«Поехала верстка» – это понятие, которое широко используется в web-разработке и означает, что верстка сайта или веб-страницы начинает ошибаться, отображаться некорректно или не соответствовать задуманному дизайну. Это может произойти по разным причинам, таким как неправильное использование CSS-стилей, некорректное написание кода или несовместимость различных браузеров.
Когда «поехала верстка», это может привести к тому, что сайт становится непригодным для использования, теряет свою функциональность или становится менее удобным для пользователя. Это особенно негативно сказывается на пользовательском опыте, ведь никто не хочет тратить время на неудобные или неработающие веб-сайты.
Чтобы бороться с проблемой «поехавшей верстки», необходимо внимательно проверять и тестировать сайт на разных устройствах и в разных браузерах. Часто причиной проблемы может являться несовместимость различных CSS-стилей или особенности отображения в определенных браузерах. Поэтому необходимо проверить, как сайт работает на разных платформах, браузерах и устройствах.
Важно помнить, что каждая проблема с «поехавшей версткой» имеет свое решение. Если вы обнаружили проблему, необходимо анализировать код, искать возможные причины и тестировать различные варианты. Иногда нужно провести более глубокое исследование и применить дополнительные методы решения проблемы. Важно быть терпеливым и находить наилучшее решение для каждой конкретной ситуации.
В итоге, проблема «поехавшей верстки» может быть решена, если использовать аккуратный и слаженный подход при создании сайта или веб-страницы. Необходимо уделять внимание деталям, правильно организовывать код и тестировать его на разных устройствах и браузерах. Только таким образом можно создать веб-сайт, который будет отображаться корректно и предоставлять положительный пользовательский опыт.
Что такое «поехала верстка»

Такая проблема может возникнуть по разным причинам, например, из-за неправильного использования HTML-тегов, некорректного форматирования CSS-стилей или отсутствия совместимости с определенными браузерами.
Проявления «поехалой верстки» могут быть разнообразными: неправильное расположение элементов на странице, некорректное отображение шрифтов и изображений, неправильное выравнивание блоков и многое другое.
Важно отметить, что «поехала верстка» может создать негативное впечатление у пользователей, испортить пользовательский опыт и снизить уровень удовлетворенности пользователей на сайте или веб-приложении.
Для борьбы с «поехалой версткой» необходимо внимательно проверять и тестировать код верстки перед запуском сайта или приложения. Рекомендуется использовать валидаторы HTML и CSS, а также тестировать отображение на различных устройствах и браузерах. Важно также хорошо знать современные стандарты и методы верстки, чтобы избежать основных ошибок.
Причины возникновения проблем
Верстка веб-страницы может вызвать проблемы по разным причинам:
1. Изменения в дизайне: Если в процессе работы над проектом происходят изменения в дизайне, это может привести к изменению структуры и расположения элементов на странице. Если верстальщик не внесет соответствующие изменения в код, вероятность "поехавшей" верстки увеличивается.
2. Исходный код изменился: Если разработчик вносит изменения в исходный код страницы (например, при добавлении нового функционала), это может привести к конфликту с существующим кодом верстки. Если изменения не согласованы с верстальщиком или не внесены в код верстки, это может привести к проблемам в отображении страницы.
3. Браузерные особенности: Разные браузеры могут по-разному интерпретировать и отображать верстку. Изначально верстка может выглядеть хорошо в одном браузере, но выглядеть совсем иначе в другом. Это может вызвать "поехавшую" верстку при просмотре страницы в разных браузерах.
4. Неэффективное использование CSS: Неправильное использование CSS может привести к проблемам с версткой. Например, неправильное позиционирование элементов, некорректные стили или нежелательные перекрытия могут привести к "поехавшей" верстке.
5. Неадекватный контент: Если контент, который должен быть отображен на странице, содержит некорректные или непредусмотренные символы или форматирование, это может повлиять на отображение и вызвать проблемы с версткой страницы.
Симптомы и последствия

Последствия "поехавшей" верстки могут быть серьезными. К таким последствиям относятся:
- Плохой пользовательский опыт. Переходы между страницами становятся неудобными, а чтение текста становится затруднительным.
- Потеря посетителей. Незадумчивая и непривлекательная верстка может оттолкнуть посетителей и уменьшить их число.
- Постоянная работа над исправлением ошибок. Если верстка сайта "поехала", то для ее исправления потребуется дополнительное время и усилия.
- Ухудшение рейтинга сайта в поисковых системах. Сайты с "поехавшей" версткой могут получить низкую оценку поисковыми системами, что приведет к снижению их позиций в результатах поиска.
Поэтому, важно своевременно обращать внимание на симптомы "поехавшей" верстки и принимать меры для ее исправления, чтобы избежать негативных последствий для сайта и его посетителей.
Симптомы "поехавшей верстки"
Когда верстка "поехала", на сайте могут возникать следующие симптомы:
1. Несоответствие дизайну: элементы могут быть смещены, неправильных размеров или формы, неправильно выровнены или иметь неправильные цвета и шрифты.
2. Разрывы или "гоночки" строк: текст может вылезать за пределы блока или переноситься на другую строку с неправильным выравниванием.
3. Неправильное отображение изображений: картинки могут быть некорректно обрезаны, масштабированы или искажены.
4. Неожиданные отступы и пустые пространства: элементы могут иметь неправильные отступы друг от друга или от краев страницы.
5. Неправильное отображение на разных устройствах: сайт может выглядеть некорректно на мобильных устройствах, планшетах или в разных браузерах.
6. Неверное взаимодействие элементов: кнопки, ссылки или другие элементы могут не работать или работать некорректно.
Если вы заметили такие симптомы на своем сайте, это может быть признаком "поехавшей верстки". В таком случае, требуется провести диагностику и исправление ошибок в коде верстки.
Последствия некачественной верстки

Некачественная верстка веб-страниц может привести к серьезным проблемам и негативным последствиям. Вот некоторые из них:
1. Плохой пользовательский опыт Неправильное расположение элементов, отсутствие адаптивности и неработающие ссылки могут привести к неудобству и разочарованию пользователей. Если верстка затрудняет взаимодействие с сайтом, пользователи, скорее всего, покинут его и не будут повторно возвращаться. | 2. Негативное влияние на SEO Некачественная верстка может негативно сказаться на поисковой оптимизации (SEO) сайта. Неправильное использование тегов, неправильная структура контента и медленная загрузка страницы могут замедлить индексацию сайта поисковыми системами и снизить его рейтинг в поисковой выдаче. |
3. Проблемы с кросс-браузерностью Разные браузеры могут по-разному интерпретировать некачественную верстку, что может вызывать отображение сайта неправильно или некорректно. Это может привести к потере функциональности и визуальных проблем. | 4. Сложности в поддержке и развитии Некачественная верстка может создать сложности в дальнейшей поддержке и развитии сайта. Для внесения изменений или добавления нового функционала придется вносить дополнительные усилия и тратить больше времени. |
5. Потеря клиентов и дохода
Если посетители сталкиваются с проблемами из-за некачественной верстки и не находят то, что ищут, они могут уйти на конкурирующий сайт. Это может привести к потере клиентов и снижению дохода.
В целом, некачественная верстка может серьезно подорвать репутацию сайта и нанести ущерб его функциональности и доходности. Поэтому важно уделить должное внимание качеству верстки и при необходимости обращаться к профессионалам.
Как предотвратить "поехавшую верстку"
Чтобы предотвратить «поехавшую верстку», есть несколько полезных стратегий:
- Используйте каскадные таблицы стилей (CSS): Верстка, оформленная с использованием CSS, обеспечивает более гибкое и точное позиционирование элементов на странице. Используйте относительные единицы измерения, такие как проценты или em, чтобы элементы могли правильно масштабироваться в зависимости от размера экрана или окна браузера.
- Тестируйте на разных браузерах и устройствах: Проверьте, как ваша веб-страница отображается на разных браузерах, таких как Google Chrome, Mozilla Firefox, Safari и Internet Explorer, а также на различных устройствах, включая настольные компьютеры, ноутбуки, планшеты и мобильные телефоны. Это поможет выявить и исправить любые проблемы с версткой, которые могут возникнуть в разных ситуациях.
- Используйте сетку: Использование сетки, такой как Bootstrap или Foundation, может значительно облегчить процесс верстки. Сетка помогает разместить элементы на странице в соответствии с определенными принципами, что делает внешний вид более сбалансированным и консистентным.
- Применяйте вызовы к знакомым и проверенным решениям: Если вы сталкиваетесь с конкретными проблемами при верстке, поищите решения в онлайн-сообществе или обратитесь к своим коллегам. Возможно, кто-то уже сталкивался с такой же проблемой и найдете полезные советы и рекомендации.
- Тестируйте изменения: Периодически проверяйте вашу веб-страницу после внесения изменений в верстку. Небольшие изменения могут оказывать непредсказуемые влияние на другие элементы страницы. Проверьте, что ничего не «поехало» после каждого изменения.
С помощью этих стратегий вы сможете предотвратить "поехавшую верстку" и создать красивые и удобочитаемые веб-страницы, которые отображаются правильно на всех устройствах и браузерах.
Использование валидного кода

Валидный код обеспечивает правильное отображение веб-страницы в различных браузерах и устройствах. Когда код невалиден, браузеры могут испытывать сложности в интерпретации кода, что может привести к появлению ошибок и неправильному отображению элементов страницы.
Чтобы убедиться в валидности своего кода, можно использовать инструменты для проверки валидности HTML, такие как «W3C Markup Validation Service». Эти инструменты проверяют код на соответствие спецификациям языка HTML и выдают предупреждения или ошибки в случае нарушения правил.
Использование валидного кода также упрощает поддержку и модификацию сайта. Валидный код легче понимать и изменять, что облегчает работу программистам и дизайнерам.
Валидность кода – ключевой фактор в создании стабильной и качественной верстки. Поэтому при разработке веб-сайта следует уделять особое внимание валидации кода.
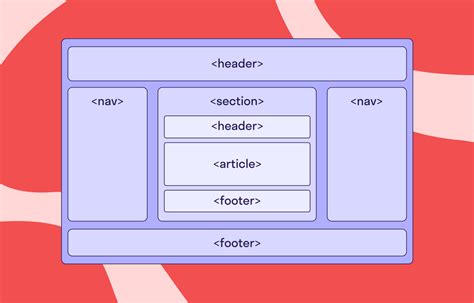
Правильная структура HTML документа
HTML документ должен состоять из следующих основных элементов:
1. DOCTYPE: Это объявление типа документа и должно быть размещено в самом начале документа. Он указывает браузеру, какую версию HTML или XHTML использовать для отображения страницы.
2. <html> (корневой элемент): В нем содержится весь контент веб-страницы.
3. <head>: Этот элемент предназначен для хранения метаинформации о документе, такой как заголовок страницы, подключение стилей и скриптов.
4. <title>: Элемент, содержащий заголовок страницы, который отображается в заголовке окна или вкладке браузера.
5. <body>: Этот элемент содержит все видимое содержимое веб-страницы, такое как текст, изображения, таблицы и т. д.
6. <h1> - <h6>: Элементы заголовка, обозначающие важность и иерархию текстовых блоков на странице.
7. <p>: Элемент параграфа, используемый для разделения текста на абзацы.
8. <a>: Элемент якоря, используется для создания ссылок на другие веб-страницы, файлы или разделы на текущей странице.
9. <img>: Элемент изображения, используется для вставки изображений на веб-страницу.
10. <ul> и <li>: Элементы неупорядоченного списка и его элемента, используются для создания списков.
11. <table>, <tr>, <th> и <td>: Элементы таблицы, используются для создания таблиц с данными или макетов.
Это лишь некоторые из основных элементов HTML, которые необходимы для создания правильной структуры документа. Знание и понимание основных тегов поможет улучшить процесс верстки и сделать код более читаемым и доступным для сотрудничества.








