HTML-атрибут target определяет, в каком окне или на какой вкладке открывается ссылка. Этот атрибут может быть использован в тегах , и
Значение атрибута target может быть одним из следующих:
_blank - открывает ссылку в новом окне или новой вкладке;
_self - открывает ссылку в текущем окне или вкладке. Это значение является значением по умолчанию;
_parent - открывает ссылку в родительском фрейме, если таковой имеется;
_top - открывает ссылку на всем окне браузера, закрывая все фреймы, если таковые имеются.
Кроме того, значение атрибута target может быть именем или идентификатором окна, который был создан с помощью JavaScript. В этом случае ссылка будет открываться в указанном окне.
Понятие и важность атрибута target

Значение атрибута target может принимать следующие значения:
- _blank - указывает, что новый документ будет открыт в новом окне или вкладке браузера. Это является наиболее распространенным значением для атрибута target.
- _self - указывает, что новый документ будет открыт в текущем окне или фрейме.
- _parent - указывает, что новый документ будет открыт в родительском фрейме, если такой имеется.
- _top - указывает, что новый документ будет открыт в полном окне браузера, перезагружая все фреймы.
- имя_окна - указывает, что новый документ будет открыт в окне или фрейме с заданным именем.
Применение атрибута target особенно полезно при создании ссылок на сторонние ресурсы, такие как внешние веб-сайты или файлы. Он также может быть использован для управления навигацией между страницами внутри одного веб-сайта с помощью использования фреймов.
Кроме того, атрибут target может быть использован вместе с якорными ссылками (ссылками, которые переходят к определенной части страницы) для определения того, где будет расположена цель ссылки.
Важно учитывать, что использование атрибута target должно быть предельно осторожным, чтобы не создать негативного пользовательского опыта. Перенаправление пользователя на новую вкладку или окно может привести к потере фокуса и проблемам с навигацией.
Тем не менее, с правильным использованием атрибута target, веб-разработчики могут создавать более гибкие и удобные пользовательские интерфейсы для своих веб-сайтов.
Атрибут target и его особенности
Атрибут target в HTML-теге используется для указания окна или фрейма, в котором должна открываться связанная ссылка. Он определяет место, где будет загружаться содержимое ссылки.
Значение атрибута target может принимать несколько возможных значений:
- _blank: Ссылка будет открыта в новом окне или вкладке браузера.
- _self: Ссылка будет открыта в том же окне или фрейме, в котором она была нажата (по умолчанию).
- _parent: Ссылка будет открыта в родительском фрейме, если таковой имеется.
- _top: Ссылка будет открыта в полном окне браузера, даже если страница содержится во фрейме.
- имя_окна: Ссылка будет открыта в окне или фрейме с указанным именем. Если окно или фрейм с таким именем не существует, то будет создано новое окно с указанным именем.
Например:
<a href="https://example.com" target="_blank">Ссылка</a>
В данном примере ссылка будет открыта в новом окне или вкладке браузера.
Использование атрибута target может быть полезным при необходимости открывать ссылки в новых окнах или фреймах, чтобы сохранить текущую страницу без перехода.
Однако, важно помнить о том, что некоторые пользователи браузеров могут блокировать открытие новых окон и вкладок, поэтому не следует излишне полагаться на эту функциональность.
Также следует быть осторожным при использовании атрибута target со значением _blank, поскольку это может создавать проблемы для пользователей, особенно для людей с ограниченными возможностями, которые могут потерять связь с исходной страницей.
Практическое значение атрибута target

Атрибут target в HTML-теге используется для указания, каким образом должен быть открыт ссылочный документ или ресурс, когда пользователь кликает на ссылку.
Значение атрибута target может быть:
- _self - открытие ссылки в том же окне или рамке, в котором она была нажата;
- _blank - открытие ссылки в новом окне или вкладке браузера;
- _parent - открытие ссылки в родительском фрейме или окне, если таковой имеется;
- _top - открытие ссылки в корневом фрейме или окне, отменяя все фреймы, если они есть.
Например, если у вас есть ссылка на другой сайт:
<a href="https://www.example.com" target="_blank">Ссылка на другой сайт</a>
При клике на эту ссылку, браузер откроет указанный адрес в новой вкладке или окне, в зависимости от настроек пользователя.
Применение атрибута target в ссылках
Атрибут target в HTML-теге <a> используется для указания, где будет открыта ссылка после ее нажатия. Этот атрибут предоставляет возможность определить одну из нескольких целевых областей для загрузки содержимого ссылки.
target может принимать следующие значения:
_self: ссылка открывается в той же вкладке или окне, где она была нажата (значение по умолчанию);_blank: ссылка открывается в новой вкладке или окне браузера;_parent: ссылка открывается в родительской вкладке или окне, если у текущей есть родитель;_top: ссылка открывается в верней вкладке или окне браузера, заменяя все фреймы, если они существуют;имя_фрейма: ссылка открывается в определенном фрейме, указанном по имени.
Например, следующая ссылка откроется в новой вкладке:
<a href="https://www.example.com" target="_blank">Пример ссылки</a>
Использование атрибута target основано на потребностях и возможностях проекта. Если вам нужно открыть ссылку в новой вкладке или окне для того, чтобы пользователь мог оставаться на текущей странице, вы можете использовать _blank. Если же вы хотите, чтобы ссылка открылась в текущей вкладке или окне, необходимо оставить атрибут target без значения либо указать _self.
Настоятельно рекомендуется явно указывать значение target для всех ссылок с внешними ресурсами для обеспечения ясности и безопасности.
Применение атрибута target в ссылках дает возможность более гибкого управления тем, как пользователи взаимодействуют с вашим веб-сайтом, и способствует улучшению пользовательского опыта.
Открытие ссылки в новом окне

Чтобы открыть ссылку в новом окне, нужно указать атрибут target со значением "_blank" в HTML-теге . Например:
<a href="http://www.example.com" target="_blank">Ссылка</a>
При клике на такую ссылку, браузер откроет новое окно или вкладку с указанной ссылкой. Это удобно, если вы хотите, чтобы пользователь не покидал ваш сайт при переходе по ссылке.
Кроме значения "_blank", атрибут target может иметь и другие значения, такие как "_self", "_parent" и "_top". Например, "_self" открывает ссылку в текущем окне браузера, "_parent" - в родительском окне, "_top" - в самом верхнем окне.
Использование атрибута target позволяет гибко управлять поведением ссылок и создавать более удобные и понятные пользователю интерфейсы.
Открытие ссылки в текущем окне
Атрибут target в HTML-теге a используется для определения, в каком окне или фрейме будет открыта ссылка при клике на нее. Если значение атрибута target не указано, ссылка будет открыта в текущем окне или фрейме, в котором она находится.
Чтобы открыть ссылку в текущем окне, достаточно не указывать значение для атрибута target. Например:
<a href="https://www.example.com">Открыть ссылку в текущем окне</a>
При клике на эту ссылку, веб-страница https://www.example.com будет открыта в том же окне или фрейме, где находится ссылка.
Также можно использовать пустое значение для атрибута target. Например:
<a href="https://www.example.com" target="">Открыть ссылку в текущем окне</a>
Оба примера имеют одинаковый эффект - открытие ссылки в текущем окне. Указывать значение для атрибута target необязательно, если требуется открыть ссылку в текущем окне.
Открытие ссылки во фрейме

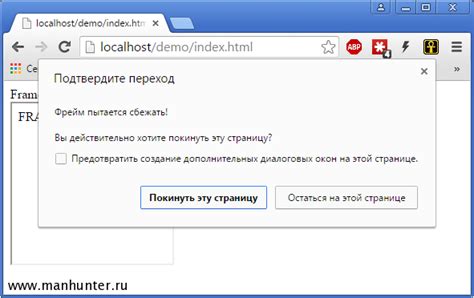
Атрибут target в HTML-теге <a> определяет, в каком окне или фрейме загружается ссылка после её нажатия. Для открытия ссылки внутри фрейма используется значение target со значением "_parent".
Например, если у нас есть фрейм с именем "main" и внутри него есть ссылка, которая должна быть открыта в этом же фрейме, нужно использовать атрибут target="_parent". При нажатии на такую ссылку, содержимое фрейма "main" будет изменено на новую страницу.
Ниже приведен пример кода:
<html>
<head>
</head>
<frameset>
<frame name="main" src="index.html">
<noframes>
<body>
<p><a href="new.html" target="_parent">Открыть ссылку во фрейме</a></p>
</body>
</noframes>
</frameset>
</html>
В приведенном примере, при нажатии на ссылку "Открыть ссылку во фрейме", страница "index.html" будет заменена на страницу "new.html", но внутри фрейма "main".
Использование значения target="_parent" позволяет управлять загрузкой веб-страниц в фреймы и создавать навигацию внутри них.
Применение атрибута target в формах
Атрибут target в HTML-теге <a> используется для определения окна или фрейма, в котором будет открыта ссылка при ее активации. Однако атрибут target также может быть применен в формах для задания окна или фрейма для отображения результата действий пользователя.
Чтобы использовать атрибут target в форме, необходимо добавить его в элемент <form> или <button>. Значением атрибута target может быть имя окна или фрейма, как в теге <a>.
Вот пример использования атрибута target в форме:
<form action="обработчик.html" target="_blank">
<label for="name">Имя:</label>
<input type="text" id="name" name="name">
<br>
<input type="submit" value="Отправить">
</form>
В этом примере, при отправке формы результат будет открыт в новом окне (в новой вкладке браузера), так как значение атрибута target установлено в "_blank".
Атрибут target также может принимать другие значения:
_self: результат откроется в текущем окне или фрейме (по умолчанию);_parent: результат откроется в родительском окне или фрейме;_top: результат откроется в верхнем окне или фрейме;имя_окна: указывает имя существующего окна или фрейма, в котором будет открыт результат.
Применение атрибута target в формах может быть полезным, когда требуется контролировать место, где будет отображен результат действий пользователя. Например, если есть необходимость открывать результат в новом окне для предотвращения нежелательной перезагрузки текущей страницы.
Отправка формы в новом окне

Для того чтобы отправить форму в новое окно, необходимо использовать значение атрибута target равное _blank. Например:
Пример:
<form action="action.php" method="post" target="_blank"> </form>В данном примере, при отправке формы результат будет открыт в новом окне браузера. Таким образом, пользователь может продолжить работу с основным окном, не переключаясь непосредственно на результат отправки формы.
Важно отметить, что значение атрибута target может быть установлено и для отдельного элемента формы. Например, для ссылки или кнопки, которые являются частью формы.
Использование атрибута target="_blank" позволяет создавать более гибкие и удобные взаимодействия с формой, обеспечивая пользователю гибкость и контроль при работе с результатом ее отправки.
Отправка формы в текущем окне
Атрибут target в HTML-теге <form> определяет, в каком окне или фрейме будет открыт результат отправки формы.
Если в значение атрибута target указано "_self", то результат отправки формы будет загружен в текущее окно или фрейм, в котором была открыта форма.
Например, при отправке данных пользовательской формы на сервер, страница с результатом будет открыта в текущем окне браузера. Это удобно, если результат отправки формы должен отобразиться непосредственно на текущей странице.
Пример использования:
<form action="process_form.php" method="post" target="_self"> <input type="submit" value="Отправить"> </form>
В данном примере отправка формы будет обработана на сервере сценарием process_form.php, а результат будет загружен в текущем окне.
Подобным образом можно использовать и другие значения атрибута target, такие как:
- _blank: результат отправки формы будет загружен в новом окне или вкладке браузера;
- _parent: результат отправки формы будет загружен в родительский фрейм, если таковой имеется;
- _top: результат отправки формы будет загружен в верхний фрейм, если форма находится во фреймах.
Когда нужно отправить форму в текущем окне, используйте значение _self.
Отправка формы во фрейме

В HTML для отправки формы во фрейме используется атрибут target.
Атрибут target определяет, в каком окне или фрейме должны быть отображены результаты отправки формы.
Значение атрибута target может быть задано следующим образом:
- _blank: результаты отправки формы будут отображены в новом окне или вкладке;
- _self: результаты отправки формы будут отображены в текущем окне или фрейме (по умолчанию);
- _parent: результаты отправки формы будут отображены в родительском фрейме (если фреймов нет, то в текущем окне);
- _top: результаты отправки формы будут отображены во всем окне браузера, замещая все фреймы;
- имя_фрейма: результаты отправки формы будут отображены в указанном фрейме (имя фрейма должно быть задано в теге <frame> или <iframe>).
Ниже приведен пример использования атрибута target для отправки формы во фрейме:
<form action="submit.php" target="result_frame">
<p>
<label for="name">Имя: </label>
<input type="text" id="name" name="name">
</p>
<p>
<label for="email">Email: </label>
<input type="email" id="email" name="email">
</p>
<p>
<button type="submit">Отправить</button>
</p>
</form>
<iframe name="result_frame"></iframe>
В данном примере форма отправляется на сервер по адресу "submit.php", а результаты отправки отображаются во фрейме с именем "result_frame".








