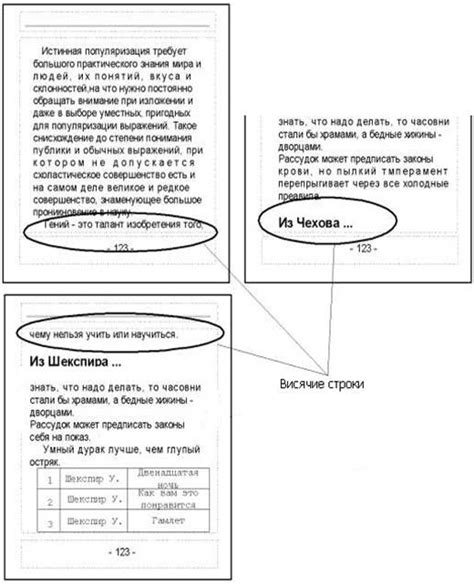
Висячие строки — это феномен в типографии, когда одно слово или короткое предложение остаются на отдельной строке, висящей в воздухе под началом следующего абзаца или раздела текста. Это считается ошибкой типографии и может снижать качество восприятия текста.
Висячие строки являются частой проблемой в текстах, особенно в работе дизайнеров и верстальщиков. Они могут привлекать внимание читателя и разрывать логическую структуру текста. Также висячие строки могут создавать неприятные эстетические эффекты и испортить внешний вид страницы.
Для борьбы с висячими строками существует несколько подходов. Один из них — увеличение или уменьшение межстрочного интервала, чтобы достичь баланса между словами в предложении и разделами текста. Другой метод - перенос слов на следующую строку с использованием специальных правил переноса текста или ручного вмешательства.
Одним из главных принципов борьбы с висячими строками является создание гармоничного и читабельного текста, который будет привлекать внимание читателя и давать ему удовольствие от чтения. Это может потребовать некоторых усилий и времени, но результат стоит того.
Висячие строки: определение и примеры

Пример висячей строки:
Сегодня в магазине я купила большую и коробку с красивыми красными яблоками.
Для борьбы с висячими строками можно использовать различные методы:
- Можно изменить ширину текстового блока или колонки, чтобы более равномерно распределить слова в строке.
- Можно перенести первое слово или группу слов на следующую строку, чтобы избежать висячих строк.
- Можно использовать специальные CSS-свойства, такие как `text-align: justify`, чтобы выравнивать текст по ширине блока и избегать висячих строк.
Борьба с висячими строками является важной задачей при создании читаемого и удобного восприятия текста. Правильное форматирование и выравнивание текста помогут сделать текст более привлекательным и легким для чтения.
Что такое висячие строки?
Часто висячие строки возникают из-за особенностей форматирования текста, различных языковых и типографических правил. Они могут быть вызваны разной длиной слов или отсутствием подходящих мест для переносов.
Использование висячих строк в типографических проектах нежелательно, поскольку они вносят неоднородность и нарушают единство визуального восприятия текста. При создании дизайна страницы или документа нужно обратить внимание на форматирование текста, чтобы избежать висячих строк.
Существует несколько способов борьбы с висячими строками. Один из них - использование специальных типографических правил для переносов слов. Другой вариант - изменение размера шрифта, ширины или высоты текстового блока. Также можно перенести или добавить слова к предыдущей строке, чтобы избежать висячей строки.
Борьба с висячими строками требует аккуратности и внимательности при форматировании текста. Это позволит создать качественный дизайн и улучшить общую эстетику текстового материала.
Примеры висячих строк

Вот несколько примеров ситуаций, где могут возникнуть висячие строки:
| Пример 1 | Пример 2 | Пример 3 |
|---|---|---|
| Текст в заголовке колонки таблицы может быть слишком длинным и перенесется на следующую строку, тогда появляется висячая строка. | Длинное название товара на интернет-магазине может привести к появлению висячей строки в описании товара. | В публикации на веб-странице длинная ссылка может вызвать висячие строки в тексте. |
Все эти примеры могут создавать проблемы с визуальным оформлением и читаемостью текста. Для борьбы с висячими строками можно использовать различные методы, такие как установка ограничений на длину текста или использование CSS-свойств для управления переносом слов и переносом текста.
Почему висячие строки нежелательны
Во-первых, висячие строки могут нарушать единообразие визуального восприятия текста и создавать впечатление неряшливого оформления. Они могут привлекать внимание читателя, отвлекая его от основного содержания статьи или документа. Чтение текста с висячими строками может быть менее комфортным и вызывать дополнительное напряжение глаз.
Во-вторых, висячие строки могут создавать трудности при внесении правок или визуальной коррекции текста. В случае необходимости изменить или добавить слова в предложение, висячая строка может потребовать дополнительных манипуляций с оформлением, чтобы сохранить единообразие и читабельность текста.
Еще одной проблемой висячих строк является их влияние на адаптивность и отзывчивость дизайна сайта или документа. При изменении размеров экрана или ширины контейнера, висячие строки могут создавать разрывы и переносы, что в конечном итоге может повлиять на воспроизведение и представление информации.
В целом, висячие строки являются нежелательным феноменом, который необходимо устранять для достижения более аккуратного и легкочитаемого оформления текста. Существуют различные методы и средства для борьбы с висячими строками, такие как использование специальных свойств CSS, автоматических переносов или ручной коррекции оформления.
В итоге, избегая висячих строк, мы создаем более приятное и понятное визуальное оформление текста, обеспечивая комфортное чтение и улучшая общую эстетику документа или сайта.
Негативное влияние на восприятие информации

Также висячие строки могут создавать неравномерные отступы между абзацами, плохо выглядеть на странице и нарушать общую гармонию дизайна. Они могут отвлекать внимание читателя и усложнять восприятие текста.
Борьба с висячими строками включает использование различных типов переносов слов, изменение размеров шрифта и межстрочных интервалов, а также правильное использование шаблонов размещения текста на странице. Эти методы помогают визуально сгруппировать связанные части текста и облегчить его восприятие.
Проблемы с визуальным оформлением
| Пример: | Проблема | Решение |
|---|---|---|
Это пример веб-страницы с висячей строкой. | Слово "страницы" выступает за границы блока текста. | Добавить CSS-правило для блока текста, чтобы предотвратить появление висячих строк. |








