Типографика – это искусство и наука о создании и оформлении текста. Она занимается выбором и расположением шрифтов, отступов, межстрочного интервала, а также организацией и компоновкой текстовых элементов на странице. Корректно выполненная типографика влияет на удобство и комфортность восприятия текста, а также на эмоциональное воздействие на читателя.
Важными понятиями в типографике являются шрифты, шрифтовые семейства, гарнитуры, размеры и стили шрифтов. Шрифты бывают гарнитурные и не гарнитурные. Они имеют свой стиль, который определяет их выражение и философию. Шрифтовые семейства – это группы шрифтов одного стиля, но разных весов, начертаний и размеров.
Шрифты в типографике имеют важное значение. Они должны быть четкими, читаемыми и гармонично сочетаться с контекстом, чтобы быть понятными для читателя. Правильный выбор шрифтов позволяет создать нужное впечатление и передать заданное настроение.
Помимо выбора шрифтов, в типографике важны такие принципы, как выравнивание текста, использование отступов и интервалов между строками. Выравнивание текста определяет его визуальное расположение на странице: это может быть левое, правое, центрированное или полное. Отступы используются для разделения абзацев и элементов текста, чтобы создать четкую структуру. Интервал между строками влияет на читаемость текста и его восприятие.
Основные понятия типографики

Шрифт - это стилизованный набор символов, которые являются основой текста. Шрифты имеют различные стили и варианты, такие как жирный, курсивный и кегель.
Размер шрифта - это физический размер символов текста. Он измеряется в пунктах (points) и может быть изменен для достижения нужного внешнего вида и согласованности.
Межстрочный интервал - это расстояние между базовными линиями текста. Он оказывает влияние на удобство чтения текста и визуальное восприятие информации.
Выравнивание - это способ, которым текст выравнивается относительно границы страницы или других элементов на странице. Существуют четыре основных типа выравнивания: слева, справа, по центру и по ширине.
Интерлиньяж - это промежуток между линиями текста. Увеличение или уменьшение интерлиньяжа может быть полезно в управлении плотностью текста и визуальной структурой страницы.
Кернинг - это настройка интервала между отдельными символами в слове или тексте. Он используется для достижения оптимального внешнего вида текста и предотвращения перекрытия символов.
Разбиение текста - это разделение текста на отдельные блоки, такие как абзацы, заголовки и списки. Это помогает организовать информацию и сделать ее более доступной для чтения.
Общее понимание этих основных понятий поможет вам создавать качественный дизайн и легко читаемый текст на страницах.
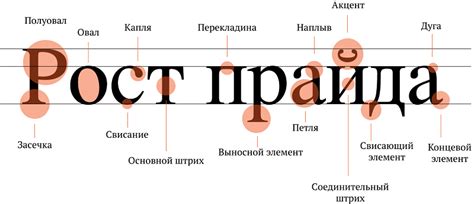
Печатный шрифт
Одна из основных классификаций шрифтов – это деление на засечные (антиква) и беззасечные (гротеск) шрифты. Засечные шрифты имеют небольшие выступы (засечки) на концах символов, что придает им особый стиль и узнаваемость. Беззасечные шрифты, напротив, не имеют засечек и выглядят более простыми и нейтральными.
Важным компонентом печатного шрифта является его наборный размер. Наборный размер – это высота буквы от основания до вершины заглавной буквы (капитель). Он обычно измеряется в пунктах, где 1 пункт равен примерно 0,35 миллиметра. Наборный размер определяет внешний вид и удобочитаемость текста.
| Название | Описание |
|---|---|
| Антиква | Засечные шрифты с выступами на концах символов. Используются в основном для набора длинных текстов. |
| Гротеск | Беззасечные шрифты без выступов на концах символов. Обладают простым и нейтральным стилем. |
| Курсив | Стилизованные шрифты, имитирующие рукописный почерк. Используются для выделения фраз, слов или отдельных букв. |
| Полужирный | Шрифты с более толстым начертанием, отличающиеся выразительностью и контрастом на странице. |
| Капитель | Заглавная буква, которая имеет большую высоту и особые декоративные элементы. |
Выбор печатного шрифта для нанесения текста является важным этапом в типографике. Он должен быть гармоничен с содержимым и учтены особенности носителя информации, будь то книга, газета или веб-страница.
Вертикальные и горизонтальные отступы

Вертикальные отступы представляют собой промежутки между строками текста. Они позволяют разделить текст на блоки и улучшить его читаемость. Для создания вертикальных отступов можно использовать CSS-свойство line-height, задавая значения в пикселях или процентах. Чтобы текст не выглядел слишком сжатым или разреженным, рекомендуется использовать оптимальное значение line-height.
Горизонтальные отступы, или отступы между словами и символами, также влияют на визуальное восприятие текста. Они позволяют улучшить читаемость и сделать текст более эстетичным. Для создания горизонтальных отступов можно использовать CSS-свойство letter-spacing, которое задает промежутки между символами. Также можно использовать свойство word-spacing для задания промежутков между словами. Важно подобрать оптимальные значения, чтобы текст не выглядел слишком плотным или разреженным.
Вертикальные и горизонтальные отступы играют большую роль в создании эстетичных и удобочитаемых текстовых блоков. Правильное использование отступов может значительно улучшить визуальное восприятие и понимание текста, делая его более привлекательным и удобным для чтения.
Принципы типографики
Для достижения высокого качества типографского оформления следует придерживаться следующих принципов:
1. Читабельность
Основной задачей типографики является обеспечение читабельности текста. Чтобы текст был легко воспринимаем, нужно выбирать шрифты, которые имеют четкие и различимые символы. Размер шрифта, межсимвольное и межстрочное расстояние должны быть оптимальными для комфортного чтения.
2. Гармония и сбалансированность
Текстовый контент должен быть гармоничным и сбалансированным. Шрифты должны сочетаться между собой и гармонично вписываться в дизайнерское решение. Следует избегать избыточного использования разных шрифтов и неуклюжих комбинаций.
3. Структурированность
Важно создать хорошую структуру текста, чтобы улучшить его восприятие. Для этого можно использовать заголовки, абзацы, списки и другие элементы разметки. Количество информации на одной странице или в одном блоке также следует ограничивать, чтобы не перегружать визуальное восприятие текста.
4. Выравнивание и интервалы
Символы, слова и строки должны быть аккуратно выровнены и иметь достаточные интервалы между собой. Выравнивание может быть как по левому, так и по правому краю, в центре или по ширине. Интервалы между символами и словами помогают лучше выделяться для улучшения восприятия текста.
5. Рациональность и экономия места
Рациональное использование пространства помогает упорядочить текстовый контент. Необходимо разумно использовать отступы, выравнивание, шрифты, чтобы сэкономить место и избежать перегруженности.
Эти принципы помогают создать читабельный, гармоничный и эстетически приятный дизайн текста, который будет легко восприниматься читателями.
Гармония шрифтов и размеров

Гармония шрифтов и размеров играет важную роль в создании эстетически приятного и удобочитаемого текста. Как выбрать сочетание шрифтов и определить их размеры?
Основной принцип – использовать шрифты, которые хорошо сочетаются между собой и подходят к теме и стилю документа. Сочетание шрифтов можно осуществить по разным критериям, например по структуре, настроению, времени создания или виду.
Очень важно следовать определенным правилам при выборе шрифтов. Во-первых, шрифты должны быть хорошо читаемыми и не вызывать негативных эмоций у читателя. Во-вторых, они должны хорошо сочетаться между собой и подчеркивать основные моменты текста. В-третьих, размеры шрифтов должны быть выбраны таким образом, чтобы легко читать даже на маленьком экране или на печатной продукции.
Размеры шрифтов определяются в пунктах, где 1 пункт равен 1/72 дюйма. Обычно для текста используются размеры от 9 до 14 пунктов в зависимости от важности и формата текста. Заголовки и подзаголовки могут иметь более крупные размеры, чтобы привлечь внимание читателя.
Когда выбираете шрифты и размеры, помните о самом главном – они должны быть уместны и помогать читателю воспринимать информацию легко и комфортно.
Выравнивание текста
В основном выделяют следующие типы выравнивания текста:
- Выравнивание по левому краю (left): текст выравнивается по левому краю блока, ход чтения остается слева направо;
- Выравнивание по правому краю (right): текст выравнивается по правому краю блока, ход чтения остается справа налево;
- Выравнивание по центру (center): текст выравнивается по центру блока, ход чтения остается слева направо;
- Выравнивание по ширине (justify): текст растягивается по всей ширине блока за счет добавления дополнительных пробелов между словами, ход чтения остается слева направо.
Разные типы выравнивания текста могут использоваться в зависимости от целей дизайна и особенностей контента. Выравнивание текста является одной из основных техник типографики, позволяющей сделать текст более удобочитаемым и эстетически привлекательным.








