Body bgcolor blue - это CSS-стиль, применяемый к элементу body веб-страницы, который устанавливает фоновый цвет в синий. Этот стиль может быть использован для создания приятной цветовой схемы для сайта или для выделения определенных разделов страницы.
Цвет фона является важным атрибутом дизайна веб-страницы, так как он может оказывать воздействие на настроение посетителей и улучшать восприятие информации. Выбор синего цвета может сообщать о профессионализме, надежности и спокойствии.
Например, если вы создаете веб-страницу для компании, занимающейся финансовыми услугами, использование body bgcolor blue может помочь создать впечатление о надежности и стабильности этой компании.
Кроме того, стиль body bgcolor blue может быть использован для подсветки определенного содержимого страницы. Например, вы можете использовать его для выделения заголовков, ссылок или других важных элементов. Это позволяет улучшить навигацию и сделать страницу более акцентированной на нужной информации.
Что такое bgcolor blue и как его использовать: подробное объяснение и примеры

Цвет фона страницы веб-сайта в HTML может быть задан с помощью атрибута bgcolor в теге body. Один из доступных цветов, которые можно использовать в качестве значения для атрибута bgcolor, это blue.
Задание bgcolor blue для элемента body приведет к установке синего цвета фона страницы. Синий цвет может быть светлым или темным, в зависимости от точной оттенка синего, который будет использоваться.
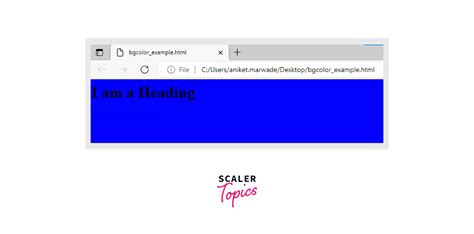
Пример применения body bgcolor blue:
<html>
<head>
<title>Пример использования bgcolor blue</title>
</head>
<body bgcolor="blue">
<h1>Добро пожаловать на наш сайт!</h1>
<p>Это пример использования цвета фона синего цвета.</p>
</body>
</html>
В приведенном выше примере элемент body имеет атрибут bgcolor со значением blue. В результате, фоновый цвет страницы будет синим, и все содержимое, включая заголовок <h1> и параграф <p>, будет отображаться на этом фоне.
Это простой способ изменить цвет фона страницы, чтобы создать нужную атмосферу на вашем веб-сайте. Вы можете использовать другие доступные цвета вместо blue, чтобы создавать свои собственные уникальные дизайны.
body bgcolor blue: общее понятие и назначение
Атрибут bgcolor в теге body в HTML используется для указания цвета фона всей страницы. Когда значение bgcolor установлено на blue, фон страницы будет отображаться в синем цвете.
Цвет фона страницы может оказать значительное влияние на ее внешний вид и читабельность содержимого. Выбор фона в синем цвете может иметь различные значимые смыслы в зависимости от контекста страницы.
Код body bgcolor="blue" можно разместить в начале тега body в HTML-документе, чтобы задать цвет фона всей страницы. Например:
<!DOCTYPE html>
<html>
<head>
<title>Моя страница</title>
</head>
<body bgcolor="blue">
<h1>Добро пожаловать на мою страницу!</h1>
<p>Здесь вы найдете полезную информацию.</p>
</body>
</html>
В данном примере кода установлен цвет фона страницы в синий. При открытии этой страницы веб-браузером, весь фон будет отображаться в синем цвете.
Принцип работы body bgcolor blue

Тег body bgcolor используется для задания цвета фона для всей страницы HTML. Когда указано значение blue, то это означает, что фон страницы будет окрашен в синий цвет.
Цвет задается в формате шестнадцатеричного кода (#), где первые два символа обозначают красный, следующие два – зеленый, а последние два – синий. Код #0000FF представляет яркий синий цвет.
Ниже приведен пример, демонстрирующий применение тега body bgcolor с атрибутом blue в HTML-коде:
<!DOCTYPE html> <html> <head> <title>Пример использования body bgcolor blue</title> </head> <body bgcolor="blue"> <h1>Привет, мир!</h1> <p>Это пример цвета фона синего для страницы.</p> </body> </html>
В результате выполнения данного кода, фон страницы будет окрашен в синий, а на странице будут отображены заголовок первого уровня (h1) с текстом "Привет, мир!" и абзац с текстом "Это пример цвета фона синего для страницы."
Как использовать body bgcolor blue в HTML-коде
Тег body в HTML-коде используется для задания атрибутов оформления и заднего фона всего содержимого веб-страницы. Атрибут bgcolor позволяет установить цвет заднего фона.
Когда устанавливается значение атрибута bgcolor равное blue, задний фон всей веб-страницы будет окрашен в синий цвет.
Пример использования:
<body bgcolor="blue">
В этом примере, весь задний фон веб-страницы будет отображаться синим цветом.
body bgcolor blue и его влияние на фон страницы

Если в HTML-коде использовать атрибут bgcolor и присвоить ему значение blue для тега body, то это будет влиять на цвет фона всей страницы. В данном случае, фон страницы будет окрашен в голубой цвет.
Варианты значений атрибута bgcolor могут быть: blue, red, green и другие цвета. Также можно указывать значения в шестнадцатеричном формате, например #0000FF для голубого цвета.
Это полезно, когда нужно изменить фон страницы для создания определенной атмосферы или подчеркнуть важность определенного раздела контента. Например, при создании личного блога о путешествиях, выбор цвета фона в цветах моря или неба может помочь создать впечатление пространства и свободы.
Однако, стоит помнить, что использование цвета фона может влиять на видимость текста и других элементов на странице. Поэтому необходимо выбирать цвет фона и текста таким образом, чтобы они создавали читаемый контраст.
body bgcolor blue и его совместное использование с другими атрибутами
Совместное использование атрибута bgcolor с таким значением цвета могут быть полезны при создании стиля для веб-страницы. Это может помочь визуально выделить разделы или добавить красочность и интерес к контенту.
Например, можно использовать сочетание атрибутов для задания голубого фона страницы и других атрибутов для установки цвета текста, размера шрифта и т. д. Ниже приведены примеры:
Пример 1:
<body bgcolor="blue" text="white" link="yellow"> <p>Это текст с белым цветом</p> <a href="#">Это ссылка с желтым цветом</a> </body>
Пример 2:
<body bgcolor="blue" text="white" style="font-size: 20px;"> <p>Это текст с белым цветом и размером шрифта 20 пикселей</p> </body>
В этих примерах атрибут bgcolor="blue" устанавливает голубой цвет фона всей страницы. Другие атрибуты, такие как text="white" и link="yellow" в примере 1, или text="white" и style="font-size: 20px;" в примере 2, совместно устанавливают цвет текста и размер шрифта, соответственно.
Таким образом, body bgcolor blue можно успешно использовать с другими атрибутами для создания стиля страницы и привлечения внимания пользователей к контенту.
Преимущества использования body bgcolor blue

1. Создание эффекта подводного мира.
Использование свойства bgcolor="blue" для элемента body позволяет создать эффект подводного мира на веб-странице. Голубой цвет фона поможет воссоздать обстановку, характерную для подводного мира, и добавит атмосферности к веб-дизайну.
2. Привлекательный и современный внешний вид.
Благодаря использованию голубого фона, страница будет выглядеть более привлекательной и современной. Цветовая схема, основанная на голубом цвете, часто ассоциируется с прохладой, покоем и гармонией.
3. Лучшая читаемость контента.
Фон в голубых тонах обеспечит хороший контраст с большинством текстовых цветов, что значительно улучшит читаемость контента. Это особенно важно при чтении длинных текстов и снизит нагрузку на глаза посетителей сайта.
4. Ассоциации с морем и пляжем.
Голубой цвет фона сразу ассоциируется с морем и пляжем. Это может быть полезным, если ваш сайт посвящен отдыху, туризму или имеет отношение к морской тематике. Такой цвет фона создаст атмосферу, которая внесет определенное настроение и привлечет внимание посетителей.
Примеры и демонстрация body bgcolor blue
Для изменения фона страницы на синий цвет, мы можем использовать атрибут bgcolor в теге body с значением "blue". Это позволит задать синий цвет фона для всей страницы.
Ниже представлен пример кода:
Это пример изменения цвета фона страницы на синий с помощью атрибута bgcolor.
Выполнив данный код, вы увидите, что фон страницы будет окрашен в синий цвет, а заголовок и абзац будут видны на нем.
Кроме значения "blue", атрибут bgcolor также позволяет использовать другие цвета, которые можно указать в виде названия (например, "red", "green", "yellow") или шестнадцатеричного кода цвета (например, "#FF0000" для красного цвета).
Выводы и рекомендации по использованию body bgcolor blue

Использование атрибута bgcolor в теге body с значением blue позволяет задать цвет фона для всей веб-страницы в голубом цвете.
Выводы:
- Атрибут bgcolor не является стандартным атрибутом для тега body в HTML5. Он был введен в более старых версиях HTML и рекомендуется использовать альтернативные подходы для установки цвета фона.
- Использование цвета фона может оказывать влияние на восприятие содержимого веб-страницы, поэтому рекомендуется выбирать цвет с учетом целей и задач сайта.
- Голубой цвет фона (blue) может быть подходящим выбором для веб-страниц, связанных с морем, небом, водой и другими элементами, ассоциирующимися с синим цветом.
- Устанавливая цвет фона через атрибут bgcolor тега body, необходимо учитывать, что он может быть переопределен другими стилями или скриптами, которые применяются к элементам на странице.
Рекомендации:
- Для установки цвета фона рекомендуется использовать CSS и задавать стили через селекторы. Например, можно использовать свойство background-color и задать значение цвета в формате RGB или в шестнадцатеричном формате.
- При выборе цвета фона необходимо учитывать контрастность текста, чтобы обеспечить читаемость. Рекомендуется выбирать цвет фона, который служит хорошим фоном для текста.
- Использование голубого цвета фона (blue) может быть подходящим для специфических случаев, связанных с дизайном веб-страниц.
- Для создания более сложных дизайнов и эффектов фона рекомендуется изучать и применять другие возможности CSS, такие как градиенты, изображения или фоновые паттерны.








