Всплывающее меню – это вариант навигации, который появляется при клике на определенную кнопку или при наведении на элемент интерфейса. Оно позволяет пользователю получить доступ к дополнительным функциям или информации, не занимая много места на странице.
Основным преимуществом всплывающего меню является его компактность: оно скрыто до момента активации и не мешает основному содержимому страницы. При этом оно может содержать различные элементы управления, такие как ссылки, кнопки, выпадающие списки и другие элементы интерфейса, что делает его удобным инструментом для навигации по сайту или приложению.
Всплывающие меню широко используются на веб-сайтах и в мобильных приложениях. Они могут быть реализованы с помощью HTML, CSS и JavaScript. Для создания такого меню могут быть использованы различные техники, включая использование анимации и переходов между состояниями. Всплывающие меню могут быть адаптивными и автоматически изменяться в зависимости от размера экрана, что делает их удобными при работе на мобильных устройствах.
Роль и значение всплывающего меню

Роль всплывающего меню заключается в упрощении навигации по сайту или приложению для пользователя. Оно позволяет организовать доступ к различным функциям и разделам с минимальными усилиями.
Ключевое значение всплывающего меню заключается в том, что оно позволяет сэкономить место на странице. Когда кнопка меню неактивна, она не занимает много места, но при активации раскрывается и отображает все доступные опции.
Всплывающее меню может содержать ссылки на различные страницы сайта, подменю для уточнения выбора, дополнительные функции или любую другую информацию, которую разработчик считает необходимой.
Для создания всплывающего меню можно использовать HTML, CSS и JavaScript. С помощью CSS можно задать внешний вид меню, а с помощью JavaScript - определить его поведение, например, при наведении курсора на элемент или при клике по кнопке.
Вцелом, всплывающее меню является мощным инструментом, позволяющим упростить навигацию и достичь более ясного и удобного интерфейса для пользователей.
Виды всплывающих меню
Существует несколько различных видов всплывающих меню, которые могут быть использованы на веб-сайтах. Каждый из них имеет свое уникальное предназначение и способ работы.
1. Дропдаун-меню (Dropdown): один из самых популярных типов всплывающих меню. Оно представляет собой список элементов, который появляется при наведении курсора мыши на главный пункт меню. Пользователь может выбрать один из элементов списка, щелкнув на нем. Дропдаун-меню обычно используется для создания подменю или для организации категорий и подкатегорий.
2. Модальное окно (Modal): представляет собой всплывающее окно, которое полностью блокирует основное содержимое страницы. Модальное окно часто используется для отображения важной информации, запроса подтверждения действия или предоставления пользователю возможности взаимодействия с определенными элементами на странице.
3. Всплывающее окно (Popup): подобно модальному окну, всплывающее окно появляется поверх основного содержимого страницы. Однако, в отличие от модального окна, оно обычно имеет более низкий приоритет и может быть закрыто пользователем без инициирования каких-либо действий. Всплывающие окна часто используются для показа рекламы, оповещений или информации, которую пользователь может проигнорировать.
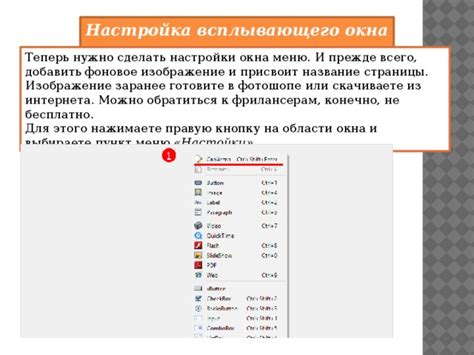
4. Context menu (Контекстное меню): появляется при щелчке правой кнопкой мыши на элементе страницы. Оно содержит список доступных команд или действий, связанных с выбранным элементом. Контекстное меню обычно специфично для каждого элемента и может содержать опции, такие как "Открыть ссылку в новой вкладке", "Сохранить изображение" и т. д.
Важно помнить, что правильный выбор типа всплывающего меню зависит от целей и требований вашего веб-сайта. Каждый из видов меню имеет свои особенности и предназначен для различных сценариев использования.
Ключевые особенности работы всплывающего меню

1. Визуальное представление:
Всплывающее меню обычно отображается в виде списка элементов с навигационными ссылками или иконками. Оно может также содержать дополнительные подменю или раскрывающиеся блоки информации.
2. Анимации и переходы:
Всплывающее меню может использовать анимации и переходы для плавного появления и исчезновения при активации и деактивации. Это может создать более привлекательный и профессиональный вид интерфейса.
3. Интерактивность:
Всплывающее меню может быть интерактивным, что означает, что пользователь может взаимодействовать с элементами меню, выбирая опции, наводя на них курсор или выполняя действия, такие как нажатие на ссылку.
4. Расположение и позиционирование:
Всплывающее меню может быть размещено в разных местах на странице, включая верхнюю, нижнюю, правую или левую часть. Оно может быть также закреплено в определенных положениях, чтобы быть всегда видимым при прокрутке страницы.
5. Вариации и стилизация:
Всплывающее меню может иметь различные вариации и стилизацию, включая разные цвета, шрифты, фоны и иконки. Это позволяет адаптировать его к общему дизайну и стилю веб-сайта или приложения.
Всплывающие меню могут значительно улучшить пользовательский опыт, предоставляя быстрый доступ к важным функциям и информации. Они широко используются веб-разработчиками и дизайнерами для создания современных и удобных пользовательских интерфейсов.
Преимущества использования всплывающего меню
| 1. Улучшенная навигация | Всплывающие меню предоставляют компактный способ организации навигационных ссылок. Они могут быть размещены на любой странице и при необходимости открываться только по нажатию пользователем. Это помогает упростить навигацию по сайту и улучшить пользовательский опыт. |
| 2. Экономия пространства | Всплывающие меню могут быть свернуты или спрятаны на странице, освобождая ценное пространство, особенно на мобильных устройствах с ограниченным экраном. Это позволяет более эффективно использовать доступное пространство и сделать интерфейс более чистым и удобным для просмотра. |
| 3. Удобство для пользователей | Всплывающие меню предлагают пользователю быстрый доступ к различным функциям и страницам сайта. Они могут содержать категории, подкатегории и ссылки на другие страницы, что помогает упростить поиск и перемещение по веб-ресурсу. Также пользователи могут легко скрыть или открыть всплывающее меню по своему желанию. |
| 4. Гибкость и адаптивность | Всплывающие меню могут быть настроены таким образом, чтобы отобразить определенные элементы только для определенных пользователей или в определенной ситуации. Это делает их очень гибкими и позволяет адаптировать интерфейс под конкретные требования сайта или приложения. |
| 5. Минималистичный дизайн | Всплывающие меню имеют простой и компактный дизайн, который помогает сохранить стиль сайта и не перегружать его информацией. Это особенно полезно для современных дизайнов, которые стремятся к минимализму и удобству использования. |
В целом, использование всплывающих меню может значительно улучшить удобство использования и навигацию по веб-сайту, делая его более эффективным и привлекательным для пользователей.
Примеры популярных сайтов с всплывающим меню

Всплывающие меню используются на многих популярных сайтах для создания удобной навигации и предоставления дополнительных функций. Ниже приведены несколько примеров сайтов, которые активно используют всплывающие меню:
1. Amazon: на главной странице сайта Amazon встроено всплывающее меню, позволяющее пользователям легко найти интересующую их категорию товаров. Меню отображается при наведении курсора на определенную категорию, и содержит подкатегории и другую связанную информацию.
2. Apple: сайт Apple также использует всплывающее меню для обеспечения удобной навигации по различным разделам сайта. При наведении на определенную категорию, всплывает меню, в котором можно выбрать нужный подраздел или перейти на другую страницу.
3. Nike: на сайте Nike всплывающее меню используется для показа дополнительных опций и функций. Например, при наведении на логотип Nike, открывается меню с возможностью входа в аккаунт или выбора другого языка.
4. Spotify: музыкальный сервис Spotify также имеет всплывающее меню, которое позволяет пользователям управлять музыкальными плейлистами, настраивать настройки аккаунта и искать новые треки.
Это лишь некоторые примеры популярных сайтов, которые успешно используют всплывающие меню. Каждый из них применяет разные дизайнерские решения и предоставляет различные функциональные возможности, но все они служат для улучшения опыта пользователя и обеспечения удобной навигации по сайту.








