В современном интернете ссылки играют главную роль в навигации пользователя. Переход по ссылке – это действие, при котором пользователь нажимает на ссылку и переходит на другую веб-страницу или ресурс. Подобные переходы происходят мгновенно, открывая новую информацию или страницу с нужным контентом.
Переходы по ссылкам возможны благодаря использованию гипертекстового протокола HTTP. Этот протокол определяет, как информация передается по сети Интернет. Ссылки создаются с помощью тега <a> (anchor), где указывается атрибут href, содержащий URL адрес целевой страницы или ресурса. Также ссылки могут содержать текст, который будет виден пользователю и являться кликабельным. Например: <a href="https://example.com">этот текст</a>.
Важно отметить, что ссылки могут быть не только на другие веб-страницы, но и на различные ресурсы, такие как изображения, видео, аудио файлы и другие документы. Для этого в атрибуте href указывается путь к нужному ресурсу. Например: <a href="images/picture.jpg">это изображение</a>.
Переход по ссылке – это удобный и быстрый способ получения необходимой информации в интернете. Знание основных принципов создания и использования ссылок поможет вам лучше ориентироваться в цифровом пространстве и делиться полезным контентом с другими пользователями.
Переход по ссылке и его особенности

Основной элемент, позволяющий создать ссылку на веб-странице, это тег , с атрибутом href. Атрибут href определяет адрес (URL) страницы, на которую должен быть совершен переход.
Переход по ссылке может быть выполнен кликом мыши или с помощью клавиатуры при фокусе на ссылке. При переходе на другую страницу, веб-браузер загружает новую страницу, отображает ее содержимое и обновляет адрес в адресной строке.
Особенности перехода по ссылкам:
- Веб-ссылки могут вести на разные страницы в пределах текущего веб-сайта или на другие веб-сайты.
- Возможно добавление якорей в URL ссылки, которые перемещают пользователя к определенной части страницы.
- Внешние ссылки, ведущие на другие веб-сайты, открываются в новой вкладке или окне браузера, чтобы пользователь не покидал текущую страницу.
- При клике на ссылку, веб-браузер может выполнить дополнительные действия, такие как отправка данных на сервер или запуск определенного действия на клиентской стороне.
Переход по ссылкам является одной из основных функций веб-браузера и позволяет пользователям быстро перемещаться между веб-страницами.
Что такое переход по ссылке
Ссылки в HTML представляются с помощью тега <a>. Он используется для создания кликабельных элементов на веб-странице. Атрибут href указывает на адрес ресурса, на который должен быть выполнен переход. Например:
| Тег | Описание | Пример |
|---|---|---|
| <a href="https://www.example.com"> | Ссылка на веб-страницу | <a href="https://www.example.com">Пример ссылки</a> |
| <a href="mailto:example@example.com"> | Ссылка на отправку электронной почты | <a href="mailto:example@example.com">Отправить письмо</a> |
| <a href="tel:+1234567890"> | Ссылка на звонок | <a href="tel:+1234567890">Позвонить</a> |
При создании ссылок рекомендуется использовать явно указывать атрибут target, который определяет, как будет открыт ресурс после перехода. Например, атрибут target="_blank" может быть использован для открытия ссылки в новой вкладке или окне браузера.
Чтобы пользователи могли легко определить, что текст или изображение является ссылкой, рекомендуется стилизовать ссылки с помощью CSS. Например, можно изменить цвет текста ссылок, добавить подчеркивание или использовать другие стили для выделения ссылок на веб-странице.
Как происходит переход по ссылке

- Браузер анализирует URL ссылки и проверяет протокол (например, HTTP или HTTPS) для определения способа взаимодействия со сведенной информацией.
- Браузер отправляет запрос на сервер, указанный в URL ссылки, и ожидает ответа.
- Сервер обрабатывает запрос и возвращает ответ, который может быть в виде HTML страницы или другого типа содержимого (например, изображения или документа).
- Браузер получает ответ от сервера и отображает его в окне браузера. Если ответ - HTML страница, браузер интерпретирует HTML код и отображает текст, изображения и другие элементы в соответствии с указанными инструкциями.
В процессе перехода по ссылке, браузер также может выполнять дополнительные действия, такие как отправка данных формы, сохранение файлов или выполнение сценариев с использованием JavaScript.
Переходы по ссылкам могут быть одиночными или множественными, в зависимости от того, как ссылки размещены на странице и как пользователь взаимодействует с ними. Ссылки могут быть текстовыми или графическими, и часто отображаются синим цветом и подчеркиванием для облегчения их обнаружения.
Важно отметить, что некоторые ссылки могут вести на другие страницы внутри того же веб-сайта (внутренние ссылки), тогда как другие могут вести на веб-сайты других компаний или организаций (внешние ссылки).
Переход по ссылке - это основной способ перемещения по интернету и получения необходимой информации. Он позволяет пользователям быстро получать доступ к различным веб-страницам, ресурсам и услугам, которые доступны в сети Интернет.
Различия между внутренним и внешним переходом
Внутренний переход подразумевает перемещение пользователя по разным разделам одного и того же веб-сайта. Для этого используются ссылки, которые ведут на другие страницы или якорные ссылки, которые перемещают пользователя к определенной части текущей страницы. Внутренний переход часто используется для навигации по сайту, когда пользователь хочет узнать больше информации о различных темах или продуктах, представленных на веб-сайте.
Внешний переход, как следует из названия, ориентирован на перемещение пользователя на другие веб-сайты или ресурсы в интернете. При нажатии на внешнюю ссылку, веб-браузер пользователя открывает новую вкладку или окно, а текущая страница остается открытой. Внешний переход является удобным способом для получения дополнительной информации из других источников или перехода на сайты с аналогичными темами.
Оба типа перехода могут быть полезными в различных ситуациях. Выбор между ними зависит от задач и потребностей пользователя, а также от целей веб-сайта. Внутренний переход позволяет организовать навигацию и мгновенный доступ к разным разделам веб-сайта, что повышает удобство использования. Внешний переход, с другой стороны, помогает расширить информационное пространство путем предоставления пользователю возможности получить информацию из различных источников в интернете.
Важность анкор-текста для перехода

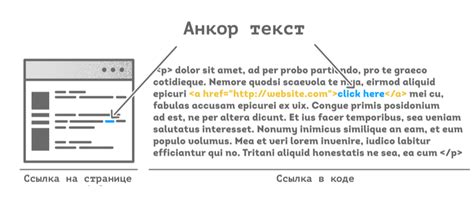
Анкор-текст является важным элементом при создании переходов по ссылкам, так как он даёт пользователям понимание, куда они будут переходить после нажатия на ссылку. Чтобы обеспечить максимальную ясность и понятность, анкор-текст должен быть информативным и соответствовать содержимому, на которое он ссылается.
Некачественный анкор-текст может привести к недостаточной ясности перехода и создать путаницу у пользователей. Например, использование текста "нажмите здесь" или "перейти" вместо более конкретного описания может не дать четкого представления о месте, на которое ведет ссылка. Это может оттолкнуть пользователей и снизить вероятность перехода.
Хороший анкор-текст должен быть ясным, описательным и конкретным. Он должен кратко и точно указывать на содержимое, которое будет доступно по ссылке. Например, вместо текста "подробнее" лучше использовать анкор-текст "узнать больше о продукте X".
Также важно помнить, что анкор-текст должен быть информативным и привлекательным для пользователей, чтобы они были заинтересованы в переходе по ссылке. Например, использование анкор-текста "скачать бесплатно" может быть более привлекательным и убедительным, чем просто "скачать".
В заключение, анкор-текст играет важную роль в создании переходов по ссылкам. Корректно выбранный и описательный анкор-текст помогает пользователям понять содержимое ссылки перед ее открытием, что повышает удобство использования и позволяет достичь лучших результатов при работе с сайтом или документом.
Как создать ссылку на сайте
Шаг 1: Откройте редактор HTML-кода.
Шаг 2: Введите открывающий тег <a>, который указывает, что вы хотите создать ссылку.
Шаг 3: Укажите атрибут href, который указывает на адрес веб-страницы, на которую вы хотите перейти. Например:
<a href="https://www.example.com">
Шаг 4: Введите текст, который будет виден на веб-странице как ссылка. Например:
<a href="https://www.example.com">Нажмите сюда</a>
Шаг 5: Закройте тег <a> с помощью закрывающего тега </a>. В итоге ваш код будет выглядеть так:
<a href="https://www.example.com">Нажмите сюда</a>
Теперь, когда вы вставите этот код на веб-страницу, текст "Нажмите сюда" станет кликабельной ссылкой, и пользователи смогут перейти на страницу по указанному адресу.
Обратите внимание, что адрес ссылки может быть относительным (href="/about") или абсолютным (href="https://www.example.com"). Относительные ссылки указывают путь относительно текущей веб-страницы, а абсолютные ссылки указывают полный адрес.
Использование HTML-тега для создания ссылки

HTML-тег <a> используется для создания ссылок на другие веб-страницы, документы, места в текущем документе, электронные письма и другие ресурсы в Интернете.
Тег <a> имеет обязательный атрибут href, который определяет адрес, на который будет переходить ссылка. Например:
| Тег | Атрибут | Значение | Пример |
|---|---|---|---|
<a> | href | URL | <a href="https://www.example.com">Ссылка</a> |
href | путь к локальному файлу | <a href="documents/example.pdf">Ссылка на PDF-файл</a> |
Текст, на который будет указывать ссылка, заключается между открывающим и закрывающим тегами <a>. Например:
<a href="https://www.example.com">Ссылка</a>
Тег <a> может также содержать другие атрибуты, такие как target для указания окна или фрейма, в котором будет открываться ссылка, и title для добавления всплывающей подсказки при наведении на ссылку.
Например, следующий код создает ссылку, которая будет открываться в новом окне:
<a href="https://www.example.com" target="_blank">Ссылка</a>
Используя тег <a> и соответствующие атрибуты, вы можете создавать ссылки на другие веб-страницы и ресурсы, делая вашу страницу более интерактивной и пользовательски удобной.
Как добавить стиль к ссылке
Для того чтобы добавить стиль к ссылке в HTML, вы можете использовать CSS. Ниже приведены несколько способов, которые помогут вам достичь желаемого результата:
- Использование атрибута
style:
<a href="ссылка" style="стиль">текст ссылки</a>
class:
<a href="ссылка" class="название-класса">текст ссылки</a>
<style>
.название-класса {
стиль
}
</style>
id:
<a href="ссылка" id="название-идентификатора">текст ссылки</a>
<style>
#название-идентификатора {
стиль
}
</style>
Выберите подходящий способ и добавьте стиль к ссылке, чтобы она выглядела так, как вам нужно.
Как оптимизировать ссылку для SEO

Вот несколько шагов, которые помогут вам оптимизировать ссылки на вашем сайте:
1. Используйте осмысленный текст для якорей ссылок
Одной из самых важных частей ссылки является якорь - текст, который виден для пользователя. Старайтесь использовать осмысленные фразы или ключевые слова в якоре ссылки. Например, вместо использования "нажмите сюда", вы можете использовать "узнать больше о продукте X". Такой текст помогает поисковым системам лучше понять содержание ссылки и повышает релевантность в поисковых запросах.
2. Используйте дружественные URL-адреса
Веб-адреса (URL) играют важную роль в SEO. Старайтесь создавать дружественные URL-адреса, которые ясно отражают содержание страницы. Используйте ключевые слова или фразы в URL, чтобы помочь поисковым системам понять тематику страницы. Например, вместо "mysite.com/page?id=123" вы можете использовать "mysite.com/keyword-phrase". Помните, что URL-адрес должен быть легким для чтения и понимания.
3. Включите атрибуты "title" и "alt" для ссылок на изображения
Если вы используете ссылку на изображение, старайтесь добавить атрибуты "title" и "alt" к тегу изображения. Атрибут "title" отображается, когда пользователь наводит указатель мыши на изображение, и может содержать дополнительную информацию о ссылке или изображении. Атрибут "alt" предоставляет альтернативный текст, который отображается, если изображение не может быть загружено. Оба эти атрибута помогают поисковым системам понять содержание изображения и улучшить SEO.
4. Избегайте использования ссылок только с цифрами или символами
При создании ссылок старайтесь избегать использования ссылок, состоящих только из цифр или символов. Такие ссылки сложнее для понимания поисковыми системами и могут негативно сказываться на SEO. Помимо осмысленного текста, попробуйте включить ключевые слова или фразы в ссылках.
5. Включайте внутренние и внешние ссылки
Хорошо организованные внутренние и внешние ссылки помогают улучшить SEO вашего сайта. Внутренние ссылки используются для связи с другими страницами вашего собственного сайта, а внешние ссылки - для связи с другими веб-ресурсами. Оба вида ссылок помогают поисковым системам понять структуру вашего сайта и повышают ваши шансы на лучшие позиции в результатах поиска.
В заключение, оптимизация ссылки для SEO - это важный элемент веб-разработки, который позволяет улучшить видимость вашего сайта в поисковых системах. Путем использования осмысленных текстовых якорей, дружественных URL-адресов, атрибутов "title" и "alt" для изображений и хорошо организованных внутренних и внешних ссылок, вы можете повысить свои шансы на успех в SEO.
Популярные методы увеличения переходов по ссылкам
- Оптимизация ссылочного текста: Важно, чтобы ссылки содержали информативный текст, вызывающий интерес у пользователей. Используйте ключевые слова, которые помогут улучшить видимость вашего сайта в поисковых системах.
- Добавление социальных кнопок: Интеграция кнопок для распространения контента через социальные сети (например, Facebook, Twitter) позволяет пользователям легко поделиться ссылками на ваш сайт со своими друзьями и подписчиками.
- Использование качественного контента: Чем более полезный и интересный контент у вас на сайте, тем больше вероятность того, что пользователи будут переходить по ссылкам для получения дополнительной информации или углубления в тему.
- Реклама и партнерство: Размещение рекламы на других ресурсах или установка партнерских программ может способствовать увеличению переходов по ссылкам.
- Оптимизация для мобильных устройств: С учетом растущего числа пользователей мобильных устройств, важно, чтобы ваш сайт был адаптирован для их удобного просмотра и навигации, а также чтобы переходы по ссылкам были интуитивно понятными.
Применение этих методов поможет увеличить переходы по ссылкам и привлечь больше пользователей на ваш сайт, что в конечном итоге повысит его популярность и успешность.








