Нумерованный список — это упорядоченный перечень элементов, которые состоят из пунктов или подпунктов. В HTML нумерованный список создается с помощью тега <ol>, а каждый элемент списка обозначается с помощью тега <li>.
Нумерованный список удобен для организации информации, в которой порядок элементов имеет значение. Он может использоваться для перечисления шагов инструкции, описания идеи или фактов в исследовательской статье, приведения аргументов в речи и т.д.
При использовании нумерованного списка следует учесть несколько правил. Во-первых, каждый элемент должен начинаться с тега <li>. Во-вторых, не забудьте закрыть тег <ol> в конце списка. В-третьих, для создания подпунктов используются вложенные теги <ol> и <li>.
Пример использования нумерованного списка:
- Ознакомьтесь с требованиями для участия в конкурсе.
- Заполните онлайн-анкету на официальном сайте конкурса.
- Отправьте необходимые документы организаторам конкурса.
В данном примере список содержит шаги, которые нужно выполнить для участия в конкурсе.
Что представляет собой нумерованный список и как его создать в HTML

Нумерованный список в HTML позволяет отображать элементы списка в виде упорядоченной последовательности с использованием числовых маркеров. Этот тип списка особенно полезен, когда нужно перечислить элементы в определенном порядке или пронумеровать задачи в инструкции.
Для создания нумерованного списка в HTML используется тег <ol>. Внутри тега <ol> следует разместить один или несколько элементов списка с помощью тега <li>. Текст каждого элемента списка будет автоматически пронумерован.
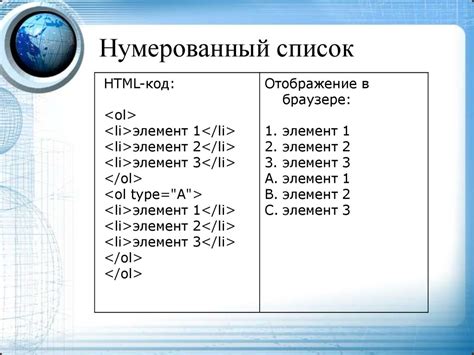
Пример использования нумерованного списка:
|
|
При отображении в браузере результат будет выглядеть следующим образом:
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
Для изменения внешнего вида нумерованного списка можно использовать CSS стили. Например, можно изменить цвет или размер маркеров, добавить отступы или изменить шрифт.
Таким образом, использование нумерованного списка в HTML позволяет упорядочить элементы и явно указать порядок, в котором они должны быть представлены.
Определение нумерованного списка
Для создания нумерованного списка в HTML используется тег <ol>. Внутри этого тега располагаются элементы списка, которые обозначаются тегом <li>. Такой список автоматически упорядочивается и нумеруется, начиная с единицы.
Нумерованный список удобен для представления последовательных этапов, шагов инструкции, пунктов плана, и других ситуаций, когда важен порядок или иерархия элементов. Такой список облегчает понимание и навигацию по содержимому для читателя.
Пример нумерованного списка:
<ol> <li>Подготовить материалы для работы</li> <li>Создать общую концепцию проекта</li> <li>Разработать детали и документацию</li> <li>Протестировать и отладить</li> <li>Завершить и представить проект</li> </ol>
Результат:
- Подготовить материалы для работы
- Создать общую концепцию проекта
- Разработать детали и документацию
- Протестировать и отладить
- Завершить и представить проект
Преимущества использования

1. Организация информации: Нумерованный список помогает упорядочить и организовать информацию, делая ее более понятной и легкой для восприятия. Он позволяет легко увидеть последовательность шагов, порядок важности или иерархию пунктов.
2. Ясность и четкость: Нумерованный список помогает обеспечить ясность и четкость в оформлении текста, особенно когда в нем содержится много информации. Он позволяет легко отделить и выделить каждый пункт, помогая читателям сосредоточиться на каждом из них по отдельности.
3. Удобство чтения: Нумерованный список делает текст более доступным для чтения. Легко определить начало каждого нового пункта и каждый пункт может быть прочитан самостоятельно, без необходимости читать весь текст.
4. Выделение ключевых моментов: Нумерованный список позволяет выделить ключевые моменты или важные детали в контексте остальной информации. Это помогает читателям быстро находить и ассоциировать определенные пункты в списке.
Нумерованный список является мощным инструментом, который помогает организовывать информацию и сделать ее более понятной. Он может использоваться в широком спектре контекстов, от деловых презентаций до руководств по использованию продуктов. Неудивительно, что он является одним из наиболее популярных элементов разметки HTML. В следующем разделе мы рассмотрим, как создать нумерованный список с использованием HTML-тегов.
Как создать нумерованный список в HTML
Нумерованный список в HTML создается с помощью тега <ol>, который обозначает начало списка, и внутри него размещаются элементы списка с помощью тега <li>. Тег <li> обозначает каждый отдельный пункт списка.
Ниже приведен пример кода, показывающий, как создать нумерованный список в HTML:
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
В результате получается следующий нумерованный список:
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
Можно также использовать атрибут value у тега <li> для указания числового значения пункта списка. Например:
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
В результате получается следующий нумерованный список:
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
Нумерованный список в HTML можно стилизовать с помощью CSS, используя соответствующие свойства и селекторы.
Как добавить элементы в нумерованный список

Чтобы добавить элементы в нумерованный список, следует использовать тег <li>. Каждый элемент списка будет автоматически нумероваться в порядке возрастания чисел.
Вот пример кода, демонстрирующий добавление элементов в нумерованный список:
<ol>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
В результате получим:
- Первый элемент
- Второй элемент
- Третий элемент
Внутри тега <ol> располагаются все элементы нумерованного списка, каждый из которых обозначается тегом <li>. Важно помнить, что все элементы описываются внутри тега <ol>.
При необходимости можно использовать вложенные нумерованные списки, чтобы создать иерархию:
<ol>
<li>Первый элемент</li>
<li>Второй элемент
<ol>
<li>Вложенный элемент 1</li>
<li>Вложенный элемент 2</li>
</ol>
</li>
<li>Третий элемент</li>
</ol>
В итоге получим:
- Первый элемент
- Второй элемент
- Вложенный элемент 1
- Вложенный элемент 2
- Третий элемент
Таким образом, используя тег <li> внутри тега <ol>, можно легко добавлять иерархическую структуру в нумерованный список.
Стилизация нумерованного списка
Для стилизации нумерованного списка можно использовать свойства CSS, такие как:
| list-style-type | Задает тип маркера для элементов списка. Например, можно использовать кружки, цифры, римские цифры и другие символы. |
| list-style-position | Определяет положение маркера списка относительно текста. Маркер может быть выровнен слева, справа или внутри текста элемента списка. |
| list-style-image | Позволяет установить изображение в качестве маркера элементов списка. Например, можно использовать иконки или специальные символы. |
Ниже приведен пример использования этих свойств для стилизации нумерованного списка:
```html
ol {
list-style-type: decimal;
list-style-position: outside;
list-style-image: none;
}
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
В этом примере нумерованный список будет иметь десятичные номера, маркеры будут располагаться снаружи текста элементов списка и не будет использоваться изображение в качестве маркера.








