Плавающие уведомления, также известные как всплывающие сообщения или нотификации, стали незаменимой частью нашей повседневной жизни. Вы наверняка сталкивались с ними в различных приложениях и на веб-сайтах. Но что именно такое плавающие уведомления и как они работают?
Плавающие уведомления - это короткие информационные сообщения, которые могут появляться на экране устройства пользователя. Они могут включать в себя различную информацию, например, уведомления о новых сообщениях, событиях, обновлениях приложений или других важных событиях.
Работа плавающих уведомлений основана на использовании специальных программных интерфейсов операционной системы устройства. Когда приложение или веб-сайт отправляет плавающее уведомление, операционная система принимает его и отображает на экране устройства пользователя. Уведомление может появляться в верхней или нижней части экрана, в углу или в центре. Пользователь может нажать на уведомление, чтобы перейти к соответствующему приложению или выполнить некоторое действие.
Плавающие уведомления играют важную роль в обеспечении активной коммуникации между пользователями и приложениями. Они помогают быстро и эффективно передавать информацию, не отвлекая пользователя от текущих задач. В то же время, использование плавающих уведомлений требует аккуратного и сбалансированного подхода, чтобы не свести на нет их полезность и серьезно не нарушить пользовательский опыт.
Плавающие уведомления: важные сообщения на вашем экране

Плавающие уведомления могут содержать разнообразную информацию, такую как:
- Сообщения о новых сообщениях или уведомлениях в мессенджерах;
- Напоминания о предстоящих событиях или встречах;
- Уведомления о статусе выполнения задачи или процесса;
- Информацию о важных изменениях или обновлениях;
- И многое другое.
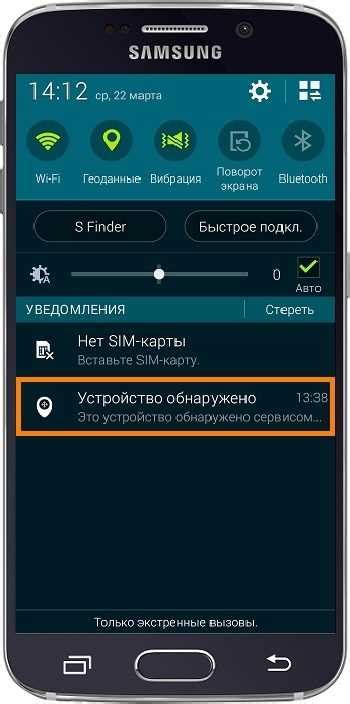
Самое главное преимущество плавающих уведомлений заключается в том, что они появляются прямо на экране и могут быть видны пользователю даже в активном режиме других приложений или на рабочем столе. Благодаря этому, уведомления позволяют эффективно привлекать внимание пользователя к важным событиям и сообщениям, не прерывая его текущую работу или активность.
Часто плавающие уведомления содержат кнопки или ссылки, позволяющие пользователю сразу же принять необходимые действия. Например, для просмотра нового сообщения, открытия приложения или отклонения уведомления. Таким образом, уведомления не только информируют пользователя, но и облегчают выполнение нужных действий.
При разработке плавающих уведомлений важно учитывать визуальный дизайн и пользовательский опыт. Уведомления должны быть не слишком навязчивыми и занимать минимальное пространство на экране, но в то же время быть достаточно заметными и понятными для пользователя. Некорректно спроектированные или некачественно реализованные уведомления могут вызвать раздражение и негативное впечатление у пользователя.
В современных операционных системах и приложениях плавающие уведомления широко используются для улучшения взаимодействия с пользователем и повышения эффективности работы. Они помогают не пропустить важную информацию и своевременно реагировать на происходящие события.
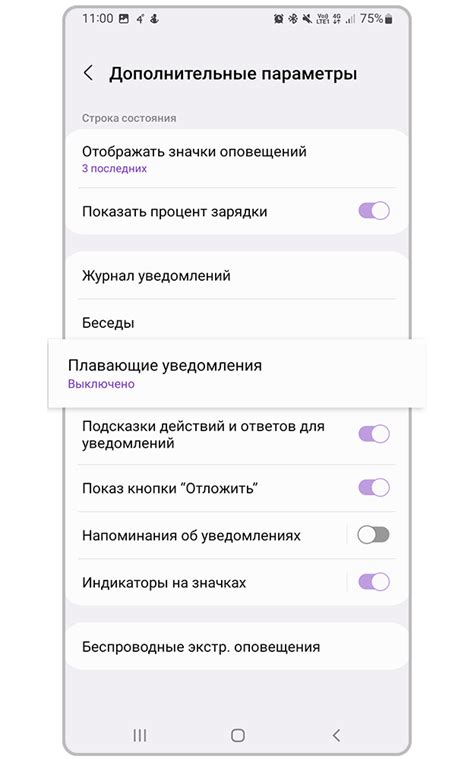
Что такое плавающие уведомления?
Плавающие уведомления обычно появляются на экране во время выполнения определенных действий, например при получении новых сообщений или уведомлений в социальных сетях, при завершении задачи или приложения, а также при возникновении ошибок или предупреждений.
Они создаются с помощью HTML, CSS и JavaScript, и могут быть настроены для различных эффектов, таких как анимация, изменение размера и положения, затемнение фона и другие. Плавающие уведомления также могут быть настроены для автоматического закрытия через определенное время или для активации пользовательским действием, например, щелчком или свайпом.
Плавающие уведомления широко используются на сайтах, веб-приложениях и мобильных приложениях для улучшения опыта пользователя и эффективной коммуникации с ними. Они помогают обратить внимание пользователя на важные сообщения, предупреждения или действия, а также облегчают моментальную обратную связь между пользователем и приложением или веб-сайтом.
Как работают плавающие уведомления?

Работа плавающих уведомлений основана на использовании JavaScript и CSS. При появлении сообщения, JavaScript создает визуальный элемент на странице, обычно в верхнем правом углу или внизу экрана. CSS стилизует этот элемент, чтобы он выглядел как всплывающее окно.
Когда уведомление появляется, оно может содержать различные элементы, такие как текст, изображения, кнопки и ссылки. Эти элементы могут быть интерактивными, что позволяет пользователю взаимодействовать с уведомлением, например, нажимать на кнопки или ссылки.
Одна из ключевых особенностей плавающих уведомлений - их временное появление. Обычно они исчезают через некоторое время после появления, чтобы не засорять экран пользователя. Однако, пользователь также может закрыть уведомление самостоятельно.
Плавающие уведомления могут быть полезными для различных целей, включая уведомления о новых сообщениях в социальных сетях, подтверждения успешных операций или предупреждения о важных событиях. Они помогают улучшить интерактивность веб-страницы и обеспечивают более удобное взаимодействие с пользователем.
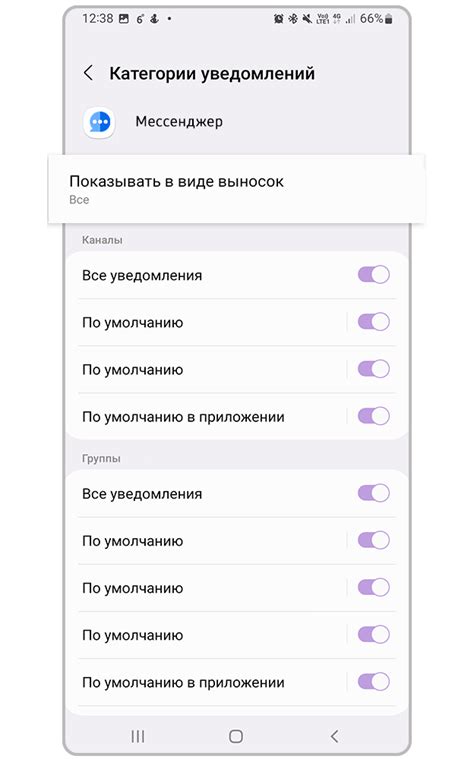
Виды плавающих уведомлений
Плавающие уведомления могут быть разных типов и выполнять разные функции. Ниже представлены некоторые из наиболее распространенных видов плавающих уведомлений:
1. Уведомления о новых сообщениях: плавающие уведомления могут отображать предупреждение о новом входящем сообщении, которое пришло на почтовый ящик или в мессенджер. Это позволяет пользователям быстро узнать о новом сообщении, даже если они не находятся в активном окне программы.
2. Уведомления о многофункциональных действиях: некоторые плавающие уведомления предлагают пользователю некоторые многофункциональные возможности, такие как ответить на сообщение, открыть приложение или выполнить другие определенные действия. Пользователь может выбрать одну из предлагаемых опций, чтобы сразу же выполнить необходимое действие.
3. Уведомления о статусе: плавающие уведомления могут отображать информацию о текущем статусе системы или приложения. Например, они могут показывать, что загрузка данных завершена или что произошли какие-то изменения в системе.
4. Уведомления о важных событиях: некоторые плавающие уведомления могут сообщать о важных событиях, таких как входящий звонок или предупреждение о низком уровне заряда батареи. Они помогают пользователям оставаться в курсе происходящего и не пропускать важные моменты.
5. Уведомления о срочных событиях: плавающие уведомления могут быть использованы для передачи срочной информации, такой как предупреждение об обновлении безопасности или оповещение об изменении расписания. Они позволяют оперативно информировать пользователей о важных событиях и получать необходимую информацию вовремя.
Преимущества плавающих уведомлений

- Быстрое и наглядное оповещение: плавающие уведомления моментально появляются на экране, привлекая внимание пользователя. Они позволяют сразу увидеть важную информацию и не пропустить ничего важного.
- Удобство использования: плавающие уведомления не требуют от пользователя дополнительных действий для просмотра. Они автоматически появляются и исчезают, не мешая основной работе.
- Актуальность информации: благодаря возможности обновления контента в реальном времени, плавающие уведомления могут предоставлять свежую и актуальную информацию. Это особенно полезно для приложений, новостных сайтов или сервисов, которые предлагают персонализированные уведомления.
- Повышение вовлеченности: плавающие уведомления помогают удержать внимание пользователя, заставляя его оставаться в приложении или на веб-сайте дольше. Они могут содержать интересные акции, скидки или новости, которые могут привлечь пользователя и стимулировать его дальнейшую активность.
- Универсальность: плавающие уведомления могут быть использованы практически в любом типе приложений или веб-сайтов. Они могут быть настроены под нужды и предпочтения каждого пользователя, предоставляя ему только интересующую информацию.
- Улучшение пользовательского опыта: плавающие уведомления помогают сделать взаимодействие с приложением или веб-сайтом более удобным и приятным. Они упрощают доступ к ключевой информации, позволяют оперативно отвечать на запросы или предлагать релевантную информацию без необходимости делать дополнительные шаги.








