Выбор оптимальных размеров является важным аспектом в различных областях, будь то архитектура, дизайн или инженерия. Использование правильных размеров позволяет создать гармоничное и функциональное пространство, удовлетворяющее заданным требованиям.
Оптимальные размеры имеют несколько важных преимуществ. Во-первых, они обеспечивают эффективное использование ресурсов. Например, в архитектуре правильные размеры помогают минимизировать использование материалов и энергии, что ведет к сокращению затрат и повышению экологической эффективности проекта.
Во-вторых, оптимальные размеры обеспечивают удобство и комфорт для пользователей. В дизайне это означает создание пространства, которое соответствует физиологическим особенностям человека, позволяет свободно перемещаться и взаимодействовать с предметами. В инженерии оптимальные размеры позволяют создать эргономичные и безопасные изделия, которые удовлетворяют потребности людей.
Наконец, оптимальные размеры способствуют эстетичности и гармонии. В дизайне эти размеры помогают создать баланс и пропорциональность в композиции, что способствует восприятию и пониманию работы. Они также помогают подчеркнуть важность и функциональность определенных элементов, создавая визуальную целостность и привлекательность.
Оптимальные размеры для веб-сайтов

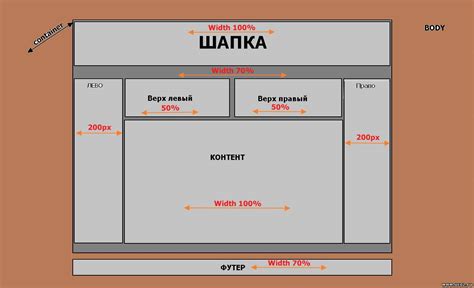
Один из ключевых аспектов оптимальных размеров для веб-сайтов - это ширина контента. Ширина контента может изменяться в зависимости от типа веб-сайта и его целевой аудитории. Однако, в большинстве случаев, рекомендуется использовать ширину контента от 960 до 1200 пикселей. Такой размер позволяет использовать достаточно места для размещения контента, сохраняя при этом удобочитаемость и не создавая горизонтальную прокрутку пользователям.
Также, важно учитывать оптимальные размеры для различных элементов веб-сайта. Например, размер текста должен быть достаточно крупным, чтобы обеспечить удобную и читаемую информацию. Рекомендуется использовать шрифтовой размер от 16 до 18 пикселей для обычного текста и от 20 до 24 пикселей для заголовков. Это поможет пользователям быстро сканировать и воспринимать информацию на веб-сайте.
Кроме того, важно учитывать оптимальные размеры изображений. Изображения должны быть достаточно крупными и качественными, чтобы привлекать внимание пользователей и улучшать визуальный опыт. Рекомендуется использовать изображения, ширина которых согласуется с шириной контента веб-сайта и не приводит к его деформации.
Использование оптимальных размеров для веб-сайтов играет важную роль в создании эффективного и привлекательного дизайна. Они способствуют лучшему восприятию информации, обеспечивают удобство использования и повышают ценность веб-сайта для пользователей. Поэтому необходимо учесть эти рекомендации при разработке веб-сайта.
Зачем нужны оптимальные размеры на сайте
Оптимальные размеры играют важную роль в создании и проектировании сайта. Они позволяют обеспечить удобство использования и наглядность контента на странице.
Одним из основных преимуществ оптимальных размеров является улучшение пользовательского опыта. Когда сайт имеет оптимальные и сбалансированные размеры, пользователи могут легко и быстро отыскать необходимую информацию, не тратя лишнее время на прокрутку и поиск.
Оптимальные размеры также способствуют улучшению скорости загрузки сайта. Когда контент на странице имеет оптимальные размеры, он загружается быстрее и экономит время пользователей. Скорость загрузки является ключевым показателем качества сайта, который также влияет на его позицию в поисковых системах.
Кроме того, оптимальные размеры позволяют сайту лучше адаптироваться под различные устройства и экраны. Благодаря этому сайт будет выглядеть красиво и читабельно как на маленьких экранах смартфонов, так и на больших мониторах компьютеров.
Наконец, оптимальные размеры улучшают удобство использования сайта людьми с ограниченными возможностями. Например, люди с плохим зрением могут легче читать текст, если его размеры на сайте оптимальны и настроены с учётом их потребностей.
В целом, оптимальные размеры на сайте играют важную роль в создании положительного пользовательского опыта. Они улучшают наглядность, скорость загрузки и адаптивность сайта, а также делают его более доступным для людей с ограниченными возможностями.
Важность оптимальных размеров для пользователей

Оптимальные размеры играют важную роль в улучшении пользовательского опыта. Когда элементы на веб-странице имеют правильные размеры, пользователи могут легко взаимодействовать с ними и находить необходимую информацию.
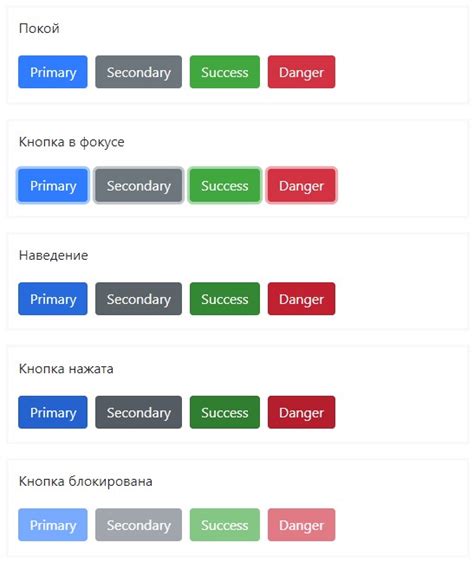
Оптимальные размеры помогают обеспечить удобную навигацию по сайту. Если кнопки и ссылки достаточно большие, пользователи смогут легко нажимать на них пальцем или указателем. Это особенно важно для пользователей на мобильных устройствах, где пространство на экране ограничено.
Оптимальные размеры также влияют на читабельность текста. Слишком маленький размер шрифта привлекает недостаточное внимание и затрудняет чтение. Слишком большой размер, напротив, может быть неприятным для глаз и создавать проблемы с прокруткой. С правильными размерами шрифта пользователи могут комфортно читать текст и получать необходимую информацию.
Оптимальные размеры также важны для изображений, видео и других медиа-элементов. Слишком маленькие изображения могут выглядеть размыто и неинтересно, в то время как слишком большие изображения могут замедлять загрузку страницы и создавать проблемы с масштабированием. Установка оптимальных размеров для медиа-элементов помогает создать гармоничный и привлекательный дизайн.
В итоге, оптимальные размеры элементов на веб-странице играют важную роль в обеспечении удобства использования и качественного пользовательского опыта. Правильно выбранные размеры помогают пользователям быстро и эффективно взаимодействовать с сайтом, получать необходимую информацию и оставаться удовлетворенными процессом.
Как выбрать оптимальные размеры элементов
Оптимальные размеры элементов играют важную роль в создании удобного и эстетичного дизайна веб-страницы. Выбор правильных размеров позволяет создать баланс и гармонию между элементами, улучшить читабельность текста и обеспечить приятный пользовательский опыт.
Для определения оптимальных размеров следует учитывать несколько факторов:
| Тип элемента | Размер | Рекомендации |
| Заголовки | Варьируется в зависимости от уровня заголовка | Cледует использовать завамписанные стандарты размеров для каждого уровня заголовка, чтобы обеспечить иерархию информации и сохранить читабельность |
| Текстовый контент | 14-18 px | Размер шрифта должен обеспечивать легкость чтения текста на устройствах различного размера и учет возможных настроек пользователя |
| Изображения | Оптимальный размер файла | Рекомендуется использовать сжатие изображений для уменьшения размера файла без большой потери качества. Кроме того, следует учитывать размер отображаемого изображения для поддержки адаптивного дизайна |
| Кнопки и ссылки | Размер для удобного нажатия пальцем | Следует учитывать, что пользователи часто используют сенсорные устройства, поэтому размер кнопок и ссылок должен обеспечивать удобство нажатия пальцем |
Выбор оптимальных размеров элементов требует внимания к деталям и наличия баланса между функциональностью и визуальным впечатлением. Оптимальные размеры должны поддерживать читабельность, удобство использования и обеспечивать приятный пользовательский опыт вне зависимости от устройства, на котором просматривается веб-страница.
Оптимальные размеры для заголовков и текста

Для заголовков обычно используют следующие оптимальные размеры:
| Уровень заголовка | Размер шрифта |
|---|---|
| h1 | 24px |
| h2 | 20px |
| h3 | 18px |
| h4 | 16px |
| h5 | 14px |
| h6 | 12px |
Размеры текста также имеют значение. Для основного текста на странице можно выбрать шрифт размером 16px, а для отступов между параграфами использовать 1.2em. Это обеспечит комфортное чтение содержания.
Оптимальные размеры заголовков и текста, конечно, могут зависеть от основной целевой аудитории и дизайна сайта. Однако при выборе размеров следует также учитывать мобильные устройства, чтобы контент корректно отображался на различных экранах.
Важно помнить, что оптимальные размеры - это лишь рекомендации, которые могут помочь улучшить восприятие пользователем информации. В конечном итоге, подбор размеров должен соответствовать конкретному контексту и потребностям пользователя.
Оптимальные размеры для изображений
Выбор правильных размеров для изображений играет важную роль в оптимизации веб-страницы. Некорректные размеры могут привести к медленной загрузке страницы, плохому пользовательскому опыту и негативному влиянию на поисковую оптимизацию.
Оптимальные размеры изображений зависят от их назначения и расположения на веб-странице. Например, для логотипа или иконки достаточно небольшого размера, обычно не более 100 пикселей в ширину и высоту. Это помогает сэкономить пространство на странице и ускорить ее загрузку.
Для основных изображений, таких как фотографии или иллюстрации, оптимальные размеры зависят от контекста использования. Если изображение предназначено для использования в двух колонках, то рекомендуется выбрать размер, соответствующий половине ширины блока с текстом. Для полноразмерных изображений рекомендуется выбирать размер, соответствующий полной ширине блока содержимого или контейнера. Это поможет поддерживать пропорции и избежать растягивания или сжатия изображения.
Однако, важно помнить, что оптимальные размеры могут различаться в зависимости от устройства, на котором просматривается веб-страница. Современные веб-сайты должны быть адаптированы под разные разрешения экранов и мобильные устройства. Поэтому рекомендуется использовать responsive design и медиазапросы для поддержки разных размеров этих изображений на различных устройствах.
Наконец, при выборе размеров изображений необходимо учитывать их вес (размер файла). Оптимальные размеры могут быть бесполезными, если изображение слишком тяжелое и будет долго загружаться. Поэтому рекомендуется оптимизировать изображения, использовать современные форматы (например, WebP) и сжимать файлы для достижения оптимального баланса между качеством и размером.
| Тип изображения | Оптимальные размеры |
|---|---|
| Логотип | Не более 100px в ширину и высоту |
| Иконка | Не более 100px в ширину и высоту |
| Фотография | Соответствующий размер блока с текстом или содержимого |
| Иллюстрация | Соответствующий размер блока с текстом или содержимого |
Оптимальные размеры для кнопок и ссылок

Существует несколько факторов, которые следует учитывать при определении оптимальных размеров для кнопок и ссылок:
- Целеустремленность: кнопка или ссылка должны быть достаточно большими, чтобы пользователь мог легко нажать на них, но не слишком большими, чтобы не занимать слишком много места на экране.
- Пропорции: кнопки и ссылки должны быть пропорциональными по отношению к другим элементам интерфейса. Например, кнопки на панели навигации обычно имеют одинаковые размеры, чтобы создавать равновесие и единый стиль.
- Хорошая видимость: размер кнопок и ссылок должен быть достаточным для обеспечения хорошей читаемости текста и значков. Маленький размер может привести к затруднению в чтении и понимании.
- Адаптивность: учтите, что размеры кнопок и ссылок должны быть адаптивными и подходить для разных устройств и экранов. Например, на мобильных устройствах кнопки могут быть немного больше для удобства нажатия пальцем.
Наиболее распространенные оптимальные размеры для кнопок и ссылок веб-сайта составляют около 36-44 пикселей по ширине и 36-44 пикселей по высоте. Это обычно достаточно хорошо сбалансированный размер, который обеспечивает удобство использования и приятный внешний вид на большинстве устройств и экранов.
Однако, эти значения не являются строгими правилами, и оптимальный размер может варьироваться в зависимости от конкретного дизайна и контекста использования. Следует учитывать особенности каждого проекта и уделять внимание тестированию и обратной связи пользователей для определения наиболее оптимального размера кнопок и ссылок.
Оптимальные размеры для форм и полей ввода
При разработке веб-форм и полей ввода, важно учитывать оптимальные размеры элементов, которые обеспечивают удобство использования для пользователей.
Размеры полей ввода должны быть достаточными, чтобы вместить всю информацию, которую пользователь должен вводить. При этом, поля не должны занимать слишком много места на странице, чтобы не вызывать чувство перегруженности и неустроенности.
Стандартный размер для текстовых полей составляет около 20-30 символов в ширину. Это позволяет пользователю видеть вводимый текст без необходимости прокрутки или изменения размеров элемента. Для полей ввода с фиксированным форматом или ограниченной длиной, можно использовать фиксированную ширину.
Однако, размеры поля ввода также могут зависеть от контекста использования. Например, для ввода адреса электронной почты или URL-адреса может потребоваться больший размер, чтобы пользователь мог видеть всю строку.
Для полей ввода с большим количеством текста, таких как текстовые области или многострочные поля, оптимальным размером может быть около 4-5 строк в высоту, чтобы предоставить достаточно места для ввода текста и обеспечить быстрый доступ к нему.
Также, важно учитывать контрастность и четкость текста в полях ввода, чтобы пользователь мог легко читать и правильно вводить информацию. Размер шрифта и цвет фона должны быть выбраны таким образом, чтобы обеспечить оптимальную видимость текста.
Помимо оптимальных размеров, необходимо также учитывать визуальное оформление форм и полей ввода, чтобы они соответствовали остальному дизайну веб-сайта и были интуитивно понятны для пользователя.








