Маркированный список является одним из основных элементов разметки документа в формате HTML. Он позволяет создавать упорядоченные и структурированные списки, отображаемые в виде маркированных пунктов, каждый из которых имеет свою марку или символ.
Маркированные списки особенно полезны при создании контента, который требует логической организации и упорядочения. Они помогают сделать текст более понятным и удобочитаемым, устанавливая логическую связь между разными элементами.
Пример использования: маркированные списки часто применяются в руководствах, инструкциях, статьях и блогах, чтобы ясно представить информацию, пунктуации и списках.
Основная цель маркированных списков - предоставить удобный и понятный формат для структурирования информации и выделения основных пунктов. Они облегчают чтение и позволяют мгновенно обозначить основные элементы, на которые следует обратить внимание.
Что такое маркированный список?

Маркированный список может быть полезным инструментом для создания упорядоченного перечня пунктов, которые не имеют порядка важности или последовательности. Он может использоваться для представления списков товаров или услуг, перечня контактов, шагов в инструкции или просто для организации информации в более удобном виде.
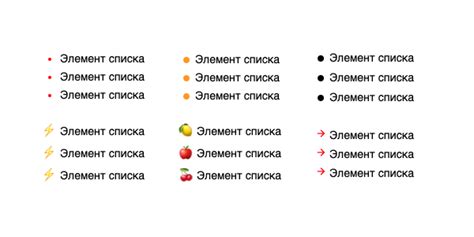
Каждый элемент маркированного списка обычно начинается с маркера, который может быть представлен символами, такими как кружок, квадрат, треугольник, или графическими изображениями. Маркеры могут быть заданы с помощью CSS для создания определенного стиля и внешнего вида списка.
Маркированные списки имеют несколько преимуществ. Во-первых, они позволяют сгруппировать элементы информации и сделать их более организованными и понятными для читателя. Во-вторых, они облегчают визуальное восприятие списка, делая его более привлекательным и удобочитаемым. Кроме того, маркированные списки легко создать и изменить, поскольку каждый элемент является отдельным элементом списка.
Использование маркированного списка в HTML достигается с помощью тега <ul> (unordered list), за которым следуют отдельные элементы списка, задаваемые с помощью тега <li> (list item).
Пример использования маркированного списка в HTML:
<ul> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ul>
Этот код создаст маркированный список с тремя элементами.
Определение и структура
Структура маркированного списка состоит из следующих основных элементов:
- Тег <ul> - описывает начало и конец маркированного списка.
- Тег <li> - определяет каждый элемент списка и содержит сам текст элемента.
- Маркер - символ или иконка, которая отображается перед каждым элементом списка. Можно изменить маркер с помощью CSS.
Пример маркированного списка:
<ul> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ul>
В результате получаем:
- Первый элемент
- Второй элемент
- Третий элемент
Маркированные списки удобны для представления и структурирования информации, обеспечивая логическую последовательность и четкость веб-страницы.
Виды маркированных списков

Маркированные списки в HTML используются для упорядоченного представления данных. В HTML есть несколько видов маркированных списков:
| Тег | Описание |
|---|---|
| <ul> | Некоторый список элементов, каждый из которых начинается с маркера |
| <ol> | Нумерованный список элементов, где каждый элемент имеет свой порядковый номер |
| <dl> | Список определений, который состоит из пар "термин - определение" |
Тег <ul> представляет собой неупорядоченный список элементов, где пункты списка маркируются специальным символом, таким как точка или кружок. Он может содержать вложенные списки и другие элементы, такие как изображения или ссылки.
Тег <ol> представляет собой упорядоченный список элементов, где каждый элемент имеет свой порядковый номер. По умолчанию нумерация идет арабскими цифрами. Тег <ol> также может содержать вложенные списки и другие элементы.
Тег <dl> представляет собой список определений, который состоит из пар "термин - определение". Каждый термин представлен с помощью тега <dt>, а каждое определение - с помощью тега <dd>. Тег <dl> часто используется для создания словарей или описаний терминов.
Использование различных видов маркированных списков позволяет организовать информацию в структурированном и легкочитаемом виде, что упрощает восприятие и понимание контента.
Преимущества использования
| 1. | Упрощает восприятие информации |
| 2. | Позволяет упорядочить данные |
| 3. | Облегчает навигацию по тексту |
| 4. | Повышает читабельность и понятность содержания |
| 5. | Позволяет выделить ключевые моменты |
| 6. | Увеличивает эффективность восприятия информации |
В целом, использование маркированного списка способствует усвоению и запоминанию информации, позволяет организовать данные в логическом порядке и помогает визуально структурировать текстовое содержание.
Примеры применения

Маркированный список в HTML очень удобен для создания списков, где есть несколько элементов, каждый из которых имеет маркер или нумерацию. Этот тип списка широко применяется в различных сферах, включая веб-дизайн, разработку контента и документации.
Ниже приведены несколько примеров использования маркированного списка:
- Создание меню навигации на веб-сайте.
- Форматирование инструкций и шагов для выполнения задач.
- Изложение преимуществ и недостатков продукта или услуги.
- Предоставление информации о функциях продукта или программного обеспечения.
- Создание простого FAQ (Часто Задаваемые Вопросы).
- Отображение упорядоченного списка жизненных этапов или событий.
- Вывод других типов списков для удобства чтения и понимания информации.
Возможные проблемы
При работе с маркированными списками могут возникать следующие проблемы:
| Проблема | Потенциальное решение |
|---|---|
| Неправильное отображение маркеров | Проверьте правильность использования тегов списка и перечислите, чтобы соблюдать правильную структуру. |
| Названия элементов списка слишком длинные | Разбейте названия на более короткие фразы, используйте сокращения или добавьте больше переносов для обеспечения читаемости. |
| Содержимое списка не выровнено по вертикали | Используйте CSS-стили для управления выравниванием содержимого списка и примените вертикальное выравнивание. |
| Отступы между элементами списка неправильные | Используйте CSS-стили для настройки отступов между элементами списка и обеспечьте равномерное расстояние между ними. |
| Список не визуально выделяется | Примените стилизацию, такую как изменение цвета фона или шрифта, чтобы список привлекал внимание пользователей. |
Как создать маркированный список?

Для создания маркированного списка в HTML используются два основных тега: <ul> (unordered list - неупорядоченный список) и <li> (list item - элемент списка). Внутри тега <ul> находится один или несколько тегов <li>, каждый из которых представляет собой один пункт списка.
Пример кода, создающего маркированный список, выглядит следующим образом:
<ul> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul>
Результат:
- Первый пункт
- Второй пункт
- Третий пункт
Маркированный список может быть оформлен различными способами с помощью CSS. Для изменения символа или иконки, используемой для обозначения каждого пункта, можно использовать свойство CSS list-style-type. Например, чтобы сделать кружки вместо дефолтных точек, можно добавить следующий код CSS:
ul {
list-style-type: circle;
}
Таким образом, маркированный список является удобным способом представления информации в виде упорядоченных пунктов, каждый из которых может быть обозначен символом или иконкой. Он может быть улучшен с помощью CSS для достижения желаемого визуального эффекта.








