Веб-узлы - это основные строительные блоки веб-страницы. Они позволяют определить структуру документа и организовать его содержимое. Каждый элемент на веб-странице является узлом, будь то текстовое содержимое, изображение или ссылка.
Узлы могут быть разных типов: элементы, текстовые узлы, комментарии и др. Они образуют древовидную структуру, где каждый элемент может иметь дочерние узлы, соседние узлы и родительские узлы. Именно эта структура обеспечивает связь между различными частями страницы и позволяет браузеру интерпретировать и отображать ее содержимое.
Давайте рассмотрим пример. Представьте, что у вас есть HTML-код, который определяет структуру веб-страницы.
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<h1>Заголовок</h1>
<p>Этот абзац содержит текст.</p>
<p>Это еще один абзац с текстом.</p>
</body>
</html>
В этом примере <html> является корневым узлом, а <head> и <body> - его дочерними узлами. Заголовок страницы и содержимое страницы являются дочерними узлами <head> и <body> соответственно. Абзацы - дочерние узлы <body>.
Понимание того, как работают веб-узлы, полезно при создании и редактировании веб-страниц. Это помогает определить и идентифицировать различные элементы страницы, а также осуществлять манипуляции с их содержимым и структурой.
Понятие веб узлов: основы и примеры

Примеры веб-узлов включают заголовки, абзацы, списки, таблицы, изображения, ссылки и формы. Каждый из этих элементов содержит отдельную информацию и выполняет определенную функцию на веб-странице.
Структурирование веб-страницы с использованием веб-узлов позволяет создать понятную и легко воспринимаемую информацию для пользователей. Кроме того, они помогают поисковым системам понять содержимое страницы и эффективнее ее индексировать.
| Веб-узел | Пример | Описание |
|---|---|---|
| Заголовок | <h1>Заголовок страницы</h1> | Используется для обозначения основного заголовка страницы. |
| Абзац | <p>Это абзац текста.</p> | Используется для размещения обычного текста на веб-странице. |
| Список | <ul><li>Первый элемент</li><li>Второй элемент</li></ul> | Используется для создания маркированного или нумерованного списка. |
| Таблица | <table><tr><td>Ячейка 1</td><td>Ячейка 2</td></tr></table> | Используется для создания таблицы с рядами и ячейками. |
| Изображение | <img src="image.jpg" alt="Описание изображения"> | Используется для добавления изображения на веб-страницу. |
| Ссылка | <a href="https://example.com">Ссылка на пример</a> | Используется для создания гиперссылки на другую веб-страницу или файл. |
| Форма | <form action="submit.php" method="post">...</form> | Используется для создания формы для ввода информации пользователем. |
Это лишь некоторые примеры веб-узлов. Они могут комбинироваться и вкладываться друг в друга для создания разнообразных веб-страниц с уникальным контентом и функциональностью.
Что такое веб узлы и как они работают
Веб узлы создаются с использованием языка разметки гипертекста (HTML). HTML - это язык, который позволяет определить структуру и содержание веб-страницы. Он состоит из тегов, которые определяют типы элементов на странице, таких как заголовки, абзацы, изображения и ссылки.
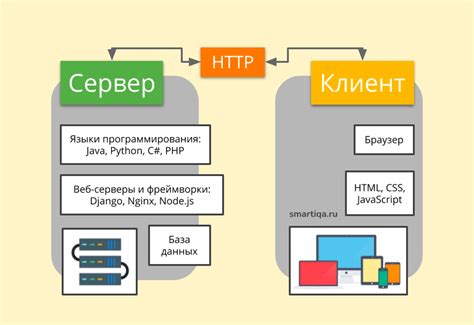
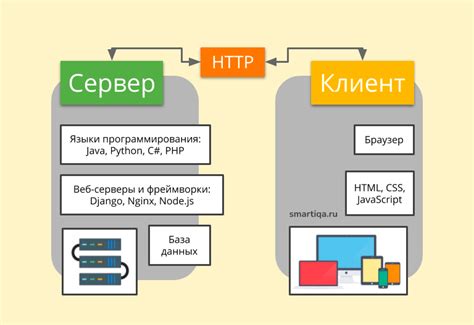
Когда пользователь открывает веб-узел в веб-браузере, браузер получает HTML-код узла с веб-сервера. Затем браузер интерпретирует этот код и строит структуру страницы, отображая содержимое узла на экране.
Важно отметить, что на странице могут быть ссылки на другие веб-узлы. При щелчке на ссылку веб-браузер переходит к указанному адресу и загружает новый веб-узел. Веб-узлы могут быть связаны между собой, создавая сеть веб-страниц, которая обеспечивает навигацию по сайту.
Кроме того, веб-узлы могут содержать интерактивные элементы, такие как формы, кнопки и скрипты, которые позволяют пользователям выполнять действия на веб-странице, например, отправлять данные или взаимодействовать с контентом.
В итоге, веб-узлы являются основными строительными блоками веб-сайтов. Они содержат информацию, определяют ее структуру и позволяют пользователям взаимодействовать с контентом. Благодаря веб-узлам, пользователи могут легко найти нужную информацию и получать доступ к различным сервисам и функциям, предоставляемым веб-сайтом.
Примеры использования веб узлов на практике

Вот несколько примеров использования веб узлов:
| Тип веб узла | Описание | Пример |
|---|---|---|
| Текстовый узел | Используется для отображения текстового содержимого на странице, такого как заголовки, параграфы и списки. | <p>Привет, мир!</p> |
| Изображение | Используется для отображения графического содержимого на странице, такого как фотографии или иллюстрации. | <img src="image.jpg" alt="Описание изображения"> |
| Гиперссылка | Используется для создания ссылок на другие веб-страницы или документы. | <a href="http://www.example.com">Ссылка</a> |
| Таблица | Используется для отображения структурированных данных в виде таблицы. |
|
Это лишь некоторые из множества возможных веб узлов, которые могут быть использованы для создания веб-страницы. Комбинируя их и устанавливая различные атрибуты, разработчики могут создавать уникальные и интерактивные веб-сайты.








