Интернет - это огромное пространство, где можно найти практически любую информацию. Чтобы облегчить поиск и передачу информации, веб-разработчики используют гиперссылки. Гиперссылка - это текст или изображение, на которое можно нажать, чтобы перейти на другую страницу или документ. Очень важно знать, как правильно прикрепить гиперссылку и зачем это нужно.
Прикрепить гиперссылку можно в различных местах: в тексте статьи, на веб-странице, в электронной почте и т.д. Для этого используется тег "a", который обозначает английское слово "anchor" (якорь). Чтобы прикрепить ссылку, нужно указать адрес страницы или документа в атрибуте "href" тега "a". Также можно добавить текст, который будет отображаться вместо адреса, заключив его внутри тега "a".
Зачем нужно прикреплять ссылки? Во-первых, это позволяет удобно и быстро передавать информацию. Если вы хотите поделиться какой-то полезной статьей или документом, вы можете просто прикрепить ссылку и отправить ее другу или коллеге. Во-вторых, ссылки помогают создать навигацию по вашему веб-сайту. Вы можете создать меню, в котором каждый пункт будет являться ссылкой на отдельную страницу.
Грамотное использование гиперссылок помогает сделать ваш контент более доступным и удобным для пользователей. Помните, что ссылки должны быть понятными, информативными и не содержать опечаток. Также рекомендуется указывать атрибут "title" у тега "a", чтобы добавить дополнительную информацию о ссылке, которая будет отображаться при наведении курсора на нее.
Зачем прикреплять ссылку?

Главная цель прикрепления ссылки - облегчить навигацию по сайту и предоставить пользователям возможность получить дополнительную информацию или перейти на другие страницы. Ссылки позволяют создавать связи между различными веб-страницами, что обеспечивает логическое и структурированное представление информации на сайте.
Ссылки также играют важную роль в SEO. Прикрепление ссылок на другие веб-ресурсы или внутренние страницы сайта помогает поисковым системам лучше понимать структуру сайта и извлекать информацию, что может положительно сказаться на поисковой оптимизации сайта.
Прикрепление ссылки может улучшить пользовательский опыт. Предоставление пользователям возможности перейти на другие релевантные страницы или получить более подробную информацию о конкретном тематическом вопросе помогает им получить более полное представление о предоставляемой информации и сделать осознанный выбор.
Ссылки также могут использоваться для взаимодействия с пользователем. Например, прикрепление ссылки может использоваться для внедрения интерактивных компонентов, таких как кнопки "Поделиться в социальных сетях" или "Оформить покупку", что позволяет пользователям взаимодействовать с сайтом и выполнять нужные действия.
Прикрепление ссылки облегчает распространение информации. Ссылки могут использоваться для широкого распространения информации через социальные сети, электронную почту или другие средства коммуникации. Это удобный способ поделиться интересной информацией с другими людьми и привлечь больше посетителей на свой сайт.
Все эти факторы подтверждают важность прикрепления ссылок для создания удобных, информативных и интерактивных сайтов, которые способствуют повышению посещаемости и удовлетворенности пользователей.
Роль ссылок в веб-разработке
Веб-страницы ссылаются друг на друга с помощью гиперссылок или просто ссылок. Когда пользователь нажимает на ссылку, он перенаправляется на новую страницу или ресурс. Ссылки позволяют пользователям перемещаться по различным разделам веб-сайта, находить необходимую информацию и взаимодействовать с контентом.
Ссылки также играют важную роль в SEO (Search Engine Optimization) - оптимизации сайта для поисковых систем. Ссылки на другие веб-сайты могут улучшить рейтинг сайта в поисковых системах, поскольку они рассматривают ссылки как сигнал качественного и полезного контента.
Веб-разработчики используют различные способы создания ссылок. Они могут использовать тег <a>, чтобы создать ссылку на другую веб-страницу или ресурс в интернете. Внутри этого тега указывается адрес (URL) ссылки, который может быть абсолютным или относительным. Также можно задать текст ссылки, который будет показываться пользователю.
Как правило, ссылки оформляются цветом и подчеркиванием, чтобы пользователи могли их легко обнаружить и отличить от обычного текста. Хорошая практика включает использование описательных текстов для ссылок, чтобы пользователи понимали, куда они будут переходить.
Итак, ссылки играют важную роль в веб-разработке, позволяя пользователям перемещаться по веб-сайтам и ресурсам, а также улучшая SEO-параметры веб-сайта. Разработчики используют тег <a> для создания ссылок, чтобы обеспечить легкую навигацию и взаимодействие пользователей с контентом в интернете.
Виды ссылок и их назначение

Веб-страницы часто содержат различные ссылки, которые позволяют пользователям переходить на другие страницы, загружать файлы или выполнять другие действия. Вот несколько основных видов ссылок и их назначение:
- Текстовая ссылка: устанавливает гиперссылку на определенный текст на странице. Когда пользователь нажимает на такую ссылку, он перемещается по указанному адресу. Например: Этот текст является ссылкой.
- Ссылка на изображение: используется для перехода на другую страницу или загрузки файла по щелчку на изображении. Например:
.
- Ссылка на электронную почту: позволяет клиенту электронной почты открыть новое сообщение с предзаполненным адресатом. Например: Написать нам.
- Телефонная ссылка: при нажатии на ссылку номера телефона, мобильное устройство автоматически вызывает вызов по указанному номеру. Например: Позвонить нам.
- Ссылка на внутреннюю якорную ссылку: перемещает пользователя к определенной части текущей страницы. Например: Перейти к разделу 1.
- Ссылка на файл: позволяет загрузить файл по указанному пути. Например: Скачать PDF.
- Ссылка на внешний ресурс: перенаправляет пользователя на другой сайт или источник. Например: Перейти на example.com.
Прикрепление правильной ссылки к элементу HTML-страницы играет важную роль в обеспечении удобной навигации для пользователей и предоставляет им легкий доступ к полезной информации.
Внутренние ссылки
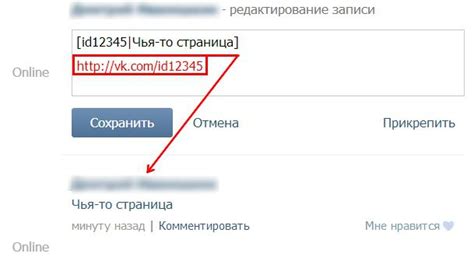
При создании веб-страницы может возникнуть необходимость создать внутреннюю ссылку, которая позволит пользователю перейти к определенному разделу страницы. Для этого используются якоря или якорные ссылки.
Якорь – это специальный элемент на странице, к которому можно пролистать страницу с помощью ссылки. Якоря добавляются с помощью атрибута id. Как правило, якоря создают на заголовках, чтобы было проще ориентироваться на странице.
В HTML ссылки создаются с помощью тега <a>. Чтобы создать внутреннюю ссылку на якорь на этой же странице, в атрибут href необходимо указать символ # и идентификатор якоря:
<a href="#header">Перейти к заголовку</a>– создание ссылки на якорь с id="header"
Для создания якоря добавляем атрибут id к нужному элементу на странице:
<h3 id="header">Заголовок</h3>– создание якоря с id="header"
При нажатии на ссылку с якорем будет выполнен переход к соответствующему якорю на странице. Пользователь будет автоматически перемещен к указанному элементу.
Внешние ссылки

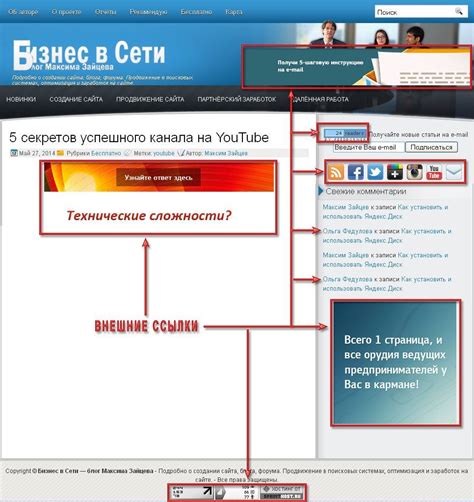
Веб-страницы часто содержат ссылки на другие веб-ресурсы, которые называются внешними ссылками. Внешние ссылки позволяют пользователям перейти на другие веб-страницы, загрузить файлы или выполнить другие действия, установленные веб-разработчиком.
Для создания внешней ссылки в HTML используется тег <a>. Атрибут href указывает адрес внешнего ресурса, на который будет указывать ссылка. Важно помнить, что адрес должен начинаться с префикса http:// или https://.
Пример создания внешней ссылки:
<a href="https://example.com">Это ссылка на внешний ресурс</a>В данном примере, пользователь увидит текст "Это ссылка на внешний ресурс", которой можно нажать и перейти на веб-страницу по адресу "https://example.com".
Также можно добавить внутри тега <a> параметр target="_blank", чтобы открыть ссылку в новой вкладке или окне браузера:
<a href="https://example.com" target="_blank">Это ссылка на внешний ресурс, откроется в новом окне</a>Помимо текста, внешняя ссылка может содержать другие HTML-теги, такие как <strong> или <em>, для выделения текста:
<a href="https://example.com"><strong>Это</strong> <em>ссылка</em> на внешний ресурс</a>В результате пользователь увидит текст "Это ссылка на внешний ресурс", где слово "ссылка" будет выделено полужирным шрифтом, а слово "Это" - курсивом.
Используя внешние ссылки, веб-разработчики могут добавлять на страницы интерактивность и функциональность, которые улучшат пользовательский опыт.
Якорные ссылки
Для создания якорной ссылки используется атрибут href с значением, начинающимся с символа #, за которым следует идентификатор целевой секции или элемента.
Пример использования якорной ссылки:
| Код | Результат |
|---|---|
<a href="#section1">Перейти к разделу 1</a> | Перейти к разделу 1 |
В данном примере при клике на ссылку Перейти к разделу 1 страница будет автоматически прокручена до раздела с идентификатором section1. Для того чтобы указанный идентификатор был уникальным, необходимо присвоить его нужному элементу или секции на странице с помощью атрибута id.
Пример разметки с использованием якорных ссылок:
<h2 id="section1">Раздел 1</h2> <p>Содержимое раздела 1</p> <h2 id="section2">Раздел 2</h2> <p>Содержимое раздела 2</p> <h2 id="section3">Раздел 3</h2> <p>Содержимое раздела 3</p> <a href="#section1">Перейти к разделу 1</a> <a href="#section2">Перейти к разделу 2</a> <a href="#section3">Перейти к разделу 3</a>
В данном примере, при клике на соответствующую ссылку, страница будет перемещаться к нужному разделу.
Как правильно прикрепить ссылку?

Для создания ссылки нужно использовать следующий синтаксис:
| <a href="URL">текст ссылки</a> |
В приведенном синтаксисе href - это атрибут тега <a>, который указывает URL адрес, на который будет осуществлен переход при клике на ссылку. Вместо текста ссылки может быть использован любой другой элемент в HTML-документе, например, <img> для вставки изображения.
Пример использования ссылки с текстом ссылки:
| <a href="https://example.com">Перейти на сайт Example</a> |
В данном примере при клике на текст "Перейти на сайт Example" пользователь будет переходить на веб-сайт с адресом "https://example.com".
Ссылки могут быть относительными или абсолютными. Абсолютная ссылка содержит полный URL адрес, в то время как относительная ссылка относится к текущему URL адресу.
Использование ссылок помогает улучшить навигацию по веб-страницам, обеспечивает доступ к дополнительной информации и позволяет пользователю получать больше контента или ресурсов по своему запросу.
Выбор места для ссылки
Правильный выбор места для размещения ссылки важен в веб-разработке. Уместное расположение ссылок на странице влияет на удобство пользователей и помогает им быстро находить нужную информацию или переходить на другие страницы.
Вот несколько рекомендаций, которые помогут вам выбрать подходящее место для размещения ссылки:
- Размещайте ссылки на видном месте. Самые важные ссылки должны быть сразу видны при открытии страницы, чтобы пользователи не тратили время на их поиск.
- Размещайте ссылки в контексте. Отталкивайтесь от контента страницы и размещайте ссылки там, где они будут иметь наибольшую смысловую связь с текстом.
- Размещайте ссылки в навигационном меню. Навигационное меню является одним из наиболее распространенных мест для размещения ссылок. Разделите ссылки на группы и расположите их в пунктах меню.
- Размещайте ссылки в подвале страницы. Подвал страницы - это еще одно место, где можно разместить ссылки, особенно если они являются вспомогательными или информационными.
- Используйте анкорные ссылки. Анкорные ссылки - это ссылки, которые ведут на определенные части страницы. Размещайте их рядом с соответствующим содержанием, чтобы пользователи могли быстро переходить к интересующему их разделу.
Помните, что правильный выбор места для ссылки зависит от контекста вашей страницы и лучше всего проконсультироваться со специалистами в области веб-дизайна или использовать bewährten Gestaltungsprinzipien.









