Смежные пути - это понятие, которое часто используется в области графов и алгоритмов. В простейших терминах, смежные пути - это пути, которые имеют общую вершину в графе. Они представляют собой сочетания ребер, которые соединяют одну вершину с другой. Смежные пути являются важной частью анализа графов и моделирования поведения систем.
Значение смежных путей заключается в том, что они позволяют нам изучать взаимосвязи между различными вершинами в графе. Они помогают нам понять, как информация или что-то еще может перемещаться по графу от одной вершины к другой. Смежные пути также позволяют нам определить оптимальные маршруты или самые короткие пути между вершинами в графе.
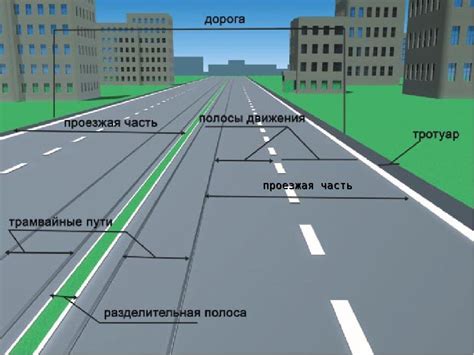
Пример:Представьте, что у вас есть граф, который представляет городские дороги. Вершины графа обозначают различные перекрестки, и ребра графа обозначают дороги между перекрестками. Смежные пути в этом случае представляют собой возможные маршруты от одного перекрестка к другому.
Знание смежных путей позволит нам определить самый быстрый или самый короткий маршрут от одного перекрестка к другому. Это поможет нам планировать времени и ресурсов для доставки грузов или перемещения людей через город.
Освоение смежных путей является важным для разработчиков алгоритмов, математиков и всех, кто работает с графами в своей работе. Понимание того, что такое смежные пути и их значение, позволяет проектировать эффективные решения для ряда задач, связанных с графами.
Смежные пути: что это такое и почему важно знать

Каждый проект состоит из ряда задач, которые должны быть выполнены для достижения целей проекта. Как правило, эти задачи взаимосвязаны: выполнение одной задачи зависит от выполнения предыдущих задач. Однако, в некоторых случаях возможно выполнение нескольких задач параллельно или выбор альтернативного пути для достижения цели.
Именно здесь и возникает понятие смежных путей. Смежные пути описывают различные возможности и варианты выполнения задач, допускающие разные комбинации и последовательности действий. Знание смежных путей позволяет проектному менеджеру или участникам проекта прогнозировать возможные риски и принимать обоснованные решения на основе результатов.
Важно учитывать, что смежные пути не являются альтернативами в том смысле, что необходимо выбрать один единственный путь. Речь идет о различных вариантах выполнения задач, которые могут использоваться в зависимости от реальных условий, доступности ресурсов и приоритетов проекта.
Знание и понимание смежных путей позволяет участникам проекта принимать более обоснованные решения и управлять проектом более эффективно. Это позволяет минимизировать риски, учитывать взаимосвязи между задачами и выбирать оптимальные стратегии выполнения проекта.
В итоге, понимание смежных путей помогает участникам проекта достичь заданных целей, снизить риски и повысить эффективность работы.
Обзор смежных путей
Смежные пути состоят из двух частей: пути указывающего на текущую папку (.) и пути указывающего на родительскую папку (..). Они могут быть использованы в различных ситуациях для определения пути к файлам и папкам относительно текущего документа.
Примеры использования смежных путей:
- Использование пути "./file.txt" указывает на файл file.txt в той же папке, что и текущий документ.
- Использование пути "../images/pic.jpg" указывает на файл pic.jpg в папке images, находящейся в родительской папке текущего документа.
- Использование пути "../../styles/main.css" указывает на файл main.css в папке styles, находящейся в родительской папке родительской папки текущего документа.
Использование смежных путей позволяет создавать более гибкую структуру файлов и папок на веб-сайте, делая их более переносимыми и удобными при разработке и поддержке. Они также помогают сокращать количество символов в пути, что упрощает его чтение и понимание.
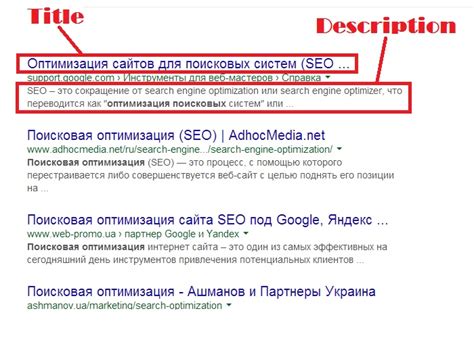
Роль смежных путей в алгоритмах поисковой оптимизации

Смежные пути играют важную роль в алгоритмах поисковой оптимизации, таких как построение графа сайта или анализ ссылочного профиля. Смежные пути представляют собой ссылки, которые связывают одну веб-страницу с другой.
Алгоритмы поисковой оптимизации используют смежные пути для определения связей между страницами и определения их важности для поисковых систем. Смежные пути помогают поисковым системам понять иерархию сайта и определить, какие страницы следует выделить в поисковых результатах.
Смежные пути также используются для определения важности веб-страницы. Чем больше смежных путей ведет к странице, тем более важной она считается. Наличие смежных путей от других авторитетных сайтов также может повысить важность страницы в глазах поисковой системы.
| Примерная структура таблицы смежных путей: | |
|---|---|
| Страница А | Страница В |
| Страница В | Страница С |
| Страница А | Страница С |
С помощью алгоритмов поисковой оптимизации можно анализировать таблицу смежных путей и определить, какие страницы следует оптимизировать для улучшения видимости сайта в поисковых системах. Путем увеличения количества смежных путей и их качества можно повысить ранжирование сайта в поисковых результатах и привлечь больше органического трафика.
Таким образом, смежные пути играют важную роль в алгоритмах поисковой оптимизации, помогая определить важность страницы и иерархию сайта. Анализ смежных путей помогает определить, какие страницы следует оптимизировать для достижения лучших результатов в поисковых системах.
Преимущества использования смежных путей
1. Улучшение индексации
Использование смежных путей позволяет поисковым системам лучше индексировать веб-сайт. Поисковые роботы могут находить связанные страницы и следовать по смежным путям, что способствует улучшению видимости сайта.
2. Повышение внутренней связности
С использованием смежных путей можно создать более качественную внутреннюю структуру сайта, что позволяет лучше организовать информацию и делает навигацию более удобной для пользователей.
3. Увеличение времени на сайте
Смежные пути также могут увеличить время, проведенное пользователями на сайте. Если пользователь видит ссылки на связанные страницы, он может перейти на них, что увеличит время, проведенное на сайте в целом.
4. Улучшение ссылочного профиля
Использование смежных путей позволяет создавать внутренние ссылки на связанные страницы, что улучшает ссылочный профиль сайта. Это важно в контексте поисковой оптимизации и ранжирования в поисковых системах.
5. Улучшение пользовательского опыта
Смежные пути могут улучшить пользовательский опыт путем предоставления более полной и связанной информации на сайте. Это делает сайт более интересным и ценным для посетителей.
В итоге, использование смежных путей имеет множество преимуществ для веб-сайтов, включая лучшую индексацию, повышение внутренней связности, увеличение времени на сайте, улучшение ссылочного профиля и улучшение пользовательского опыта.
Как создать смежные пути

Создание смежных путей может быть полезным, например, при построении веб-приложения, где различные страницы имеют общие ресурсы, такие как стили, скрипты или изображения. Вместо того, чтобы повторяться и размещать каждый ресурс на каждой странице отдельно, вы можете использовать смежные пути для подключения этих ресурсов.
Для создания смежных путей вам понадобится знание относительных путей. Относительные пути указывают путь к файлу или папке относительно текущего расположения файла, в котором вы указываете путь.
Есть два типа относительных путей:
- Относительный путь к файлу:
- Если ресурс находится в той же папке, что и текущий файл, вы можете просто указать имя файла, например:
styles.css. - Если ресурс находится в подпапке текущей папки, вы можете указать имя подпапки, за которым следует имя файла, например:
css/styles.css. - Если ресурс находится в родительской папке текущей папки, вы можете использовать две точки
.., чтобы указать на родительскую папку, например:../styles.css. - Относительный путь к папке:
- Если папка находится в той же папке, что и текущий файл, вы можете просто указать имя папки, например:
images. - Если папка находится в подпапке текущей папки, вы можете указать имя подпапки, за которым следует имя папки, например:
assets/images. - Если папка находится в родительской папке текущей папки, вы можете использовать две точки
.., чтобы указать на родительскую папку, например:../images.
После того, как вы определили относительный путь к ресурсу или папке, вы можете использовать это значение в качестве значения атрибутов src, href или других атрибутов, к которым применимы относительные пути.
Вот пример использования относительных путей для создания смежных путей:
<link rel="stylesheet" type="text/css" href="css/styles.css"> <script src="../scripts/main.js"></script> <img src="images/logo.png" alt="Логотип">
Здесь файлы стилей и скрипты находятся в отдельных папках, а изображение находится в текущей папке. Относительные пути используются, чтобы указать на эти ресурсы и загрузить их соответствующим образом.
Использование смежных путей позволяет организовать файлы и ресурсы вашего веб-приложения более структурированно и эффективно. Относительные пути позволяют легко перемещаться между различными папками и файлами, обеспечивая гибкость и удобство в управлении вашим проектом.
Практическое применение смежных путей
Одно из основных применений смежных путей - это подключение стилей и скриптов к HTML-странице. С помощью смежных путей можно указать путь к файлу со стилями (CSS) или скриптами (JavaScript), который будет применяться к текущей странице. Например, используя смежный путь, можно подключить файлы стилей для оформления страницы и файлы скриптов для обработки пользовательских действий.
Смежные пути также широко применяются при работе с изображениями на веб-страницах. Они позволяют указать путь к изображению, которое должно отображаться на странице. Благодаря смежным путям можно создавать галереи изображений, слайдшоу и многое другое.
Другое практическое применение смежных путей - создание ссылок на другие страницы. Используя смежный путь, можно указать путь к другой HTML-странице, которая будет открываться при клике на ссылку. Это особенно полезно при создании навигационного меню или списка связанных статей.
| Применение | Пример |
|---|---|
| Подключение стилей и скриптов | <link rel="stylesheet" type="text/css" href="styles.css"> |
| Отображение изображений | <img src="image.jpg" alt="Картинка"> |
| Создание ссылок | <a href="page.html">Ссылка</a> |
Использование смежных путей в веб-разработке делает работу с файлами более гибкой и удобной. Они позволяют создавать динамические и интерактивные веб-страницы, а также упрощают обработку и управление файлами, используемыми в проекте.
Итак, смежные пути имеют важное значение в разработке веб-сайтов. Они позволяют указывать путь к файлам стилей, скриптов и изображений, а также создавать ссылки на другие страницы. Используя смежные пути, разработчики могут создавать эффективные и современные веб-приложения.
Советы по оптимизации смежных путей

- Используйте относительные пути: При создании ссылок на смежные пути рекомендуется использовать относительные пути вместо абсолютных. Относительные пути позволяют проще перемещаться по директориям и переносить файлы на другие серверы без необходимости вносить изменения в ссылки.
- Минимизируйте количество переходов: Чем меньше переходов понадобится пользователю для достижения нужного контента, тем быстрее загрузится страница. Поэтому старайтесь минимизировать количество смежных путей и избегать глубокой иерархии директорий.
- Оптимизируйте размеры файлов: Смежные пути могут влиять на размер ресурсных файлов, таких как изображения, стили CSS и скрипты JavaScript. Убедитесь, что размеры этих файлов минимальны и сжаты с использованием соответствующих инструментов.
- Используйте кэширование: Кэширование смежных путей позволяет браузеру сохранять копии ресурсных файлов на локальном устройстве, что снижает время загрузки страницы при повторных посещениях. Установите правильные настройки кэширования для оптимизации смежных путей.
- Сократите время загрузки: Оптимизация смежных путей включает также уменьшение времени загрузки страницы. Применяйте методы сжатия файлов, минификации кода и меры для ускорения процесса загрузки контента.
Следуя этим советам, вы сможете оптимизировать смежные пути на своем сайте и создать быструю, эффективную и удобную для пользователей веб-страницу.








