Панель вкладок – это особенность веб-браузера, которая позволяет открывать несколько веб-страниц в одном окне. Она является незаменимым инструментом для повышения продуктивности и удобства использования интернета. Панель вкладок позволяет легко переключаться между открытыми страницами, не создавая множество отдельных окон.
Как работает панель вкладок?
При открытии новой вкладки в браузере, новая вкладка добавляется в панель вкладок. Каждая вкладка содержит заголовок страницы, которую она отображает, и может содержать иконку для быстрого распознавания открытой страницы. Переключение между вкладками осуществляется щелчком на нужной вкладке или с помощью горячих клавиш. Каждая вкладка независима от остальных – можно загружать и закрывать страницы независимо друг от друга, а также они могут содержать разные сайты или открытые файлы.
Панель вкладок является важным элементом современного браузера. Она значительно упрощает работу со множеством открытых веб-страниц и позволяет эффективно использовать интернет-ресурсы.
Определение панели вкладок

Панель вкладок широко используется в различных программах и веб-браузерах для организации и управления большим количеством информации или функциональности. Она позволяет пользователю легко переключаться между разными разделами или окнами, не занимая лишнего пространства на экране и не перегружая интерфейс лишними элементами управления.
В основе панели вкладок лежит концепция "вкладка" - это небольшой элемент интерфейса, представляющий отдельный раздел или окно. Нажатие на вкладку приводит к отображению связанного с ней содержимого, при этом остальные вкладки остаются видимыми, но неактивными. Пользователь может переключаться между вкладками, выбирая те, которые ему нужны в данный момент.
Панели вкладок обычно имеют дополнительные элементы управления, такие как кнопки добавления или удаления вкладок, кнопки переключения между различными режимами отображения, а также контекстные меню для настройки поведения панели и содержимого вкладок.
В целом, панель вкладок обеспечивает удобный и организованный способ работы с множеством информации или функциональности, делая интерфейс более гибким и удобным для пользователей.
Польза от использования панели вкладок
1. Упорядочивание информации: Панель вкладок позволяет открывать несколько веб-страниц в одном окне браузера, каждая из которых будет доступна через отдельную вкладку. Это позволяет упорядочить открытую информацию, так как вы можете легко переключаться между вкладками и быстро находить то, что вам нужно, без необходимости закрывать или переоткрывать страницы.
2. Экономия времени и ресурсов: Использование панели вкладок позволяет значительно экономить время. Вместо того, чтобы каждый раз открывать новое окно браузера для каждой страницы, вы можете просто открывать новую вкладку. Это позволяет быстро переключаться между различными страницами и веб-приложениями, а также снижает нагрузку на систему, поскольку не требуется открывать и загружать несколько окон браузера одновременно.
3. Многозадачность: Панель вкладок обеспечивает возможность работать сразу с несколькими задачами. Вы можете открывать и управлять несколькими веб-страницами одновременно в разных вкладках, что позволяет легко переключаться между ними и выполнять различные задачи параллельно. Таким образом, вы можете быть более продуктивными, эффективно распределять свои задачи и уменьшать время, затрачиваемое на переход между различными приложениями и веб-сайтами.
4. Персонализация и удобство: Многие браузеры позволяют пользователям настраивать панель вкладок под свои потребности. Некоторые функции, такие как закрепление вкладок, группировка вкладок, уведомления и другие полезные опции делают использование панели вкладок еще более удобным и интуитивно понятным для каждого пользователя. Вы можете настроить внешний вид и функциональность панели вкладок так, как вам хочется, для повышения вашей эффективности и удобства.
В итоге, использование панели вкладок позволяет значительно улучшить процесс работы с браузером, повысить продуктивность и экономить время и ресурсы. Оно становится неотъемлемой частью повседневной работы и облегчает доступ к информации и выполнение задач в сети Интернет.
Различные виды панели вкладок

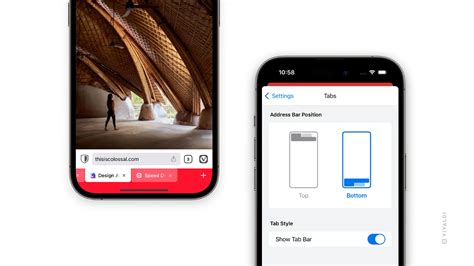
1. Вертикальная панель вкладок:
Вертикальная панель вкладок является одним из наиболее распространенных видов панелей вкладок. Она обычно располагается по левому или правому краю страницы и содержит список вкладок, которые пользователь может выбирать, чтобы переключаться между разными секциями или страницами.
2. Горизонтальная панель вкладок:
Горизонтальная панель вкладок располагается обычно в верхней части страницы и содержит список вкладок, расположенных горизонтально. Она обычно используется для группировки связанных по теме вкладок или для создания навигационной панели.
3. Плавающая панель вкладок:
Плавающая панель вкладок имеет свободную позицию на странице и может быть перемещена пользователем в удобное для него место. Этот вид панели вкладок предлагает большую гибкость в настройке интерфейса и часто используется в настраиваемых или персонализируемых приложениях.
4. Раскрывающаяся панель вкладок:
Раскрывающаяся панель вкладок начинается с одного активного элемента, который содержит список доступных вкладок. Пользователь может выбрать вкладку, чтобы отобразить соответствующее содержимое. Этот вид панели вкладок обычно используется, когда на странице ограничено доступное пространство для отображения вкладок.
5. Вкладки в контекстном меню:
Вкладки в контекстном меню являются частью меню, которое появляется при щелчке правой кнопкой мыши на определенном элементе или области страницы. Они могут содержать различные команды и ссылки, которые пользователь может выбирать для выполнения определенных действий или перехода на другие страницы.
Каждый вид панели вкладок имеет свои особенности и может быть настроен для соответствия особенностям конкретного интерфейса и потребностям пользователей.
Как создать панель вкладок?
Для создания панели вкладок в HTML можно использовать несколько способов. Один из самых популярных – использование HTML, CSS и JavaScript.
Шаг 1: Создание HTML-структуры
Сначала необходимо создать базовую HTML-структуру, включающую саму панель вкладок и содержимое каждой вкладки. Каждая вкладка представлена отдельным элементом <div>, а содержимое вкладки может быть любым элементом HTML.
Шаг 2: Добавление стилей с помощью CSS
Затем нужно применить CSS-стили к созданным элементам, чтобы задать им внешний вид панели вкладок. Это может включать изменение фона, цвета текста, размера шрифта и других атрибутов для достижения желаемого внешнего вида панели вкладок.
Шаг 3: Написание JavaScript-кода
Наконец, нужно написать JavaScript-код, чтобы обеспечить функциональность переключения между вкладками. Это можно сделать с помощью обработчиков событий для клика по вкладке. При клике на вкладку нужно скрывать все остальные вкладки и отображать содержимое выбранной вкладки. Кроме того, можно добавить анимации и эффекты для улучшения пользовательского опыта.
Можно также использовать готовые библиотеки и фреймворки для создания панели вкладок, такие как Bootstrap, jQuery UI или другие. Они обеспечат более простой и быстрый способ создания и настройки панели вкладок.
В итоге, правильное использование HTML, CSS и JavaScript позволит создать эффективную и интуитивно понятную панель вкладок на веб-странице, которая улучшит пользовательский опыт и обеспечит удобный доступ к различному контенту.
Функциональность панели вкладок

Панель вкладок (или таб-панель) представляет собой графический элемент пользовательского интерфейса, который позволяет пользователю переключаться между различными вкладками, содержащими различную информацию или функциональность.
Основная функциональность панели вкладок состоит в следующем:
1. Переключение между вкладками:
При клике на определенную вкладку пользователь переключается на соответствующую ей страницу или раздел приложения.
2. Отображение содержимого вкладки:
Каждая вкладка на панели имеет своё содержимое, которое отображается при выборе этой вкладки. Содержимое может быть представлено информацией или различными элементами управления, такими как формы, таблицы, изображения и т.д.
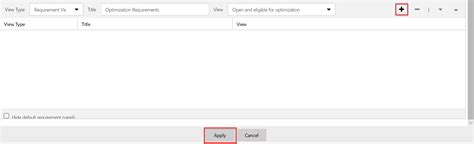
3. Добавление и закрытие вкладок:
Некоторые панели вкладок позволяют пользователю динамически добавлять новые вкладки или закрывать существующие. Это позволяет пользователям организовывать свою работу и отображать только нужную информацию.
4. Управление поведением вкладок:
Панели вкладок могут иметь различные поведения и функции. Например, некоторые панели могут поддерживать перетаскивание вкладок для изменения их порядка, а другие могут иметь функцию автоматического сохранения состояния вкладок при перезагрузке страницы.
В целом, панель вкладок обеспечивает пользователю удобный способ организации и доступа к различной информации и функциональности приложения. Она позволяет создавать структуру и упорядочивать работу с множеством открытых страниц или разделов, предоставляя одновременно захватывающий и понятный интерфейс.
Переключение между вкладками
При клике на название вкладки, содержимое этой вкладки становится видимым, тогда как содержимое остальных вкладок скрывается. Это позволяет пользователю быстро и удобно переключаться между различными разделами информации в рамках одного приложения или сайта.
Горячие клавиши также предоставляют альтернативный способ быстрого переключения между вкладками. Каждая вкладка может иметь собственную горячую клавишу, которая активируется при нажатии комбинации клавиш. Например, для переключения на вкладку "Главная" пользователь может нажать клавишу Alt+1, а для вкладки "Настройки" – Alt+2.
Переключение между вкладками может быть осуществлено как последовательно (следующая или предыдущая вкладка), так и по указанному порядку с использованием специальных функций или кнопок. Кроме того, в некоторых случаях пользователи могут использовать средства доступности, такие как сенсорные жесты на сенсорных экранах или команды голосового управления, чтобы переключаться между вкладками.








