Ошибки рендеринга страницы – это проблемы, связанные с отображением веб-страницы в браузере. Когда страница не может правильно загрузиться и отобразиться пользователям, это может вызывать разочарование и отталкивать посетителей.
Ошибки рендеринга могут происходить по разным причинам. Одной из наиболее распространенных проблем является ошибка в коде HTML или CSS. Малейшие описки или пропущенные теги могут вызывать сбои в отображении страницы. Кроме того, неправильное применение стилей или конфликтующие CSS-правила могут повлиять на рендеринг страницы.
Исправление ошибок рендеринга страницы – это важная задача для веб-разработчиков. Они должны тщательно проверять и отлаживать свой код, чтобы убедиться, что страницы загружаются и отображаются корректно. Использование инструментов разработчика браузера, таких как инспектор элементов и консоль ошибок, может помочь обнаружить и исправить ошибки.
Кроме того, грамотное использование семантических тегов HTML и правильное оформление CSS-кода также могут снизить риск возникновения ошибок рендеринга страницы. Многие фреймворки и библиотеки также предоставляют инструменты и рекомендации для устранения проблем рендеринга.
В итоге, исправление ошибок рендеринга страницы требует внимательности, тщательной проверки кода и использования правильных инструментов. Это позволит создавать лучшие и удобочитаемые веб-сайты, которые успешно загружаются и отображаются на разных устройствах и в разных браузерах.
Ошибка рендеринга страницы: причины и способы исправления

Одной из распространенных причин ошибок рендеринга страницы является неверно написанный код. Например, отсутствие закрытого тега, неправильное использование стилей или неправильное указание размеров элементов могут привести к неправильному отображению страницы. Чтобы исправить эту проблему, необходимо внимательно проверить код и устранить все ошибки.
Второй возможной причиной ошибки рендеринга страницы является проблема сети. Если соединение между клиентом и сервером нестабильно или медленное, это может привести к неполному или неправильному загрузке контента. В этом случае стоит проверить соединение и убедиться, что скорость интернета достаточно высока. Также можно попробовать перезагрузить страницу или обновить браузер.
Третьей возможной причиной ошибок рендеринга страницы является несовместимость браузера. Разные браузеры имеют разные движки рендеринга, что может привести к различиям в отображении контента. Чтобы исправить эту проблему, необходимо убедиться, что используется последняя версия браузера и обновить его при необходимости. Также можно использовать CSS-функции и свойства, которые лучше поддерживаются всеми браузерами, чтобы уменьшить возможные расхождения в отображении.
| Причина ошибки | Способ исправления |
|---|---|
| Неверно написанный код | Проверить код и исправить ошибки |
| Проблемы сети | Проверить соединение и обновить страницу |
| Несовместимость браузера | Обновить браузер и использовать совместимые CSS-функции |
В заключение, ошибка рендеринга страницы может возникнуть по разным причинам и привести к неправильному отображению контента. Чтобы исправить эту проблему, необходимо внимательно проверить код, обновить браузер и убедиться, что нет проблем с сетью. Следование этим рекомендациям поможет предотвратить и исправить ошибки рендеринга страницы на вашем веб-сайте.
Причина ошибки рендеринга
Ошибка рендеринга страницы может быть вызвана различными причинами, и их обнаружение и решение может быть сложной задачей для веб-разработчика. Ниже приведены некоторые из наиболее распространенных причин ошибки рендеринга:
- Неправильный синтаксис HTML или CSS - ошибки в написании кода могут привести к неправильному рендерингу страницы. Например, незакрытые или неправильно вложенные теги могут вызывать ошибки в отображении элементов.
- Неправильное использование CSS - некорректное применение свойств CSS может привести к неправильному отображению элементов на странице. Например, неправильно заданные размеры или позиционирование элементов могут вызывать ошибки рендеринга.
- Конфликты стилей - если на странице используются различные CSS-файлы или встроенные стили, могут возникать конфликты между ними. Например, если два стиля задают разные размеры для одного и того же элемента, это может привести к неправильному отображению.
- Проблемы с загрузкой ресурсов - если во время загрузки страницы возникают проблемы с загрузкой изображений, скриптов или стилей, это может привести к ошибке рендеринга. Например, если путь к файлу указан неправильно или файл не существует, браузер не сможет правильно отобразить элементы, использующие этот ресурс.
- Производительность страницы - ошибки рендеринга могут быть связаны с производительностью страницы. Например, если страница содержит слишком много элементов или большие изображения, браузеру может потребоваться больше времени для их обработки, что может вызывать задержки в рендеринге.
Исправление ошибки рендеринга страницы требует тщательного анализа и исправления проблем в коде и стилях. Для этого можно использовать инструменты разработчика браузера, такие как инспектор элементов или консоль ошибок, чтобы найти и исправить ошибки. Также полезно проверить код на соответствие последним стандартам HTML и CSS и обеспечить правильную загрузку всех необходимых ресурсов.
Какие бывают ошибки рендеринга

В процессе рендеринга страницы могут возникать различные ошибки, которые могут привести к некорректному отображению контента. Некоторые из наиболее распространенных ошибок рендеринга включают в себя:
- Ошибка синтаксиса: Эта ошибка возникает, когда в HTML-коде страницы содержатся синтаксические ошибки. Неправильно закрытые теги, неправильное использование атрибутов или неправильная вложенность элементов могут привести к ошибке синтаксиса и нарушить рендеринг страницы.
- Ошибка загрузки ресурсов: Если страница ссылается на ресурсы, такие как изображения, стили или скрипты, которые не могут быть загружены, это может вызвать ошибку рендеринга. Например, если изображение имеет неправильный путь или не существует, браузер не сможет его отобразить, что может повлиять на внешний вид страницы.
- Ошибка CSS: Неправильное использование CSS-стилей может также вызвать ошибку рендеринга страницы. Неправильно заданные селекторы, неправильное использование свойств и неправильное наследование стилей могут привести к некорректному отображению контента на странице.
- Ошибка JavaScript: Если на странице присутствует некорректный или несовместимый JavaScript-код, это может вызвать ошибку рендеринга. Неправильная работа скрипта может нарушить отображение контента или вызвать сбои в работе страницы.
- Ошибка кросс-браузерности: Различные браузеры могут по-разному интерпретировать HTML и CSS коды. Некорректное использование или неподдерживаемые функции могут привести к ошибке рендеринга на определенных браузерах.
Чтобы избежать ошибок рендеринга и обеспечить правильное отображение страницы, важно следовать стандартам и рекомендациям разработки веб-страниц, тестировать свою работу на различных браузерах и обновлять синтаксис и код в соответствии с изменениями в веб-технологиях.
Как определить ошибку рендеринга
1. Проверьте консоль разработчика
Откройте инструменты разработчика в вашем браузере и перейдите во вкладку "Консоль". Здесь вы можете увидеть любые ошибки или предупреждения, связанные с рендерингом страницы. Эти сообщения могут быть полезными при определении причины проблемы.
2. Проверьте синтаксические ошибки
Иногда рендеринг страницы может быть нарушен из-за синтаксических ошибок в HTML-коде. Проверьте ваш код на наличие незакрытых тегов, некорректного использования атрибутов или неправильного форматирования HTML-элементов. Практика хорошего стиля и использование валидатора HTML могут помочь обнаружить такие ошибки.
3. Проверьте загрузку ресурсов
Если страница зависает или отображается неправильно, проблема может быть связана с неправильной загрузкой или отображением ресурсов, таких как изображения, стили или скрипты. Убедитесь, что пути к этим ресурсам указаны правильно и сервер может успешно загрузить их. Также проверьте, есть ли какие-либо сетевые ошибки или проблемы с доступностью ресурсов.
4. Проверьте совместимость браузера
Некоторые ошибки рендеринга страницы могут быть связаны с неправильной совместимостью вашего кода с конкретным браузером или его версией. Убедитесь, что вы используете последние версии браузеров и проверьте, как ваш код отображается в различных браузерах. Может потребоваться использование полифилов или альтернативных подходов для поддержки различных браузеров.
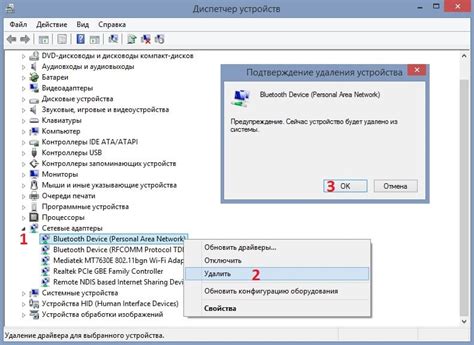
5. Полностью удалите одну часть кода
Если вы не можете определить причину ошибки рендеринга, попробуйте полностью удалить одну часть кода, например, секцию HTML или CSS. После этого проверьте, изменяется ли рендеринг страницы. Если проблема исчезнет, это может указывать на то, что удаленная часть кода вызывает ошибку. В таком случае, проверьте удаленный код на наличие проблем и исправьте их.
Как исправить ошибку с рендерингом

Ошибка рендеринга страницы может возникнуть по разным причинам, но существуют некоторые общие способы её исправления:
1. Проверьте код вашей страницы на наличие ошибок. Одна неправильно расставленная скобка или отсутствие закрывающего тега может привести к некорректному рендерингу. Используйте валидатор HTML, чтобы убедиться, что ваш код написан правильно.
2. Проверьте CSS стили на наличие конфликтов и ошибок. Некорректно заданные стили могут вызывать проблемы с отображением элементов на странице. Используйте инструменты разработчика веб-браузера, чтобы проверить, какие стили применяются к элементам и устранить возможные конфликты.
3. Убедитесь, что все используемые ресурсы (изображения, стили, скрипты) доступны и загружаются правильно. Если путь к файлу неверен или файл поврежден, то браузер может не смочь правильно отобразить страницу. Проверьте пути к ресурсам и перезагрузите страницу, чтобы убедиться, что они загружаются корректно.
4. Протестируйте вашу страницу в различных браузерах и разрешениях экрана. Разные браузеры могут по-разному интерпретировать и отображать код, поэтому ваша страница может выглядеть по-разному в разных браузерах. Проверьте страницу на наиболее популярных браузерах и разрешениях, чтобы убедиться, что ошибки рендеринга не возникают только в конкретных условиях.
5. Если ошибка рендеринга возникает только на определенной странице или в определенных условиях (например, при определенных вводных данных), то поищите специфические проблемы, связанные с этими условиями. Может быть, в вашем скрипте есть ошибки, которые приводят к некорректной работе страницы в определенных случаях. Обратитесь к документации или знатокам языка программирования, чтобы найти и исправить такие ошибки.
Важно помнить, что ошибка рендеринга страницы - это лишь симптом проблемы, а не сама проблема. Найдите корень проблемы и исправьте её, чтобы обеспечить правильное отображение вашей страницы во всех условиях.
Возможные способы устранения ошибки
Ошибки рендеринга страницы могут возникать по разным причинам, и для их исправления существуют различные способы.
- Проверьте наличие ошибок в коде HTML, CSS и JavaScript. Откройте консоль разработчика в браузере и посмотрите, есть ли ошибки или предупреждения. Исправьте все найденные проблемы.
- Убедитесь, что все используемые файлы (HTML, CSS, JavaScript) подключены правильно. Проверьте правильность путей к файлам и их имена.
- Уточните, что используемые библиотеки и фреймворки подключены и настроены правильно. Убедитесь, что версии библиотек совместимы с вашим кодом.
- Проверьте, что все необходимые файлы и ресурсы, такие как изображения, шрифты или стили, доступны по указанным путям. Ошибки в путях могут привести к неправильному отображению или отсутствию элементов на странице.
- Используйте инструменты разработчика браузера для анализа и отладки проблемы. Изучите детали ошибки и воспроизведите проблему, чтобы найти её источник.
- Проверьте совместимость вашего кода с разными браузерами. Возможно, проблема возникает только в определенном браузере. Используйте полифиллы или другие средства, чтобы обеспечить работоспособность вашего кода во всех современных браузерах.
Не существует универсального решения для устранения ошибок рендеринга страницы, так как они могут быть вызваны разными причинами. Однако, следуя этим рекомендациям, вы увеличите шансы на успешное исправление ошибки и корректное отображение вашей веб-страницы.
Какие инструменты помогают исправить ошибку

Если у вас возникла ошибка рендеринга страницы, не волнуйтесь! Существуют ряд инструментов, которые помогут вам исправить эту проблему. Рассмотрим несколько из них:
| Инструмент | Описание |
|---|---|
| Инструмент разработчика браузера | Почти все современные браузеры предоставляют инструменты разработчика, которые позволяют анализировать и отлаживать HTML, CSS и JavaScript код. С помощью инструментов разработчика вы можете проверить, какие ошибки возникают в вашем коде и исправить их прямо в браузере, что упрощает процесс отладки. |
| Валидаторы кода | Существуют онлайн-сервисы и инструменты, которые проверяют ваш HTML, CSS или JavaScript код на наличие ошибок и предупреждают о потенциальных проблемах. Валидаторы кода могут указать на синтаксические ошибки или неправильное использование элементов и атрибутов, что поможет вам исправить ошибку. |
| Отладчик JavaScript | Если проблема связана с JavaScript кодом на вашей странице, можно использовать отладчик JavaScript, который позволит вам шаг за шагом выполнять код, анализировать значения переменных и отслеживать ошибки. Отладчики JavaScript обычно доступны в инструментах разработчика браузера. |
| Комьюнити и форумы | Не стесняйтесь обращаться к сообществу разработчиков с вопросами о вашей ошибке. Существуют множество форумов, социальных сетей и веб-сайтов, на которых можно найти поддержку исходя из специфики вашей проблемы. |
Используя эти инструменты, вы сможете быстро обнаружить и исправить ошибку рендеринга страницы, повышая качество вашего кода и пользовательский опыт.








