Автособираемое оглавление - это удобный инструмент для навигации по длинным текстам, таким как книги, учебники или научные статьи. Оно автоматически создается на основе заголовков и подзаголовков, найденных в тексте, и позволяет читателю легко определить структуру и содержание текста.
Основная идея автособираемого оглавления заключается в том, что каждый заголовок или подзаголовок текста становится ссылкой, при нажатии на которую читатель перемещается к соответствующему фрагменту текста. Таким образом, пользователь может быстро переходить к нужной части текста без необходимости прокручивать длинные страницы.
Представьте, что вы читаете учебник с длинными главами и многочисленными подразделами. Автособираемое оглавление значительно упрощает вашу работу, позволяя быстро найти нужный раздел и перейти к нему сразу же.
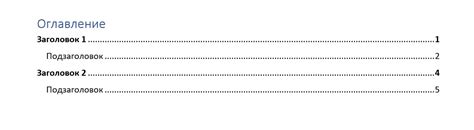
Примером автособираемого оглавления может служить тот же текст, который вы сейчас читаете. Обратите внимание, что каждый абзац начинается с соответствующего тега <p>, а выделенные фрагменты выделены тегами <strong> или <em>. Автособираемое оглавление позволяет сделать такие выделения в тексте и создает ссылки на каждый заголовок или подзаголовок.
Автособираемое оглавление: что оно такое?

Для создания автособираемого оглавления используются HTML-теги h1 - h6 для заголовков разных уровней. Когда пользователь кликает на ссылку в оглавлении, происходит автоматическая прокрутка страницы к соответствующему заголовку.
Автособираемое оглавление улучшает навигацию по сайту и делает контент более удобным для посетителей. Это особенно полезно для страниц с длинным текстом или многочисленными разделами, где эффективная навигация играет ключевую роль.
Описание и примеры автособираемого оглавления
Автособираемое оглавление обычно состоит из списка, где каждый пункт представляет собой заголовок или подзаголовок. Заголовки обычно имеют больший размер шрифта и выделяются жирным или применением других стилевых свойств.
Пример автособираемого оглавления:
- Введение
- Зачем нужно автособираемое оглавление
- Как создать автособираемое оглавление
- Преимущества автособираемого оглавления
- Примеры использования автособираемого оглавления
Автособираемое оглавление может быть полезно при создании различных типов документов, таких как статьи, руководства, книги. Оно помогает читателям быстро найти нужную информацию и улучшает общую навигацию по тексту.
Преимущества использования автособираемого оглавления

- Наглядность: Благодаря автоматическому созданию оглавления, посетители страницы смогут быстро и удобно ориентироваться в ее содержимом. Это особенно важно для длинных и сложных статей или руководств, где пользователи могут быстро найти нужную информацию.
- Улучшение SEO: Автособираемое оглавление помогает поисковым системам лучше понять структуру страницы и ее ключевые разделы. Это может привести к улучшению позиций страницы в поисковой выдаче и привлечению большего количества органического трафика.
- Удобство навигации: Оглавление становится навигационной панелью, с помощью которой пользователь может быстро переходить к нужному разделу страницы. Это особенно полезно для мобильных устройств, где прокрутка по странице может быть неудобной.
- Легкая поддержка: Автособираемое оглавление обычно создается с помощью HTML-разметки, что делает его легким для поддержки и обновления. В случае изменения содержимого страницы, оглавление может быть обновлено автоматически без необходимости ручного редактирования.
- Универсальность: Автособираемое оглавление может быть использовано на различных типах веб-страниц и сайтов - от блогов до корпоративных сайтов. Оно адаптируется под любой контент и помогает улучшить его организацию.
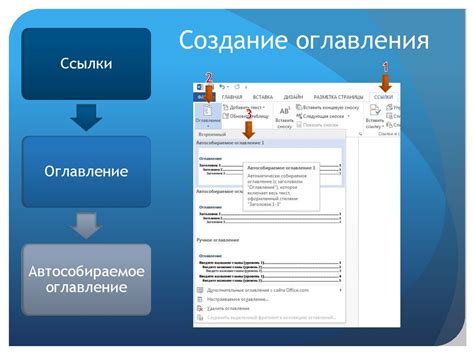
Как создать автособираемое оглавление: простые шаги
Шаг 1: Определите структуру документа.
Прежде всего, необходимо определить, какие разделы вы хотите включить в оглавление. Разделы обычно отмечаются заголовками с использованием тегов h1, h2, h3 и так далее. Каждый заголовок должен быть уникальным и отразить содержание соответствующего раздела.
Шаг 2: Добавьте идентификаторы к заголовкам.
Чтобы создать ссылки на разделы документа, необходимо добавить идентификаторы к каждому заголовку. Идентификаторы могут быть добавлены с помощью атрибута id в тегах заголовков. Например, <h2 id="раздел1">Раздел 1</h2>.
Шаг 3: Создайте автособираемое оглавление.
Для создания автособираемого оглавления можно использовать список, содержащий ссылки на разделы документа. Каждая ссылка должна указывать на идентификатор соответствующего заголовка, используя атрибут href. Например, <li><a href="#раздел1">Раздел 1</a></li>.
Шаг 4: Разместите оглавление в документе.
Последний шаг - разместить созданное оглавление в нужном месте документа. Оглавление можно разместить в любом удобном месте, например, в начале документа или в боковой панели. Для размещения оглавления необходимо использовать теги <ul> (список) и <li> (элемент списка). Например, <ul><li><a href="#раздел1">Раздел 1</a></li></ul>.
Примеры успешного использования автособираемого оглавления

Ниже приведены несколько примеров успешного использования автособираемого оглавления:
Пример 1:
На сайте новостной компании оглавление используется для сортировки статей по категориям. Каждая категория является отдельным разделом, а статьи внутри категории – подразделами. Автособираемое оглавление позволяет читателям быстро перейти к интересующей их категории, а затем выбрать нужную статью. Такая организация информации делает сайт более удобным для пользователей и помогает им сориентироваться в большом количестве материалов.
Пример 2:
В блоге о моде и стиле жизни автособираемое оглавление используется для акцентирования внимания на главных темах статьи. Хэдеры разделов оформляются яркими цветами и применяются большая жирность. Такое оформление позволяет быстро пробежать глазами по статье и сразу определить, какие темы в ней затронуты. Для удобства читателя каждый раздел снабжается ссылкой, по которой можно быстро переместиться к соответствующему содержанию. Такая визуальная и функциональная разметка делает чтение статьи более комфортным и помогает читателю находить интересующую информацию еще быстрее.
Пример 3:
На сайте онлайн-курсов по программированию автособираемое оглавление используется в качестве навигационного меню. Каждый раздел курса является отдельным пунктом меню, а подразделы – подпунктами. При выборе пункта меню страница автоматически прокручивается до соответствующего раздела. Такая организация позволяет студентам быстро переходить между разделами курса и удобно перемещаться по материалам. Автособираемое оглавление также отображает текущую позицию пользователя, показывая какой раздел сейчас открыт, что сильно улучшает опыт использования сайта.








