Анимация является важным элементом дизайна и может придать вашему веб-сайту или приложению особый вид и эффект. Установка правильных параметров анимации может помочь сделать ваш контент более привлекательным и интерактивным. В этой статье мы расскажем вам, как изменить настройки анимации в веб-разработке.
Приступая к изменению настроек анимации, первым шагом является определение, какой именно вид анимации вы хотите использовать. Вы можете выбрать между различными эффектами, такими как плавное появление, затухание, перемещение и многие другие. Выбор анимации должен быть основан на контексте вашей веб-страницы или приложения.
После выбора нужной анимации, вы можете задать дополнительные параметры, такие как скорость анимации, задержка перед началом анимации и повторение эффекта. Настройка этих параметров позволит вам контролировать темп и поведение анимации. Убедитесь, что вы выбрали значения, соответствующие визуальному эффекту, который вы хотите достичь.
Не забывайте также о том, что доступность вашего веб-сайта или приложения должна быть приоритетом. Убедитесь, что анимации не противоречат принципам доступности и не мешают взаимодействию с контентом. Используйте анимации умеренно и обратите внимание на возможность отключения анимаций для пользователей с ограниченными возможностями.
После настройки всех параметров анимации не забудьте протестировать их на разных устройствах и браузерах, чтобы убедиться, что эффект выглядит и работает как ожидается. Также регулярно проверяйте работу анимаций и вносите необходимые корректировки, если это потребуется. Корректная настройка анимаций может значительно улучшить пользовательский опыт и сделать ваш контент более запоминающимся и эффективным.
Изменение настройки анимации в системе

Windows 10
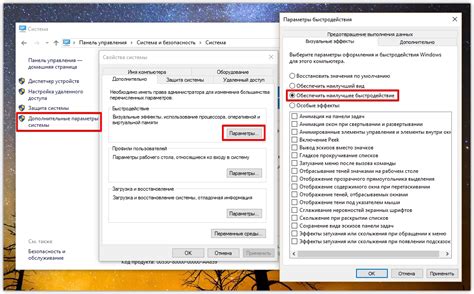
1. Нажмите правой кнопкой мыши на рабочем столе и выберите "Персонализация".
2. В левой части окна выберите "Заставка", а затем в правой части окна нажмите на ссылку "Дополнительные настройки заставки".
3. Перейдите на вкладку "Параметры" и найдите раздел "Анимация".
4. В разделе "Анимация" измените настройки, например, выберите "Без анимации" или "Самая быстрая".
5. Нажмите кнопку "Применить", чтобы сохранить изменения.
Примечание: Возможности изменения настроек анимации могут отличаться в разных версиях операционной системы Windows.
MacOS
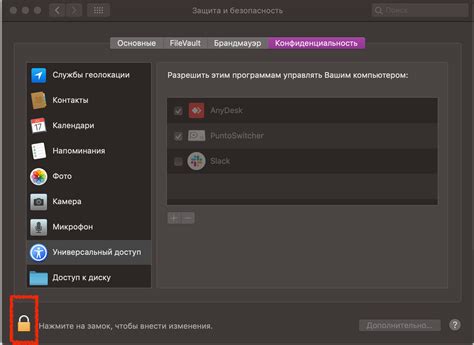
1. Откройте "Настройки системы" из меню "Apple".
2. В окне "Настройки системы" выберите "Доступность".
3. В левой части окна нажмите на "Вид" и в правой части окна найдите раздел "Движение".
4. В разделе "Движение" измените настройки, например, выберите "Без анимации" или "Самая быстрая".
5. Закройте окно "Настройки системы", чтобы сохранить изменения.
Примечание: Возможности изменения настроек анимации могут отличаться в разных версиях операционной системы MacOS.
Откройте меню "Настройки" на вашем устройстве
Для того чтобы изменить настройки анимации, вам необходимо открыть меню "Настройки" на вашем устройстве. Это меню позволяет вам редактировать различные параметры и спецификации вашего устройства, включая настройки анимации.
Для открытия меню "Настройки" обычно необходимо выполнить следующие шаги:
| 1 | Найдите иконку "Настройки" на главном экране устройства. |
| 2 | Нажмите на иконку "Настройки", чтобы открыть меню. |
| 3 | Прокрутите меню "Настройки", чтобы найти опцию "Анимация". |
| 4 | Нажмите на опцию "Анимация", чтобы открыть настройки анимации. |
В зависимости от вашего устройства и операционной системы, может быть иной способ открытия меню "Настройки". Убедитесь, что вы проконсультировались с руководством пользователя или производителем вашего устройства, если вы не можете найти меню "Настройки" или опцию "Анимация".
Выберите раздел "Экран и звук"

Чтобы изменить настройки анимации на вашем устройстве, откройте меню "Настройки" и выберите раздел "Экран и звук". В этом разделе вы сможете настроить различные параметры анимации, такие как скорость воспроизведения, тип анимации и другие.
Как только вы откроете раздел "Экран и звук", вы увидите список доступных настроек. Найдите параметры, связанные с анимацией, и выберите те, которые вы хотите изменить.
Обратите внимание, что настройки анимации могут различаться в зависимости от вашего устройства и операционной системы. Некоторые настройки могут быть доступны только на определенных устройствах или версиях операционной системы.
Когда вы выберете нужные настройки анимации, не забудьте сохранить изменения, нажав на кнопку "Сохранить" или "Применить". После этого настройки анимации будут применены на вашем устройстве.
Теперь вы готовы настроить анимацию на вашем устройстве. Удачи!
Найдите пункт "Анимация и визуализация"
Чтобы изменить настройки анимации, найдите пункт "Анимация и визуализация" в меню настроек. Этот пункт может располагаться в разных местах в зависимости от того, какая операционная система или программа вы используете.
В операционных системах Windows и Mac OS X, обычно этот пункт можно найти в разделе "Настройки" или "Панель управления". В операционной системе Windows перейдите в "Панель управления", а затем откройте раздел "Анимация и визуализация". В OS X откройте "Настройки системы" и найдите пункт "Анимация и визуализация".
Если вы используете программу для просмотра веб-страниц или графический редактор, вы можете найти пункт "Анимация и визуализация" в меню настроек программы. Обычно такие программы имеют пункт "Настройки" или "Параметры". Откройте этот пункт и найдите раздел "Анимация и визуализация".
Настройте тип и стиль анимации

После того как вы выбрали элемент, для которого хотите изменить анимацию, перейдите к настройке типа и стиля анимации.
Для того чтобы выбрать тип анимации, вам понадобится использовать свойство animation-name. Например, вы можете задать значение slideInLeft для анимации, которая будет сдвигать элемент влево при появлении.
Кроме того, вы можете настроить стиль анимации, используя свойство animation-duration. Оно определяет продолжительность анимации в секундах или миллисекундах. Например, вы можете установить значение 1s для анимации продолжительностью в 1 секунду.
Используйте свойство animation-timing-function, чтобы задать функцию плавности анимации. Это свойство определяет как будут изменяться значения свойств элемента в течение времени. Например, вы можете использовать значение ease-in-out для плавного старта и финиша анимации.
Не забудьте применить настройки анимации к элементу с помощью правила CSS. Например, вы можете создать класс animated и применить его к нужному элементу.
| Свойство | Описание |
|---|---|
animation-name | Задает тип анимации для элемента |
animation-duration | Определяет продолжительность анимации |
animation-timing-function | Задает функцию плавности анимации |
Отключение анимации на устройстве
Чтобы отключить анимацию на вашем устройстве, вы можете следовать следующей инструкции:
| Шаг | Действие |
| 1 | Откройте настройки устройства. |
| 2 | Перейдите в раздел "Дополнительно" или "Общие настройки" (название раздела может отличаться в зависимости от операционной системы). |
| 3 | Нажмите на "Настройки доступности" или "Доступность" (название также может отличаться). |
| 4 | В разделе "Анимация" найдите опцию "Отключить анимацию" или "Анимация экрана". |
| 5 | Переключите эту опцию в положение "Отключено" или "Выключено". |
После выполнения этих шагов анимация будет отключена на вашем устройстве. Обратите внимание, что названия разделов и опций могут различаться в зависимости от операционной системы и модели устройства.
Изменение скорости анимации

Для изменения скорости анимации можно использовать свойство animation-duration.
Это свойство позволяет указать продолжительность анимации в секундах или миллисекундах. Значение по умолчанию равно 0s, что означает, что анимация не будет проигрываться.
Чтобы изменить скорость анимации, нужно установить значение для свойства animation-duration. Например:
animation-duration: 2s;
В данном примере анимация будет проигрываться в течение 2 секунд.
Если вы хотите задать время в миллисекундах, нужно указать значение, оканчивающееся на "ms". Например:
animation-duration: 500ms;
Здесь анимация будет проигрываться в течение 500 миллисекунд.
Установка собственной анимации
Чтобы установить свою собственную анимацию на веб-странице, следуйте этим шагам:
- Создайте файл анимации. Для этого используйте программы, такие как Adobe Animate, After Effects или любой другой инструмент для создания анимаций.
- Экспортируйте анимацию в формате, поддерживаемом веб-страницей. Часто используемыми форматами являются GIF, APNG или видео-файлы.
- Поместите файл анимации в ту же папку, где находится ваша веб-страница. Убедитесь, что файл имеет правильное имя и расширение.
- Откройте HTML-файл в текстовом редакторе.
- Вставьте следующий код внутри тега <head>:
| <style> | p { animation-name: example; animation-duration: 5s; } @keyframes example { 0% { opacity: 0; } 50% { opacity: 1; } 100% { opacity: 0; } } | </style> |
- Вставьте следующий код внутри тега <body>:
| <div> | <p>Пример текста</p> | </div> |
- Измените значение атрибута animation-name на имя вашего файла анимации без расширения. Например, если ваш файл называется "animation.gif", то значение должно быть "animation".
- Настройте другие параметры анимации, такие как продолжительность и тайминги, изменяя значение соответствующих атрибутов.
- Сохраните и закройте файл HTML.
- Откройте веб-страницу в браузере, чтобы увидеть вашу собственную анимацию.
Теперь вы знаете, как установить собственную анимацию на вашу веб-страницу. Этот процесс позволяет вам добавить уникальный и интересный визуальный эффект к вашему контенту.








