Без разрыва страницы (continuous scroll) - это метод отображения контента на веб-странице, позволяющий пользователю прокручивать содержимое вниз без необходимости переходить на новую страницу при достижении ее конца. Вместо этого следующий участок контента подгружается динамически и незаметно для пользователя, сохраняя его погруженность в просматриваемый материал.
Основной принцип без разрыва страницы заключается в отсутствии моментов загрузки новых страниц, что создает более плавный и непрерывный пользовательский опыт. Этот метод особенно полезен для длинных или многотомных материалов, таких как статьи, блоги или рассказы, которые раньше приходилось разбивать на несколько страниц. Теперь пользователь может пролистывать контент непрерывно, создавая ощущение бесконечной прокрутки.
Без разрыва страницы позволяет пользователям сосредоточиться на контенте, не тратя время на загрузку новых страниц.
Безразрывная прокрутка не только улучшает удобство пользования сайтом, но и способствует увеличению вовлеченности и удержанию посетителей. Пользователи, которые могут бесконечно пролистывать содержимое, склонны проводить больше времени на сайте, так как им не нужно переключаться между страницами или ждать загрузки новых материалов.
Кроме того, без разрыва страницы упрощает навигацию и поиск информации. Пользователи могут быстро пролистать всю страницу, а не тратить время на поиск нужной информации на разных страницах. Это особенно полезно для мобильных устройств, где размер экрана ограничен, и для пользователей, которые предпочитают меньше кликов.
Основные принципы без разрыва страницы

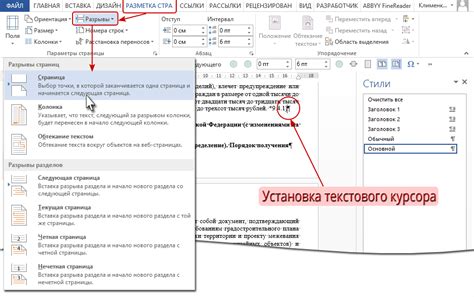
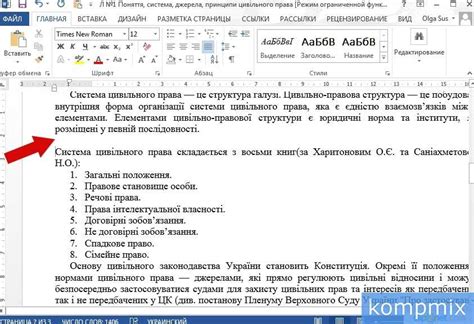
Правильная структура HTML-кода - еще один принцип без разрыва страницы. Верное использование элементов разметки помогает создать структурированную страницу, которая легко и понятно читается как для людей, так и для поисковых роботов. Например, использование заголовков и абзацев помогает читателю быстро получать информацию и понимать ее контекст.
Правильное использование CSS-стилей - также необходимо для создания безразрывных страниц. Корректное применение стилей позволяет определить правила форматирования, такие как отступы, переносы и выравнивание текста. Использование относительных значений, таких как проценты или em, помогает странице адаптироваться к разным размерам экранов и обеспечивает согласованность визуального отображения.
Управление контентом - еще один принцип без разрыва страницы. Важно создавать страницы с разумным количеством информации, чтобы читатель мог легко понять и усвоить содержимое. Разделение текста на параграфы и использование подходящих заголовков помогают структурировать контент и сделать его более доступным.
При соблюдении этих основных принципов без разрыва страницы, разработчики могут создавать веб-сайты, которые не только выглядят красиво, но и обеспечивают удобство использования для пользователей. Безразрывная страница помогает сделать веб-сайт легко воспринимаемым и доступным для всех.
Преимущества без разрыва страницы для пользователей
- Более быстрая загрузка страницы: Без разрыва страницы позволяет загружать только определенную часть содержимого страницы, вместо полной перезагрузки. Это позволяет ускорить загрузку информации и уменьшить время ожидания для пользователя.
- Безопасное и удобное просмотр изображений и видео: Без разрыва страницы позволяет отображать изображения и видео без перезагрузки всей страницы. Пользователи могут просматривать изображения и видео плавно, не теряя контекста, в котором они находятся.
- Плавная навигация: Без разрыва страницы позволяет пользователям переходить с одного раздела на другой, не теряя пролистанный прогресс. Это снижает вероятность потери контекста и повышает удобство использования.
- Улучшенная взаимодействие: Без разрыва страницы позволяет пользователям нажимать ссылки и выполнять другие действия, не прерывая просмотр текущего содержимого. Это помогает пользователям сохранять сосредоточенность и продолжать пользоваться ресурсом без лишних прерываний.
- Улучшенная отзывчивость: Без разрыва страницы позволяет быстро загружать и отображать динамическое содержимое без необходимости перезагрузки всей страницы. Это повышает отзывчивость веб-страницы и обеспечивает плавное взаимодействие с пользователем.
Все эти преимущества делают без разрыва страницы важным элементом создания современных и пользовательски дружественных веб-страниц.
Преимущества без разрыва страницы для поисковых систем

1. Улучшенная производительность: Без разрыва страницы позволяет загружать только необходимую информацию, минимизируя количество передаваемых данных. Это помогает ускорить загрузку страницы и улучшить ее производительность. Более быстрая загрузка страницы важна для поисковых систем, так как пользователи обычно предпочитают быстродействующие сайты. | |
2. Улучшенный индексирование: Без разрыва страницы позволяет поисковым системам эффективно индексировать содержимое страницы. Такие технологии позволяют поисковым роботам получать доступ к обновленному содержимому и добавлять его в свою базу данных, не перезагружая всю страницу. Это помогает поисковым системам предлагать актуальные результаты поиска. | |
3. Улучшенный пользовательский опыт: Без разрыва страницы создает более плавное и интерактивное взаимодействие с пользователем. Это может улучшить пользовательский опыт и удовлетворенность пользователей. Поисковые системы учитывают такие факторы при ранжировании страниц в результатах поиска, поэтому использование без разрыва страницы может положительно сказаться на позиции в результатах поиска. |
Мобильная оптимизация без разрыва страницы
Главной целью мобильной оптимизации без разрыва страницы является сохранение контента и функциональности веб-страницы при изменении размера экрана. Это позволяет пользователям комфортно просматривать и взаимодействовать с содержимым без необходимости масштабирования или горизонтального прокручивания.
Для достижения мобильной оптимизации без разрыва страницы рекомендуется использовать адаптивный дизайн, который позволяет странице автоматически приспосабливаться к разным экранам без необходимости создания отдельных версий для каждого устройства. Это достигается путем применения гибких сеток, медиазапросов и других техник, которые позволяют элементам страницы менять свой размер и расположение в зависимости от ширины экрана.
Преимущества мобильной оптимизации без разрыва страницы включают повышение удобства использования и удовлетворенности пользователей, улучшение показателей конверсии и удержания, увеличение скорости загрузки страницы и улучшение ее видимости в поисковых системах.
Важно отметить, что мобильная оптимизация без разрыва страницы должна быть основой при разработке веб-сайтов, учитывая растущую популярность мобильных устройств и значительную долю трафика от них. Без этой оптимизации сайты могут терять потенциальных пользователей и иметь низкую конкурентоспособность в современном цифровом мире.
Улучшение пользовательского опыта без разрыва страницы

Улучшение пользовательского опыта без разрыва страницы имеет ряд преимуществ. Во-первых, такой подход позволяет ускорить взаимодействие пользователя с сайтом, так как перезагрузка только тех элементов, которые действительно нужно обновить, экономит время на загрузку данных и ресурсов. Это особенно важно при работе с большими объемами информации или при медленном интернет-соединении.
Во-вторых, без разрыва страницы обеспечивает плавную и непрерывную навигацию по сайту. Пользователь получает возможность быстро перемещаться между разделами, не теряя контекста и не испытывая дискомфорта от постоянных перезагрузок страницы. Это особенно актуально для интернет-магазинов, порталов новостей и других ресурсов, где важна бесперебойная работа и непрерывная подача информации.
Наконец, без разрыва страницы позволяет создавать более гибкие и интерактивные пользовательские интерфейсы. При использовании AJAX-запросов и динамической подгрузки контента можно реализовать возможность мгновенного обновления информации, фильтрации данных, взаимодействия с другими пользователями и многое другое. Это делает взаимодействие с сайтом более удобным и интуитивным, повышает удовлетворенность пользователей и способствует увеличению конверсии.
В целом, без разрыва страницы является одним из ключевых принципов современного веб-дизайна и разработки, позволяющим создать более эффективные и удобные пользовательские интерфейсы. Применение этой концепции позволяет сократить время загрузки и повысить интерактивность сайта, что в свою очередь способствует лучшему взаимодействию с пользователями и повышает эффективность бизнес-процессов.
Быстрая загрузка страниц без разрыва
Благодаря этому пользователь может начать просматривать контент и взаимодействовать с ним на самом раннем этапе загрузки страницы без необходимости ждать завершения загрузки.
Этот подход особенно полезен для пользователей мобильных устройств и соединений с низкой пропускной способностью, где скорость загрузки страниц может быть существенно медленнее по сравнению с более быстрыми соединениями.
Кроме того, быстрая загрузка страниц без разрыва также может улучшить пользовательский опыт, уменьшив время ожидания и ускорив взаимодействие пользователя с контентом на странице.
Возможности аналитики при использовании без разрыва страницы

Во-первых, без разрыва страницы позволяет отслеживать действия пользователей в реальном времени. События, такие как клики, наведение курсора, скроллинг и заполнение форм, могут быть отслежены без задержки или потери данных. Это дает возможность более точно анализировать поведение пользователя, определять наиболее эффективные стратегии привлечения и удержания клиентов.
Во-вторых, без разрыва страницы позволяет регистрировать навигацию пользователя на сайте. Это включает в себя переходы пользователя с одной страницы на другую, переключение между разделами и работы со всплывающими окнами. Аналитика без разрыва страницы позволяет визуализировать эти данные и исследовать пути посетителей, что позволяет оптимизировать навигацию и улучшить пользовательский опыт.
В-третьих, без разрыва страницы позволяет анализировать производительность сайта. Можно отслеживать время загрузки страницы, время ответа сервера, задержку взаимодействия и другие метрики производительности. Это помогает определить проблемные моменты на сайте и принять соответствующие меры для улучшения производительности.
В заключение, использование без разрыва страницы в аналитике предоставляет широкий спектр возможностей для исследования и оптимизации веб-страниц. Он позволяет получать более точные и детальные данные о поведении пользователей и производительности сайта, что в конечном итоге помогает улучшить пользовательский опыт и достичь более высоких показателей веб-страницы.
Примеры успешной реализации без разрывов страниц
Ниже приведены несколько примеров успешной реализации без разрывов страниц, которые отлично демонстрируют принципы и преимущества данного подхода:
Сайт www.example1.com представляет интернет-магазин одежды. На главной странице сайта размещены несколько блоков с товарами, каждый из которых имеет свой уникальный идентификатор. При наведении курсора на блок с товаром, детали товара отображаются без перезагрузки страницы. Такой подход позволяет пользователю быстро ознакомиться с информацией о товаре и осуществить покупку, не покидая текущую страницу.
Сайт www.example2.com является блогом, на котором пользователи могут оставлять комментарии к статьям. При добавлении комментария, он мгновенно отображается на странице без обновления. Это позволяет пользователям моментально видеть результат своих действий и эффективно взаимодействовать с другими читателями блога.
Сайт www.example3.com представляет онлайн-платформу для обучения. При прохождении курсов студенты могут смотреть видеоуроки и читать материалы, не переключаясь на другие страницы. Содержимое курса загружается и отображается динамически, что позволяет студентам сосредоточиться на процессе обучения, а не тратить время на ожидание загрузки страницы.
Советы по использованию без разрыва страницы

При использовании без разрыва страницы важно учитывать несколько советов для достижения наилучших результатов и улучшения пользовательского опыта.
1. Разработка мобильной версии сайта
При проектировании сайта с использованием без разрыва страницы рекомендуется разработать адаптивную мобильную версию. Это позволит гарантировать удобство использования сайта на мобильных устройствах и обеспечить оптимальное отображение контента на экране любого размера.
2. Оптимизация изображений
Изображения могут существенно увеличить объем загружаемых данных и замедлить отображение страницы. Чтобы минимизировать этот эффект, рекомендуется оптимизировать изображения перед загрузкой на сайт. Для этого можно использовать специальные инструменты, которые уменьшат размер изображений без потери качества.
3. Ограничение числа подключаемых скриптов и стилей
Слишком большое количество подключаемых скриптов и стилей может вызвать задержку отображения страницы. Поэтому рекомендуется ограничивать число подключаемых файлов до минимума и объединять их в один файл, чтобы уменьшить количество запросов к серверу.
4. Оптимизация кода
Оптимизация кода сайта может существенно улучшить его производительность. Рекомендуется избегать излишнего использования сложных CSS-селекторов и JS-функций, а также избегать использования устаревших технологий и методов.
5. Тестирование и оптимизация
После разработки и запуска сайта следует провести тестирование его производительности и оптимизировать его, если необходимо. Это позволит выявить и устранить возможные проблемы и повысить общую эффективность использования без разрыва страницы.









