В мире современных технологий, таких как компьютеры, смартфоны и Интернет, нельзя не столкнуться с понятием "пиксель". Однако, не каждый из нас обладает точным представлением о том, что это такое и как оно работает.
Пиксель - это самый маленький элемент изображения на экране или матрице дисплея. Слово "пиксель" является сленговым выражением от английского "picture element", что можно перевести как "элемент изображения". Каждый пиксель представляет собой точку, обладающую определенной цветовой информацией.
Разрешение экрана измеряется в пикселях - количество пикселей по горизонтали и вертикали. Чем меньше размер пикселя, тем более четкое изображение мы видим. Если вы ближе приглядитесь к экрану микроскопом, вы увидите сотни и тысячи маленьких точек, составляющих весь экран.
Представьте себе дисплей вашего смартфона как небольшое квадратное поле сравниваемой и неразличимой пронумерованными ячейками. Каждая ячейка - это пиксель, а нумерация служит для определения цвета, который будет отображаться в этой точке.
Уровень детализации и качества изображения на экране зависит от количества пикселей на дюйм (PPI) или точек на дюйм (DPI). В зависимости от задачи, могут быть использованы разные типы дисплеев, такие как LCD, OLED или AMOLED, которые обеспечивают разное качество и особенности отображения пикселей.
Основы определения пикселя

Каждый пиксель представляет собой точку на экране, которая может быть освещена различными цветами, чтобы создать визуальное представление изображения. Количество пикселей в изображении определяет его разрешение, а чем выше разрешение, тем более детализированным будет изображение.
Размер пикселя может варьироваться в зависимости от типа устройства отображения. Например, на компьютерных мониторах пиксель обычно имеет прямоугольную форму со сторонами, которые могут быть разной длины. В то же время на смартфонах пиксель может иметь более квадратную форму.
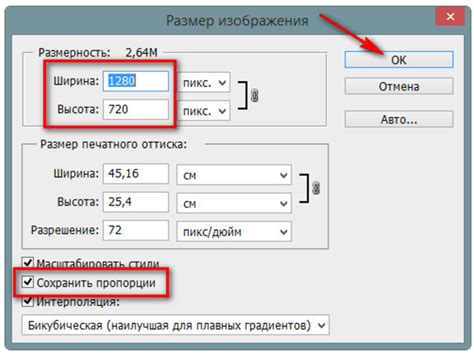
Если у вас есть изображение с разрешением 1920x1080, это значит, что по горизонтали изображение содержит 1920 пикселей, а по вертикали – 1080 пикселей. Общее количество пикселей, или общее разрешение изображения, можно вычислить умножением этих двух значений: 1920 x 1080 = 2,073,600 пикселей.
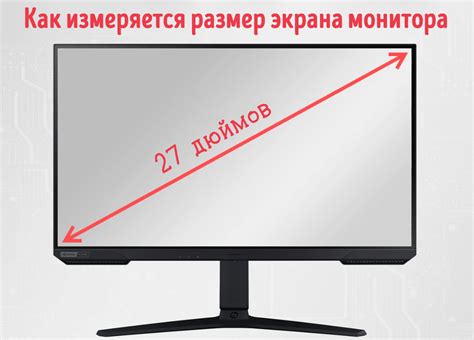
Учитывая размеры пикселя и общее количество пикселей в изображении, можно определить физические размеры изображения на экране или на печати. Например, если физический размер монитора составляет 20 дюймов (по диагонали), то можно рассчитать, сколько пикселей содержится в каждом дюйме, разделив общее количество пикселей на диагональ экрана в дюймах.
Таким образом, пиксели играют важную роль в определении качества и размера изображений на экране. Понимание основных принципов определения пикселя поможет использовать их эффективно и получать наиболее точное отображение изображений.
Что такое пиксель?
Каждый пиксель имеет свой цвет или оттенок, который определяется с использованием системы цветов. На экране монитора каждый пиксель может быть подсвечен светодиодами или заполнен жидкостными кристаллами, чтобы создать нужный цвет или оттенок.
Размеры и количество пикселей на экране определяют качество отображаемого изображения. Чем больше пикселей в изображении, тем более детализированным и четким будет отображение. Распространенные размеры экранов устройств включают 1920x1080 (Full HD), 3840x2160 (4K Ultra HD) и 7680x4320 (8K Ultra HD).
Кроме отображения изображений, пиксели используются для измерения и передачи информации на различных устройствах. Например, пиксели могут использоваться для измерения размера экрана или для определения плотности пикселей на дюйм.
Веб-страницы и рекламные баннеры также строятся на основе пикселей. Количество пикселей на странице влияет на ее размер и загрузку. Поэтому важно обеспечить оптимальное соотношение размера изображений и их качества с учетом требований устройств, на которых они будут отображаться.
| Преимущества использования пикселей: | Недостатки использования пикселей: |
|---|---|
| Простота отображения и измерения цветов и оттенков. | Ограниченая детализация изображений при низком разрешении. |
| Удобство работы с растровой графикой. | Ограниченное масштабирование изображений без потери качества. |
| Возможность точного позиционирования элементов на экране. | Влияние размеров экрана и разрешения на отображение. |
Как измеряется размер пикселя?

Размер пикселя определяется плотностью пикселей на дюйм (DPI - dots per inch) или на метр (PPI - pixels per inch). Чем больше пикселей умещается на данную единицу длины, тем меньше будет размер пикселя. Например, при DPI 300, пиксель будет занимать меньшую площадь, чем при DPI 72.
Для измерения размера пикселя используется специальное оборудование, такое как линейка с миллиметровой или дюймовой шкалой. С этой линейкой измеряется реальная длина нескольких пикселей на экране, после чего вычисляется средний размер пикселя. Таким образом, можно определить, насколько точно пиксели на экране соответствуют физическим единицам длины.
| Единицы измерения | Значение |
|---|---|
| Миллиметр (мм) | 1/25.4 дюйма |
| Дюйм (инч) | 25.4 мм |
Как пиксели используются в графическом дизайне?
В графическом дизайне пиксели используются для определения разрешения изображения, его размеров и детализации. Чем выше плотность пикселей на дюйм, тем более детализированным и качественным будет визуальный материал. Пиксели также определяют как изображение будет отображаться на экране различных устройств, будь то компьютер, мобильное устройство или телевизор.
Графический дизайнер должен учитывать пиксели при создании и редактировании изображений. Они могут изменять цвет, яркость, контрастность и добавлять различные эффекты. Кроме того, пиксели позволяют создать различные эффекты переходов и анимаций.
Пиксели и их роль в цифровой фотографии

Пиксели играют важную роль в формировании качества и детализации цифровых фотографий. Чем больше количество пикселей на изображении, тем выше его разрешение и, следовательно, более четкий и детализированный результат. Количество пикселей на дюйм, измеряемое в PPI (пикселей на дюйм), также влияет на качество выводимого изображения на печати или экране.
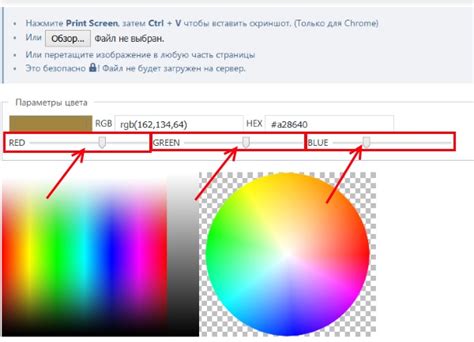
Цвет каждого пикселя определяется комбинацией основных цветов - красного, зеленого и синего (RGB). Путем варьирования интенсивности каждого из этих цветов в каждом пикселе можно получать широкий спектр оттенков и отображать реалистичные цвета на изображении.
Процесс измерения и настройки яркости и цветового представления пикселей обычно выполняется с помощью специализированного программного обеспечения или камеры, которое позволяет создать точное отображение и сохранить высокое качество фотографий.
Важно отметить, что при масштабировании или изменении размера изображения, каждый пиксель растягивается или сжимается, что может привести к потере качества и детализации.
В цифровой фотографии пиксели играют жизненно важную роль в создании и воспроизведении изображений. Понимание и управление пикселями позволяют фотографам и дизайнерам создавать качественные и эстетически привлекательные работы.
Какое влияние пикселей на качество изображения?
Количество пикселей на дюйм определяет плотность точек на изображении, которая называется разрешением. Чем больше количество пикселей на дюйм, тем выше качество изображения, так как детали будут более четкими и реалистичными.
Маленькое количество пикселей на дюйм, или низкое разрешение, может привести к потере деталей и размытости изображения. Недостаточное количество пикселей может быть заметно особенно при увеличении изображения или при попытке распечатать его в крупном формате.
Однако, важно помнить, что увеличение количества пикселей не всегда приводит к повышению качества изображения. Если увеличить разрешение слишком сильно, пиксели могут стать видимыми и вызвать пикселизацию – эффект, когда изображение выглядит блочным и неразборчивым.
Таким образом, правильное использование пикселей и оптимальное разрешение в зависимости от конкретной ситуации помогут обеспечить высокое качество изображения и сохранить его детали и четкость.
Как разрешение пикселей влияет на размер фотографии?

Уровень разрешения пикселей имеет прямое влияние на размер фотографии. Разрешение пикселей определяет количество точек, из которых состоит изображение, а также их плотность на единицу площади.
Чем выше разрешение, тем более детализированное будет изображение и больше информации будет сохранено. Однако, увеличение разрешения также приводит к увеличению размера файла фотографии.
Размер файла фотографии зависит от количества пикселей в изображении. Чем больше пикселей, тем больше информации нужно хранить, а следовательно, больше места он займет на жестком диске или другом носителе.
Низкое разрешение, соответственно, приводит к меньшему размеру файла, но в то же время ухудшает качество изображения, делая его менее четким и детализированным.
Поэтому при работе с фотографиями важно найти баланс между разрешением и размером файла. Если вам нужно сохранить максимальную детализацию, увеличьте разрешение, но будьте готовы к увеличению размера файла. Если же вам важно сэкономить место, выберите более низкое разрешение, зная, что визуальное качество изображения может немного пострадать.
Важно помнить:
- Фотографии с высоким разрешением имеют более подробную информацию и могут быть распечатаны с высокой яркостью и четкостью;
- Фотографии с низким разрешением могут быть удобны для использования в Интернете или на устройствах с небольшим экраном, но могут потерять качество при увеличении или печати.
Используйте разрешение пикселей с учетом конечной цели использования фотографии, и вы сможете добиться желаемого баланса между размером файла и качеством изображения.
Пиксели и их значение в веб-дизайне
Пиксели широко используются для определения размеров шрифтов, изображений, отступов, полей ввода, кнопок и других элементов веб-страницы. Они позволяют дизайнерам точно контролировать визуальное представление контента на экране.
Когда веб-страница отображается веб-браузером, ее содержимое преобразуется в пиксели с помощью процесса рендеринга. Размеры и координаты каждого элемента на странице определяются в пикселях, что позволяет браузеру правильно отображать контент на экране пользователя.
Стандартный размер пикселя в веб-дизайне составляет 1/96 дюйма или приблизительно 0,26458 миллиметра. Это означает, что при разрешении экрана 96 пикселей на дюйм (dpi), 1 пиксель будет занимать примерно 0,01042 дюйма (0,26458 миллиметра).
Важно отметить, что размер пикселя может отличаться в зависимости от устройства и разрешения экрана. Например, устройства с высоким разрешением, такие как смартфоны с Retina-дисплеем от Apple, имеют гораздо большую плотность пикселей, и поэтому пиксели на таких экранах могут быть намного мельче и более четкими.
Для оптимального отображения веб-страницы на разных устройствах с разными разрешениями экрана веб-дизайнеры часто используют единицы измерения, такие как проценты или относительные единицы (em, rem), которые позволяют контенту масштабироваться и адаптироваться к различным размерам экранов.
В заключение, пиксели играют важную роль в веб-дизайне, определяя размеры и расположение элементов на веб-странице. Они позволяют дизайнерам достичь точного и контролируемого визуального представления контента на экране, учитывая различные разрешения экранов устройств.
Как пиксели влияют на загрузку веб-страниц?

Пиксели играют важную роль в процессе загрузки веб-страниц, влияя на время и скорость загрузки.
Когда браузер открывает веб-страницу, он обрабатывает ее содержимое из исходного кода HTML. В HTML-коде каждый элемент страницы, включая изображения, представлен через соответствующие теги. Для изображений используется тег <img>, который может содержать атрибуты, включая ширину и высоту.
Задавая ширину и высоту изображений в пикселях, мы помогаем браузеру эффективно распределить пространство для них на странице. Когда браузер встречает изображение без указания размеров, он выделяет для него пространство на основе дефолтных значений или использует общую площадь страницы. Это может вызвать проблемы с прокруткой или нежелательное изменение размеров других элементов страницы при загрузке изображения.
Если мы указываем размеры изображения, то браузер может зарезервировать под нее достаточно места заранее. Это позволяет браузеру корректно отобразить страницу, даже если изображение еще не загрузилось. Пользователь видит полностью загруженную страницу, и изображения начинают появляться по мере их загрузки.
Более точно указывая размеры изображений, мы улучшаем производительность загрузки, поскольку браузер может точнее распределять ресурсы и оптимизировать загрузку страницы. Меньший объем неопределенности и ресурсоемкости для браузера означает более быструю загрузку и улучшенный пользовательский опыт.
Однако важно найти баланс между оптимизацией загрузки и сохранением качества изображений. Установка слишком низкого разрешения может вызвать размытость и потерю деталей, а слишком большое разрешение может увеличить размер файла изображения и замедлить загрузку.
В заключение, правильное использование пикселей, задавая размеры изображений на веб-странице, позволяет оптимизировать загрузку и обеспечить лучший пользовательский опыт.
Как оптимизировать использование пикселей в веб-дизайне?
Для оптимизации использования пикселей в веб-дизайне, следует учитывать следующие рекомендации:
| 1. | Использовать отзывчивый дизайн. |
| 2. | Использовать относительные единицы измерения. |
| 3. | Оптимизировать изображения. |
| 4. | Тестировать дизайн на различных устройствах. |
Отзывчивый дизайн позволяет сайту адаптироваться к разным размерам экранов, что позволяет избежать проблем с отображением и повышает пользовательскую удобство. Для этого рекомендуется использовать CSS медиа-запросы.
Использование относительных единиц измерения, таких как проценты, em или rem, позволяет создавать гибкие и масштабируемые интерфейсы, которые адаптируются к разным размерам экранов.
Оптимизация изображений также является важным аспектом использования пикселей. Неблагоприятно большой объем картинок может замедлить загрузку сайта. Следует использовать форматы изображений с наилучшим соотношением качества и размера, а также выполнять сжатие.
Тестирование дизайна на различных устройствах помогает выявить и исправить возможные проблемы отображения. Рекомендуется проверять дизайн на разных разрешениях экрана и в разных браузерах, чтобы обеспечить максимальную совместимость.
Следуя этим рекомендациям, можно оптимизировать использование пикселей в веб-дизайне и обеспечить более удобный и приятный опыт пользователей.








