веб-странице.</li></ul><p>Это лишь небольшой набор примеров использования тегов в HTML. С помощью сочетания этих тегов и других элементов HTML, вы можете создавать разнообразные и интерактивные веб-страницы.</p>