WebP — это формат сжатия изображений, разработанный компанией Google, который обеспечивает высокую степень сжатия и качественное отображение изображений при малом размере файла.
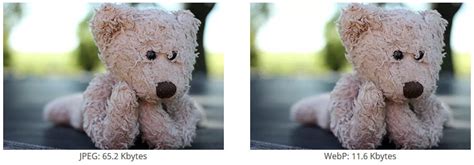
Формат webp основан на технологии сжатия без потерь (lossless) и сжатия с потерями (lossy), что позволяет достичь высокой степени сжатия без значительной потери качества изображения. Благодаря этому webp файлы обычно меньше по размеру, чем файлы в формате JPEG или PNG, при сохранении высокого качества отображения.
WebP предлагает ряд преимуществ по сравнению с другими форматами изображений. Во-первых, малый размер файлов облегчает загрузку веб-страниц и экономит пропускную способность. Во-вторых, использование webp формата позволяет сократить потребление трафика пользователем, ускоряет скорость загрузки страниц, а также снижает нагрузку на сервера и хранилища.
WebP поддерживается различными веб-браузерами, включая Google Chrome, Mozilla Firefox, Opera и Microsoft Edge. Благодаря этому, разработчики веб-сайтов могут использовать этот формат для оптимизации загрузки и отображения изображений на своих сайтах.
WebP: что это и каковы его преимущества?

Преимущества формата WebP заключаются в его эффективном сжатии изображений, что позволяет снизить размер файла без значительной потери качества. Это особенно полезно для разработчиков веб-сайтов, так как меньший размер файлов позволяет улучшить скорость загрузки страницы и снизить трафик данных для пользователей.
Кроме того, WebP обеспечивает поддержку анимированных изображений, что делает его идеальным вариантом для создания GIF-анимаций с более компактным размером файла.
Ключевыми преимуществами формата WebP являются:
- Лучшее сжатие, чем форматы JPEG и PNG;
- Поддержка анимации;
- Поддержка прозрачности;
- Более быстрая загрузка страниц;
- Экономия трафика данных.
В текущее время формат WebP широко поддерживается различными браузерами, включая Google Chrome, Opera, Microsoft Edge и другие. Он также может быть использован для оптимизации изображений для мобильных устройств и социальных сетей.
Использование WebP для хранения и передачи изображений в вебе является отличным способом улучшить пользовательский опыт, ускорить загрузку страницы и снизить расходы на трафик данных. Этот формат продолжает развиваться, а его преимущества делают его все более популярным среди разработчиков и пользователей.
История создания формата webp
Google начала работу над форматом webp с целью создания более современного и эффективного формата для сжатия изображений. Идея заключалась в том, чтобы webp-изображения были меньшего размера, но при этом сохранили высокое качество. Одним из ключевых моментов при разработке webp было использование алгоритма сжатия изображений, основанного на кодировании с потерями, а именно алгоритм VP8. Он позволяет достигнуть высокой степени сжатия без значимой потери качества изображения. |
Однако, несмотря на свою эффективность, формат webp был мало распространен, пока не получил поддержку со стороны большинства веб-браузеров. Google активно продвигала свой формат, убеждая разработчиков важности его использования. Компания также выпустила плагин, который позволял браузерам без нативной поддержки формата webp просматривать изображения и конвертировать их в другие форматы. Это помогло преодолеть ряд преград и увеличило популярность формата. На данный момент формат webp широко применяется в веб-разработке, поскольку обладает рядом преимуществ перед другими форматами изображений, такими как JPG и PNG. Благодаря высокому уровню сжатия, webp-изображения загружаются быстрее, что положительно влияет на скорость работы веб-сайта и урощает трафик. |
Что такое webp и как он работает?

WebP использует две основные технологии для достижения своей эффективности:
Сжатие без потерь WebP поддерживает сжатие без потерь, которое позволяет сохранить изображение точно таким же, как оно было до сжатия. Это особенно полезно для изображений с текстом или логотипами, где сохранение точности важнее, чем сжатие. Сжатие без потерь в WebP может быть очень эффективным и обеспечивать значительное сокращение размера файлов без потери качества. | Сжатие с потерями WebP также поддерживает сжатие с потерями, которое позволяет сократить размер файла изображения путем удаления некоторой информации, которая может быть незаметна для человеческого глаза. В результате, размер файла сжатого изображения значительно уменьшается, что делает его идеальным для веб-страниц с большим количеством изображений, где важно сократить время загрузки страницы. |
WebP файлы могут быть открыты в браузерах, которые поддерживают этот формат, таких как Google Chrome, Mozilla Firefox, Opera и другие. Однако, стоит помнить, что не все браузеры поддерживают WebP, поэтому рекомендуется предоставлять альтернативные форматы изображений, такие как JPEG или PNG.
Чтобы использовать WebP на своей веб-странице, достаточно использовать тег <img> с атрибутом src, указывающим на .webp файл. Браузер автоматически загрузит и отобразит изображение, если он поддерживает этот формат. В противном случае, браузер загрузит альтернативный файл изображения, указанный с помощью атрибута srcset или data-src.
Преимущества webp перед другими форматами изображений
- Более высокая степень сжатия: Webp использует современные алгоритмы сжатия, что позволяет сохранить изображения с более высокой степенью сжатия по сравнению с другими форматами, такими как JPEG или PNG. Это означает, что webp файлы занимают меньше места на сервере и быстрее загружаются на веб-страницах.
- Поддержка прозрачности: Webp поддерживает альфа-канал, что позволяет создавать изображения с прозрачным фоном. Это особенно полезно при создании логотипов, иконок и других элементов веб-дизайна, которые должны быть визуально привлекательными и иметь прозрачность.
- Поддержка анимации: Webp также поддерживает анимацию, что делает его отличным выбором для создания маленьких анимированных изображений, например, для рекламных баннеров или gif-изображений. В отличие от формата GIF, webp может обеспечить более качественное отображение при меньшем размере файла.
- Более высокое качество: Благодаря использованию современных техник сжатия, webp файлы могут сохранять изображения с более высоким качеством. Это особенно заметно на детализированных и сложных изображениях, где webp может предложить более четкое и живое отображение.
- Кросс-браузерная поддержка: В настоящее время все популярные браузеры, включая Google Chrome, Mozilla Firefox, Opera и Microsoft Edge, поддерживают формат webp. Дополнительно, поддержка webp на уровне сервера и контента позволяет автоматически адаптировать тип изображения в зависимости от возможностей клиента.
Все эти преимущества делают webp привлекательным выбором для всех, кто ищет способы улучшения производительности веб-сайтов и оптимизации использования изображений в интернете.
Webp и SEO: как формат влияет на оптимизацию сайта

Webp - это формат изображений, разработанный Google, который обеспечивает сильное сжатие без потери качества. Формат Webp использует сжатие без потери и сжатие с потерями, что делает его идеальным для размещения изображений на веб-страницах. Он поддерживает прозрачность, анимацию и может быть использован для отображения статических и динамических изображений.
Однако, формат Webp не поддерживается всеми браузерами. Поэтому, если вы используете Webp для вашего сайта, вам следует убедиться, что вы предоставляете альтернативные форматы изображений для браузеров, которые не поддерживают Webp. В противном случае, пользователи этих браузеров не смогут просматривать изображения на вашем сайте.
| Преимущества Webp для SEO | Недостатки Webp для SEO |
|---|---|
| 1. Меньший размер файлов, что ускоряет загрузку страниц сайта. | 1. Ограниченная поддержка браузерами, требующая предоставления альтернативных форматов изображений. |
| 2. Более высокое сжатие без потери качества, что позволяет сохранить детали изображения. | 2. Не все популярные программы для редактирования изображений поддерживают формат Webp. |
| 3. Поддержка анимации, что позволяет создавать привлекательные и динамичные веб-страницы. | 3. Ограниченные возможности кастомизации при работе с анимацией в формате Webp. |
В целом, использование формата Webp на вашем сайте может положительно влиять на SEO, улучшая скорость загрузки страниц и создавая более привлекательный пользовательский опыт. Однако, необходимо учитывать ограничения формата Webp и предоставлять альтернативные форматы изображений для всех браузеров.
Поддержка webp в различных браузерах и платформах
Браузеры, поддерживающие WebP:
- Google Chrome: начиная с версии 23
- Opera: начиная с версии 12.10
- Microsoft Edge: начиная с версии 18
- Firefox: отсутствует нативная поддержка, но можно использовать расширения для просмотра изображений в формате WebP
- Safari: отсутствует нативная поддержка, но можно использовать расширения для просмотра изображений в формате WebP
Платформы, поддерживающие WebP:
- Windows: WebP поддерживается на всех версиях Windows, начиная с Windows 7
- macOS: WebP поддерживается на macOS, начиная с версии 10.14
- Linux: WebP поддерживается на большинстве дистрибутивов Linux
- Android: WebP поддерживается на всех версиях Android начиная с Android 4.0
- iOS: WebP не поддерживается нативно, но можно использовать библиотеки сторонних разработчиков
При использовании формата WebP на веб-сайте необходимо учитывать его поддержку в различных браузерах и платформах. Если браузер или платформа не поддерживает формат WebP, необходимо предоставить альтернативные изображения в подходящем формате, таком как JPEG или PNG.








