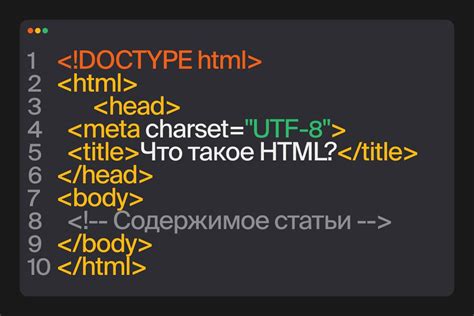
HTML (HyperText Markup Language) — язык разметки гипертекста, который используется для создания и структурирования веб-страниц. Он работает на основе тегов, которые описывают структуру и контент страницы. Основная цель HTML — предоставить разработчику возможность создания веб-страниц с помощью простого и интуитивно понятного синтаксиса.
Текст HTML состоит из различных элементов, таких как заголовки, абзацы, списки, ссылки и т. д. Все эти элементы объединяются вместе, чтобы создать информационную и интерактивную веб-страницу. Каждый элемент имеет свое назначение и используется для отображения разного вида контента. Например, тег p используется для создания абзаца, а тег h1 — для создания заголовка первого уровня.
HTML является основой веб-разработки и позволяет создавать не только текстовый контент, но и встраивать веб-элементы, такие как изображения, видео, аудио и многие другие. Он также поддерживает возможность форматирования текста, добавления ссылок и использования множества других функций, которые делают веб-страницы более интерактивными и привлекательными.
Важно отметить, что HTML является стандартизированным языком, что означает, что правильное использование его элементов и синтаксиса важно для правильного отображения веб-страниц в разных веб-браузерах. Вся веб-разработка начинается с создания правильной HTML-структуры страницы, которая обеспечивает ее качественное отображение и доступность для пользователей.
Что такое text HTML?

С помощью text HTML можно создавать заголовки, абзацы, списки, ссылки и другие элементы, которые помогают структурировать и организовывать текст на веб-странице. Он предоставляет различные теги, которые позволяют устанавливать заголовки разных уровней, выравнивание, списки с нумерованными или маркированными элементами, а также форматирование текста.
Преимуществом использования text HTML является его универсальность и доступность для всех браузеров и устройств. Более того, text HTML позволяет создавать семантически правильную разметку, что улучшает доступность и индексируемость вашего контента поисковыми системами.
Код text HTML состоит из парных тегов, таких как <p> для абзацев и <h1> - <h6> для заголовков разных уровней. Кроме того, существуют и другие теги, такие как <a> для создания ссылок, <ul> и <ol> для создания списков, <li> для элементов списка и т.д.
Например, следующий код text HTML создаст абзац и список:
<p>Это пример текста</p> <ul> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий элемент списка</li> </ul>
Этот код отобразится следующим образом:
Это пример текста
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Таким образом, text HTML является важным инструментом для создания структурированного и форматированного текста на веб-страницах. Он предоставляет различные элементы, которые помогают организовать информацию и облегчить восприятие контента.
Определение text HTML
HTML является основным языком разметки для создания веб-страниц и определяет, каким образом текст, изображения и другие элементы могут быть отображены на странице. Текст в HTML может быть структурирован с использованием различных тегов, таких как <p> для абзацев, <strong> для выделения слов и <em> для добавления эмоционального акцента.
Text HTML может включать различные элементы, такие как заголовки, списки, таблицы, изображения и ссылки, и предоставляет возможность создания информативного и форматированного контента на веб-странице.
Значение text HTML

Тег <text> HTML предоставляет возможность определить блок текста в HTML-документе.
Основное предназначение этого тега - отображение простого текстового контента без форматирования или стилей. Тег <text> обычно используется в тех случаях, когда нужно создать обычный абзац или простой блок текста, который не требует особых стилей или оформления.
В отличие от других тегов для текста, таких как <p> или <div>, тег <text> не форматирует текст и не добавляет дополнительных отступов или стилей по умолчанию. Это делает его идеальным для создания базовых текстовых блоков, которые могут быть дополнительно стилизованы с помощью CSS.
Кроме того, тег <text> поддерживает использование своих атрибутов, таких как align (выравнивание текста), lang (язык текста), dir (направление текста) и других, что позволяет дополнительно настроить форматирование текста внутри блока.
Пример использования:
<text> Простой текстовый блок без форматирования. </text>
Тег <text> не является обязательным и может быть заменен на другие теги, в зависимости от потребностей проекта и намерений разработчика. Однако, он предоставляет простой инструмент для создания и отображения текстового контента без использования дополнительных стилей или оформления.
Принципы использования text HTML
Основным принципом использования text HTML является включение текстового контента между открывающим и закрывающим тегами. Это позволяет определить тип содержимого и применить к нему соответствующий форматирование или стили.
Теги в text HTML часто используются для выделения определенных частей текста, создания ссылок, списков и других элементов. Например, тег используется для выделения жирным шрифтом, тег - для выделения курсивом, а тег - для создания ссылок.
Кроме того, text HTML также позволяет добавлять изображения, аудио и видеофайлы, формы для ввода данных и другие интерактивные элементы. Для этого используются соответствующие теги, такие как для изображений и для форм.
Важным принципом использования text HTML является соблюдение правильной структуры документа. Обычно, каждая веб-страница должна иметь один корневой элемент, который содержит весь текстовый контент и другие элементы страницы. К этому корневому элементу можно применять стили с помощью атрибута класса или идентификатора.
Существует множество тегов и атрибутов в text HTML, которые могут быть использованы для различных задач и целей. Поэтому для достижения наилучших результатов рекомендуется ознакомиться с документацией и изучить основные принципы использования тегов.








