Web-изображения - это графические файлы, которые используются для отображения на веб-страницах. Они являются важной частью веб-дизайна и могут существенно влиять на пользовательский опыт.
Web-изображения могут представлять собой иллюстрации, фотографии, иконки, логотипы и другие типы графики. Они помогают визуально дополнять содержимое страницы, делая ее более привлекательной и информативной.
Как правило, веб-страницы содержат несколько изображений различных размеров и разрешений. Оптимизация изображений для веба имеет большое значение, поскольку это позволяет ускорить загрузку страницы и улучшить ее производительность.
Использование правильных форматов и оптимизация размера файлов помогает уменьшить время загрузки страницы, что в свою очередь положительно сказывается на SEO и пользовательском опыте.
Web-изображения могут быть встроены в HTML-код страницы с помощью тега img. В атрибуте src указывается путь к файлу изображения на сервере. Также можно добавлять атрибуты, определяющие размеры, заголовки и другие свойства изображения.
Значение web изображения

Web-изображения могут иметь разные форматы, такие как JPEG, PNG, GIF и другие. Каждый формат имеет свои особенности, такие как уровень сжатия, качество изображения, поддержка прозрачности и анимации.
Одна из важных функций web-изображений - это поддержка адаптивного дизайна. Веб-страницы могут быть открыты на разных устройствах с разными размерами экрана. Поэтому важно, чтобы изображения адаптировались к размеру экрана и отображались оптимально. Для этого используются различные техники, такие как медиа-запросы, ретинизация и ленивая загрузка изображений.
Web-изображения могут использоваться для разных целей на веб-страницах. Они могут быть использованы для иллюстрации контента, включая товары, людей или места. Они могут также быть используемыми как крупные фоновые изображения, чтобы создать визуально привлекательную и запоминающуюся атмосферу.
Важно также учитывать размер web-изображений, чтобы страницы загружались быстро и не тратили много трафика. Для этого можно использовать инструменты сжатия изображений, чтобы уменьшить их размер без существенной потери качества.
В заключение, web-изображения играют важную роль в создании визуально привлекательных и информативных веб-страниц. Они помогают привлечь внимание посетителей, передать информацию и создать уникальную атмосферу веб-сайта.
Основные понятия и определения
Формат изображения - это способ, которым изображение сохраняется и кодируется. Существует несколько популярных форматов веб-изображений, таких как JPEG, PNG и GIF.
Размер изображения - это его физические размеры в пикселях. Размер изображения влияет на его отображение на веб-странице и может быть изменен с помощью CSS или других инструментов обработки изображений.
Разрешение изображения - количество пикселей на дюйм (dpi) или пункт на дюйм (ppi). Более высокое разрешение обеспечивает более детализированное изображение, но также увеличивает размер файла.
Сжатие изображения - это процесс уменьшения размера файла изображения путем удаления некоторых избыточных данных. Сжатие позволяет уменьшить время загрузки страницы веб-сайта и улучшить пользовательский опыт.
Атрибут "src" - используется для указания пути к изображению в HTML-теге . Он может содержать относительный или абсолютный путь к файлу изображения.
Альтернативный текст (alt) - это текст, который отображается вместо изображения, если оно не может быть загружено или не может быть прочитано ассистивными технологиями. Альтернативный текст также используется поисковыми системами для индексации содержимого страницы.
Структура папок - организация файлов изображений в подходящую структуру папок на сервере. Хорошая структура папок облегчает управление и обслуживание изображений.
Адаптивные изображения - это изображения, которые могут адаптироваться к различным размерам и разрешениям экрана. Они позволяют улучшить производительность и оптимизацию загрузки страницы веб-сайта.
Размер и форматы web изображений

Одним из наиболее распространенных форматов изображений для веба является JPEG (Joint Photographic Experts Group). Формат JPEG обеспечивает сжатие изображений с потерями, что означает, что некоторая информация может быть потеряна в процессе сжатия. Однако JPEG подходит для изображений с фотографиями и сложными цветами. Формат JPEG также поддерживает настройку качества изображения, что позволяет балансировать качество и размер файла.
Другим популярным форматом изображений для веба является PNG (Portable Network Graphics). Формат PNG обеспечивает сжатие без потери качества и подходит для изображений с плоскими цветами, текстом и графикой с прозрачностью. Однако файлы PNG могут быть большего размера, чем файлы JPEG.
Еще одним форматом изображений для веба является GIF (Graphics Interchange Format). Формат GIF подходит для анимированных изображений и изображений с ограниченным числом цветов. Файлы GIF могут быть компактными в размере, но они не подходят для изображений с большим количеством цветов или фотографий.
Помимо формата, размер изображения также важен для оптимизации загрузки сайта. Большие изображения могут замедлить время загрузки страницы, поэтому рекомендуется использовать разрешение, соответствующее размеру, в котором изображение будет отображаться на сайте. Также полезно уменьшать размер файлов изображений, оптимизируя сжатие и удаляя ненужные метаданные.
Ниже приведена таблица, которая демонстрирует сравнение форматов и их особенности:
| Формат | Особенности |
|---|---|
| JPEG | Сжатие с потерями, подходит для сложных цветов |
| PNG | Сжатие без потерь, подходит для плоских цветов и прозрачности |
| GIF | Подходит для анимации и ограниченного числа цветов |
Качество и оптимизация изображений
Качество изображений играет важную роль при их использовании на веб-сайтах. Как правило, чем выше качество, тем более четким и детализированным будет изображение.
Однако, использование изображений высокого качества может привести к увеличению размера файлов и, как следствие, увеличению времени загрузки страницы. Это может негативно сказаться на пользовательском опыте и рейтинге страницы в поисковых системах. Поэтому при работе с изображениями необходимо совмещать качество с оптимизацией.
Оптимизация изображений включает в себя различные методы и техники, которые позволяют уменьшить размер файла без существенной потери качества. Одна из самых популярных методов - сжатие изображений.
Сжатие изображений позволяет уменьшить размер файла путем удаления некоторых деталей, которые несущественны для восприятия изображения. Существуют два основных типа сжатия: потеряное и беспотерьное.
При потеряном сжатии, некоторая информация об изображении удаляется, что приводит к незначительной потере качества. Однако, этот метод позволяет значительно уменьшить размер файла. Беспотерьное сжатие позволяет сжимать изображения без потери качества, но его эффективность ограничена и размер файлов может быть все равно достаточно большим.
Для оптимального использования изображений на веб-странице необходимо учитывать следующие факторы:
- Формат изображений. Различные форматы (например, JPEG, PNG, GIF) имеют свои особенности и одинаково не подходят для всех типов изображений. Для фотографий обычно используется JPEG, для изображений с прозрачностью - PNG, а для анимированных изображений - GIF.
- Разрешение изображений. Разрешение изображений должно быть подобрано с учетом их размера на веб-странице и предполагаемого использования. Например, большие изображения с высоким разрешением будут загружаться медленнее и могут быть избыточными для маленьких областей на странице.
- Использование атрибута srcset. Атрибут srcset позволяет указывать несколько вариантов изображения для разных устройств или разрешений экрана. Браузер автоматически выберет наиболее подходящий вариант, что поможет оптимизировать загрузку страницы на разных устройствах.
Важно помнить, что качество и оптимизация изображений тесно связаны друг с другом. Необходимо достичь баланса между качеством и размером файла, чтобы обеспечить быструю загрузку страницы и высокое качество изображений для пользователей.
Базовые принципы использования изображений на веб-сайте

Изображения играют важную роль в создании привлекательного и информативного веб-сайта. Они могут передать эмоции, обозначить важные моменты, или служить дизайнерским элементом. Вот несколько базовых принципов, которые следует учитывать при использовании изображений на веб-сайте:
- Качество: важно использовать высококачественные изображения, чтобы они выглядели четкими и профессиональными. Если изображение размыто или низкого разрешения, оно может отталкивать посетителей.
- Размер: учитывайте размеры изображений, чтобы они подходили к макету вашего веб-сайта и были оптимизированы для быстрой загрузки. Не загружайте слишком большие изображения, чтобы не замедлять скорость загрузки страницы.
- Альтернативный текст: для каждого изображения необходимо добавить альтернативный текст (альт-текст), который будет отображаться в случае, если изображение не будет загружено. Альт-текст также важен для поисковых систем, так как помогает им понять содержание изображения.
- Расположение: установите изображение на подходящее место, чтобы оно было видно и вписывалось в контекст страницы. Учитывайте также респонсивный дизайн, чтобы изображение адаптировалось к различным размерам экранов.
- Стиль: придерживайтесь единого стиля изображений на всем веб-сайте. Это поможет сделать его более согласованным и профессиональным. Выберите одинаковые фильтры, цвета или обработку изображений для создания цельного визуального опыта.
Следуя этим базовым принципам, вы сможете максимально использовать потенциал изображений на вашем веб-сайте и создать привлекательную и уникальную пользовательскую визуальную привлекательность.
Дизайн и эстетика изображений на сайте
Веб-дизайнеры используют различные техники и приемы для создания привлекательных и эстетичных изображений. Это может включать в себя выбор цветовой палитры, композицию, типографику, структуру и другие факторы.
Цветовая палитра является одним из основных элементов дизайна изображений. Выбор правильных цветов может добавить эмоциональный эффект и улучшить впечатление от визуального образа. Композиция, или размещение элементов на изображении, также играет важную роль. Выбор правильного ракурса, темы и фокуса позволяет создать гармоничное и удивительное изображение.
Типографика - еще один важный аспект дизайна изображений на сайте. Правильно подобранная шрифтовая пара может усилить впечатление от изображения, сделать его более привлекательным и легкочитаемым.
Структура изображения также играет ключевую роль в его визуальной эстетике. Правильно размещенные элементы создают баланс и симметрию, что в свою очередь придает изображению гармонию и восхищение.
Веб-дизайнеры также могут использовать графические элементы, такие как линии, градиенты и текстуры, чтобы дополнить и усилить дизайн изображений. Это может включать в себя использование паттернов, флет дизайна или минималистического стиля.
| Примеры изображений с отличным дизайном и эстетикой: |
|---|
| 1. Изображение с красивой цветовой палитрой и композицией, привлекающей внимание посетителей. |
| 2. Изображение с эффектным использованием типографики, выделяющим его среди других. |
| 3. Изображение с хорошо структурированными элементами и балансом, создающим впечатление гармонии. |
| 4. Изображение с использованием графических элементов, таких как линии или текстуры, улучшающим его визуальное воздействие. |
В целом, дизайн и эстетика изображений играют важную роль в создании удовлетворительного пользовательского опыта на веб-сайте. Они помогают привлечь внимание посетителей, улучшить восприятие информации и создать положительное впечатление о марке или компании.
Безопасность web изображений

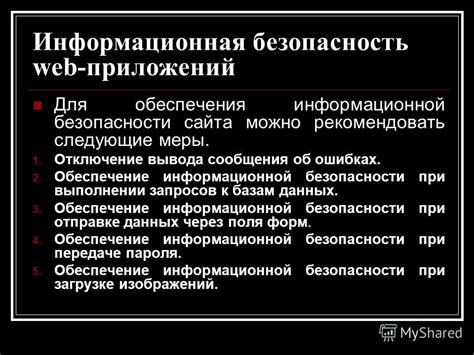
Один из основных аспектов безопасности web изображений связан с проверкой наличия источника изображений. Недобросовестные пользователи могут загрузить изображения с вредоносным кодом или ссылками на вредоносные сайты. Чтобы предотвратить такую угрозу, необходимо проверять источник изображений, прежде чем разрешить их загрузку на веб-сайт.
Кроме того, следует быть осторожными с использованием динамических изображений, таких как пользовательские загружаемые аватары или изображения, изменяемые на основе пользовательских вводов. Для предотвращения возможных атак через эти изображения, необходимо применять техники валидации и фильтрации данных, а также установить ограничения на размер и типы файлов, которые можно загрузить.
| Угроза | Методы защиты |
|---|---|
| Внедрение вредоносного кода | Проверка источника изображений Фильтрация и валидация данных |
| Утечка конфиденциальной информации | Ограничение доступа к изображениям Криптографическое шифрование |
| Атаки на пользователей | Проверка наличия вредоносного кода Обновление безопасности браузеров и плагинов |
Кроме того, следует обратить особое внимание на хранение и обработку изображений. Изображения должны храниться в безопасной среде, защищенной от несанкционированного доступа. При необходимости они могут быть зашифрованы для дополнительной безопасности.
Необходимо также учитывать безопасность передачи изображений по сети. Для обеспечения безопасного обмена данными следует использовать протокол HTTPS, который обеспечивает шифрование и целостность передаваемых данных.
В целом, безопасность web изображений требует комплексного подхода и постоянного обновления мер безопасности, чтобы защитить сайт и пользователей от возможных угроз.
SEO-оптимизация изображений
В оптимизации web-изображений для поисковых систем играет важную роль SEO-оптимизация. Значительная часть трафика на сайт может приходить именно из поисковых систем, поэтому важно уделить внимание оптимизации изображений для повышения их видимости в результатах поиска.
Для начала, следует выбирать правильные названия файлов изображений, которые отражают содержание изображения. Применение описательных слов или фраз в названии файла помогает поисковым системам понять, о чем идет речь на изображении и соответственно показывать его в результатах поиска.
Кроме того, важно добавить атрибут alt к каждому изображению. Атрибут alt предоставляет текстовое описание изображения и используется поисковыми системами, когда изображение не может быть отображено или для людей с ограниченными возможностями, которые используют программное обеспечение для чтения страницы.
Для улучшения SEO-оптимизации рекомендуется также использовать подписи (captions) или сопроводительный текст (descriptions) к изображениям. Правильно оформленные подписи и сопроводительный текст помогут поисковым системам лучше понять содержание изображения и его связь с контекстом страницы.
Важно также обратить внимание на размеры и форматы изображений. Оптимизация размера изображения позволяет ускорить загрузку страницы, что положительно сказывается на ранжировании в поисковых системах. Для сохранения качества изображения при сжатии можно использовать форматы с поддержкой потерь, такие как JPEG, при этом достаточно выбрать оптимизированный уровень сжатия.
Не забывайте также о важности использования релевантных текстовых ссылок на странице, которые имеют отношение к изображению. Правильно оформленные ссылки повышают видимость изображений в поисковых системах.
Обратите внимание, что SEO-оптимизация изображений не только полезна для поисковых систем, но и для пользователей. Качественные и оптимизированные изображения способны привлечь внимание и улучшить визуальный опыт пользователей на сайте.








