Проскролить страницу — это довольно распространенное действие, которое мы совершаем, когда просматриваем веб-страницы. Но что именно означает этот термин и каким образом мы можем это сделать? В этой статье мы расскажем вам о прокрутке страниц и предоставим некоторые полезные инструкции для этого.
Когда мы говорим о прокрутке страницы, мы обычно имеем в виду движение содержимого веб-страницы вверх или вниз, чтобы просмотреть другую часть страницы. Прокрутка может быть выполнена различными способами, включая использование клавиатуры, колеса мыши или панели прокрутки.
Один из самых распространенных способов прокрутки страницы - использование колеса мыши. При прокрутке вверх или вниз колесиком мыши, страница будет двигаться в соответствующем направлении. Это удобно, поскольку не требует много усилий и может быть выполнено очень быстро.
Еще одним способом прокрутки страницы является использование панели прокрутки. Когда вы находитесь на странице, вы можете прокрутиться вверх или вниз, перетаскивая ползунок на панели прокрутки. Этот метод может быть особенно полезен, когда у вас есть большое количество контента на странице и он не помещается на экране сразу.
Проскролить страницу, таким образом, является неизбежной частью нашей ежедневной жизни в онлайн-мире. Будь то чтение новостей, просмотр социальных медиа или просто просмотр интересных блогов, умение прокручивать страницы позволяет нам получать доступ к бесконечному объему информации в Интернете.
Теперь, когда вы знаете, что значит проскролить страницу и как это сделать, ознакомьтесь с доступными методами и выберите наиболее удобный для вас. Удачного просмотра веб-страниц и узнавания новой информации!
Что такое прокрутка страницы?

Когда страница не вмещается полностью на экране, пользователю необходимо прокручивать ее, чтобы увидеть скрытую информацию. Это особенно полезно при просмотре длинных статей или веб-страниц с множеством контента.
Прокрутка страницы может быть осуществлена разными способами, включая использование колесика мыши, клавиш со стрелками (вверх/вниз), кнопок на экране, свайпов на сенсорном экране и т.д.
Когда страница прокручивается, содержимое постепенно движется вверх или вниз, чтобы позволить пользователю увидеть новую информацию или вернуться к предыдущей. Обычно при прокрутке заголовок страницы остается на месте, а остальное содержимое движется.
Прокрутка страницы особенно важна для мобильных устройств, где экраны меньше и нужно прокручивать страницы для просмотра всего контента. Она также является одним из основных механизмов навигации по веб-страницам.
Прокрутка страницы широко применяется в веб-разработке и может быть настроена и управляема с помощью CSS и JavaScript для создания интерактивных, плавных эффектов прокрутки или анимаций.
Определение и суть прокрутки
Веб-страницы, которые не помещаются полностью в окно браузера, требуют использования прокрутки для просмотра всего своего содержимого. Когда пользователь прокручивает страницу, браузер анимирует перемещение содержимого вверх или вниз, чтобы обеспечить пользователю продолжение чтения или просмотра информации.
Существует несколько способов прокрутки страницы. Прокрутку можно осуществлять с помощью колесика на мыши, путем перетаскивания полосы прокрутки в окне браузера, с помощью клавиатуры или с помощью простых жестов на сенсорных устройствах, таких как планшеты или смартфоны.
Прокрутка страницы имеет важное значение для пользовательского опыта. Она позволяет пользователям исследовать содержимое страницы и быстро перемещаться к нужной информации. Также прокрутка позволяет создавать интерактивные и динамические веб-страницы, на которых элементы могут быть загружены по мере прокрутки, что улучшает производительность и экономит ресурсы.
- Прокрутка страницы - это механизм изменения отображаемой области веб-страницы.
- Прокрутка позволяет пользователю перемещаться по содержимому страницы вверх или вниз.
- Есть несколько способов прокрутки: с помощью мыши, полосы прокрутки, клавиатуры или сенсорных устройств.
- Прокрутка страницы важна для улучшения пользовательского опыта и создания интерактивных веб-страниц.
Как работает прокрутка

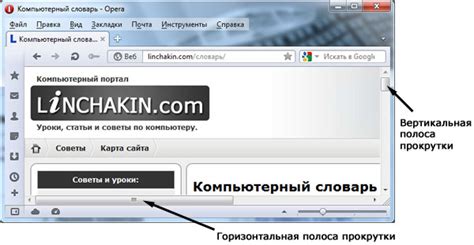
Прокрутка осуществляется путем использования вертикального и горизонтального полос прокрутки. Вы можете прокрутить страницу по вертикали, двигая ползунок вертикальной полосы прокрутки вверх или вниз. Также может потребоваться горизонтальная прокрутка, если содержимое страницы не помещается в окно по ширине.
Система прокрутки действует благодаря мышиным колесикам или прикосновениям на сенсорных экранах. При вращении колесика вперед или назад или при движении пальца по экрану происходит прокрутка в нужном направлении.
Прокрутка страницы вниз происходит при смещении содержимого вниз относительно окна просмотра. Таким образом, отображается дополнительное содержимое, находящееся ниже текущей позиции.
Прокрутка страницы вверх осуществляется при смещении содержимого вверх относительно окна просмотра. При этом становится видимым содержимое, находящееся выше текущей позиции.
Таким образом, прокрутка позволяет легко навигироваться по веб-странице и просматривать ее содержимое, даже если оно превышает размеры окна просмотра.
Разновидности прокрутки
Существует несколько различных способов прокрутки страницы:
- Вертикальная прокрутка: основной способ прокрутки, который позволяет перемещаться по странице снизу вверх или сверху вниз.
- Горизонтальная прокрутка: в некоторых случаях страница может быть настолько широкой, что не все ее содержимое помещается на экран. В таких ситуациях можно использовать горизонтальную прокрутку для перемещения вправо или влево.
- Плавная прокрутка: это эффект, который делает прокрутку более плавной и позволяет плавно перемещаться по странице, вместо того чтобы мгновенно скачками прыгать с одной части страницы на другую. Плавная прокрутка может быть реализована с помощью JavaScript или CSS.
- Бесконечная прокрутка: это техника, которая автоматически грузит и отображает новое содержимое по мере прокрутки к концу страницы. Это позволяет пользователям продолжать прокручивать страницу, не достигая ее конца.
Каждый способ прокрутки имеет свои особенности и может использоваться в зависимости от нужд и целей веб-разработчика.
Важность прокрутки для пользователей

Позволяя прокручивать содержимое веб-страницы вверх и вниз, пользователи могут просматривать больше контента и находить нужную информацию быстрее.
Прокрутка также позволяет пользователям легко переходить от одного раздела или блока контента к другому без необходимости загружать новую страницу.
Прокрутка может быть особенно полезной на мобильных устройствах, где экраны обычно небольшие и пользователи могут видеть только небольшую часть содержимого сразу.
Более того, прокручивание страницы может дать пользователю ощущение контроля и удовлетворения, поскольку он может самостоятельно управлять скоростью и направлением прокрутки.
В целом, прокрутка является неотъемлемой частью пользовательского опыта веб-сайта и может помочь улучшить удобство использования и временные показатели на сайте.
Преимущества инерционной прокрутки
Использование инерционной прокрутки имеет несколько преимуществ:
- Плавность движения: Инерционная прокрутка обеспечивает более плавное движение, что делает просмотр контента более приятным для пользователя.
- Сокрытие излишней информации: При использовании инерционной прокрутки страница прокручивается на более короткое расстояние, что позволяет скрыть излишнюю информацию и сделать фокус на основном контенте.
- Удобство навигации: Инерционная прокрутка делает навигацию по странице более удобной и быстрой. Пользователю необходимо просто провести пальцем или переместить колесико мыши для прокрутки страницы, вместо того чтобы использовать полосу прокрутки.
- Экономия времени: Благодаря скорости и плавности движения, инерционная прокрутка помогает экономить время при просмотре больших объемов контента, таких как длинные статьи или веб-страницы.
- Адаптивность: Инерционная прокрутка автоматически адаптируется к различным устройствам и платформам, что делает ее удобной в использовании на смартфонах, планшетах и компьютерах.
Инерционная прокрутка является важной функцией веб-браузеров и приложений для просмотра контента. Ее использование помогает создавать более удобные и интуитивные интерфейсы, обеспечивая гладкую и эффективную навигацию по веб-страницам.
Как правильно прокручивать страницу

Вот несколько советов, как правильно прокручивать страницу:
1. Используйте колесико мыши:
Самый простой и удобный способ прокрутки страницы – колесико мыши. Просто вращайте колесико вверх или вниз, чтобы перемещаться по содержимому. Этот метод работает в большинстве современных браузеров.
2. Используйте полосу прокрутки:
Если у вас нет колесика мыши или оно не работает, вы всегда можете использовать полосу прокрутки справа или снизу экрана. Щелкните и удерживайте панель прокрутки, чтобы перемещаться в нужном направлении.
3. Используйте клавиши на клавиатуре:
Самый универсальный способ прокрутки страницы – использовать клавиши на клавиатуре. Клавиши Page Up и Page Down перемещают страницу на один экран вверх или вниз соответственно. Клавиши Home и End перемещают страницу в начало или конец. Клавиша Spacebar прокручивает страницу вниз на один экран, а Shift+Spacebar – вверх на один экран.
Теперь, когда вы знаете, как правильно прокручивать страницу, вы можете быстро и удобно осуществлять просмотр веб-контента. И помните, что важно всегда проверять наличие дополнительной информации, скрытой за пределами видимой области на экране.
Легкость управления прокруткой
Еще один способ управления прокруткой - использование вертикальной полосы прокрутки, которая расположена справа на странице. Вы можете перемещать ползунок вверх и вниз с помощью мыши или сенсорного экрана, чтобы изменить позицию просмотра.
Кроме того, существуют и другие удобные команды управления прокруткой, доступные через клавиатуру. Например, вы можете использовать клавиши 'Page Up' и 'Page Down' для прокрутки страницы на одну страницу вверх или вниз. Используя клавиши стрелок вверх и вниз, вы можете прокручивать страницу на один пиксель вверх или вниз соответственно.
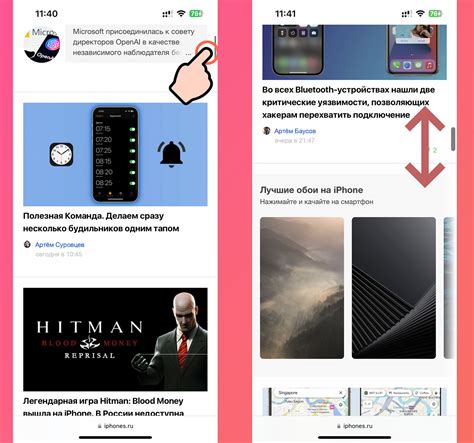
Если вы используете сенсорный экран, то также можете прокручивать страницу, проводя пальцем по экрану вверх или вниз. Если на странице содержится более одной колонки контента, то сенсорный экран позволяет горизонтальную прокрутку путем проведения пальца вправо или влево.
Обладая этими знаниями и навыками, вы можете с легкостью управлять прокруткой страницы для комфортного просмотра содержимого.
Зачем нужна прокрутка страницы

Когда страница содержит большое количество информации, прокрутка делает возможным поэтапное отображение контента, улучшая опыт использования. Пользователь может проскролить страницу вверх или вниз, чтобы увидеть скрытую информацию и получить полный обзор содержимого.
Прокрутка страницы особенно полезна на мобильных устройствах, где экраны небольшого размера могут не вмещать всю информацию. Благодаря прокрутке пользователи могут получать доступ к целой странице без необходимости масштабирования или изменения размеров экрана.
Веб-разработчики также используют прокрутку страницы, чтобы создавать интерактивные эффекты и анимации, которые реагируют на движения пользователей. К этим эффектам относятся "ленивая загрузка" изображений, когда изображения загружаются только при прокрутке до их положения, и бесконечная прокрутка, когда новый контент подгружается по мере прокрутки страницы вниз.
В целом, прокрутка страницы - важная функция, которая облегчает навигацию по информации и обеспечивает более удобный и интерактивный опыт использования веб-страниц.
Выводы и рекомендации
1. Прокрутка страницы доступна практически на всех устройствах и позволяет эффективно использовать доступное пространство.
2. Выполнение прокрутки осуществляется с помощью различных способов: с помощью колесика мыши, полосы прокрутки, клавиш клавиатуры, сенсорного экрана и т. д.
3. Прокрутка может быть вертикальной или горизонтальной, в зависимости от содержимого страницы и ориентации устройства.
4. Многие веб-сайты и веб-приложения используют прокрутку для удобства навигации и организации контента.
5. При разработке веб-страниц и веб-приложений необходимо учитывать возможность прокрутки и обеспечивать ее работу корректно и без сбоев.
6. Пользователи могут управлять прокруткой страницы в соответствии со своими предпочтениями и комфортными параметрами путем настройки веб-браузера.
7. Понимание основных механизмов работы прокрутки и умение использовать ее функции позволяют эффективно работать с веб-содержимым и повышают пользовательский опыт.
Беря во внимание эти выводы и рекомендации, пользователи могут более эффективно использовать прокрутку страницы и наслаждаться более комфортным просмотром веб-содержимого.








