Веб-страницы строятся с помощью языка разметки гипертекста (HTML). Одним из основных инструментов, чтобы описать структуру и содержание веб-страницы, являются теги. Теги – это элементы языка HTML, которые используются для определения различных типов контента и их атрибутов. Теги позволяют браузерам интерпретировать и отображать содержимое страницы.
Теги имеют открывающую и закрывающую части, которые обрамляют контент. Например, этот тег делает текст полужирным. Открывающая часть тега обозначается символом "".
Теги могут быть вложенными, то есть содержать другие теги внутри себя. Это позволяет создавать более сложную структуру для оформления контента веб-страницы. Каждый тег имеет определенное предназначение и влияет на отображение контента. Некоторые теги изменяют стиль текста, а другие – его положение и визуальное оформление.
Важно понимать, что правильно использованные и хорошо спроектированные теги могут значительно повысить удобство использования и доступность вашего сайта. Они помогают структурировать информацию, улучшать ее визуальное оформление, а также повышать поисковую оптимизацию.
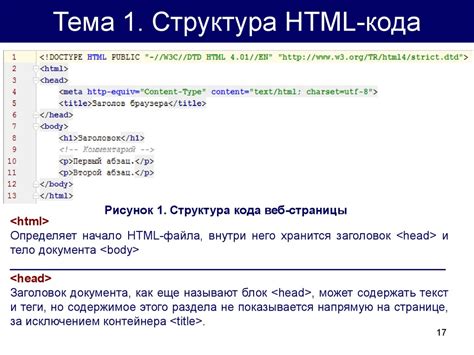
Теги в HTML и их роль в создании веб-страницы

Теги представляют собой элементы, заключенные в угловые скобки, и имеют определенное значение и назначение. Они служат для указания браузеру, как должно быть отображено содержимое веб-страницы. Например, тег
используется для создания абзацев текста, тег
- - для создания ненумерованного списка, а тег
- - для определения элемента списка.
С помощью тегов можно создавать заголовки, параграфы, списки, таблицы, изображения и многое другое. Теги также могут содержать атрибуты, которые определяют дополнительные характеристики элемента. Например, атрибут href используется в теге для указания ссылки, а атрибут src - в теге
для указания пути к картинке.
Роль тегов в создании веб-страницы заключается в том, что они определяют структуру и внешний вид документа. Браузеры используют теги для интерпретации кода и отображения содержимого на экране. Корректное использование тегов позволяет создавать читаемый и доступный контент для пользователей.
При создании веб-страницы важно правильно использовать теги и следовать семантическим правилам. Например, использование тега
для заголовка первого уровня,
для заголовка второго уровня и т.д. позволяет точнее описывать структуру документа и улучшает его восприятие поисковыми системами.
В целом, понимание роли и применение тегов HTML является важным аспектом веб-разработки. Они позволяют создавать информативные и структурированные веб-страницы, повышают их доступность и обеспечивают более эффективное индексирование контента поисковыми системами.
Важность использования правильных тегов для SEO оптимизации
Когда роботы поисковых систем индексируют страницы, они сканируют HTML-код, чтобы понять, о чем страница и какое ее содержимое на самом деле. Правильно выбранные и использованные теги могут помочь поисковым системам более точно понять, о чем идет речь на странице, и улучшить ее рейтинг в поисковой выдаче.
Один из основных тегов, которые имеют большое значение для SEO оптимизации, - это тег . Этот тег используется для выделения важных ключевых слов и фраз на странице. Когда поисковые системы видят этот тег, они понимают, что эти слова или фразы являются ключевыми для контента страницы. Поэтому, правильное использование тега может улучшить рейтинг вашего сайта в поисковой выдаче по соответствующим запросам.
Еще один важный тег для SEO оптимизации - . Этот тег используется для выделения важных фраз или цитат, которые придают больше смысла или эмоциональной силы странице. Поисковые системы обращают внимание на тег и связанные с ним слова и фразы, поэтому это может повлиять на рейтинг страницы в поисковой выдаче.
Кроме тегов и , есть еще множество других тегов, которые также влияют на SEO оптимизацию. Это может включать такие теги, как
,<meta>,<h1>-<h6>, <img> и многое другое. Однако, использование правильных и релевантных тегов является одной из наиболее важных стратегий для оптимизации поисковых систем.</h6></h1> В целом, использование правильных тегов является существенным фактором в SEO оптимизации. Поэтому, выбор верных тегов и их правильное использование поможет повысить видимость вашего сайта в поисковой выдаче и привлечь больше потенциальных посетителей на ваш веб-сайт.
Как теги влияют на доступность сайта для пользователей с ограниченными возможностями
1. Семантические теги: Использование семантических тегов, таких как <header>, <nav>, <footer> и другие, позволяет пользователям с ограниченными возможностями более легко ориентироваться на сайте и понимать его структуру. Такие теги явно определяют секции сайта и помогают программам чтения с экрана правильно интерпретировать информацию.
2. Атрибуты и элементы доступности: HTML предоставляет ряд атрибутов и элементов, которые помогают улучшить доступность сайта. Например, атрибут alt для изображений позволяет описывать содержимое изображения для пользователей, использующих программы чтения с экрана. Элементы, такие как <label> и <input>, связывают текстовую метку с формой ввода, что упрощает навигацию и использование сайта.
3. Форматирование текста: Использование тегов форматирования текста, таких как <strong> и <em>, позволяет выделить важные части информации и подчеркнуть их значение. Это особенно полезно для пользователей, которые используют программы чтения с экрана и не могут полагаться на визуальные индикаторы, такие как цвет и размер шрифта.
Комбинация всех этих тегов и атрибутов помогает создавать веб-сайты, которые доступны для пользователей с ограниченными возможностями. Это способствует более широкой доступности информации в Интренете и помогает создать веб-сайты, которые удовлетворяют потребностям всех пользователей.
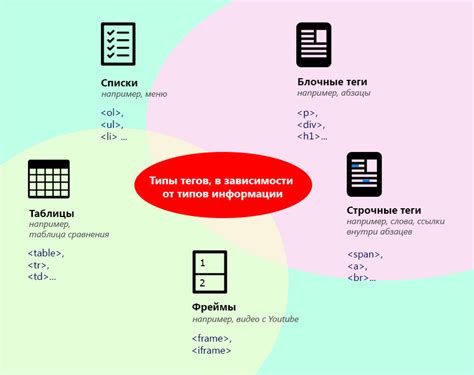
Различные типы тегов и их применение в HTML
HTML предоставляет различные типы тегов для структурирования контента и определения его смысла. Каждый тип тега выполняет свою функцию и имеет свое применение.
- Теги заголовков: эти теги используются для создания заголовков разных уровней на странице. Самый высокий уровень заголовка обозначается тегом
<h1>, а самый низкий -<h6>. Заголовки помогают организовать контент и определить его важность. - Текстовые теги: такие теги используются для форматирования и стилизации текста на странице. Некоторые из них включают теги
<p>для параграфов,<strong>для выделения сильного акцента,<em>для курсивного текста и<span>для инлайн-стилизации. - Списковые теги: теги
<ul>,<ol>и<li>используются для создания неупорядоченных и упорядоченных списков. Тег<ul>создает маркированный список, тег<ol>- нумерованный список, а тег<li>- элемент списка.
Это лишь некоторые из типов тегов в HTML. Они играют важную роль в организации и разметке содержимого на веб-страницах, помогая улучшить пользовательский опыт и обеспечить более читабельный код.
Как выбрать подходящие теги для каждого элемента на веб-странице
При разработке веб-страницы важно использовать подходящие HTML теги для каждого элемента, чтобы обеспечить ясность и структурированность контента. От выбора правильных тегов зависит не только внешний вид страницы, но и ее доступность для поисковых систем.
Вот несколько рекомендаций о том, как выбрать теги для различных элементов на веб-странице:
- Используйте тег
<h1>для основного заголовка страницы. Он должен быть уникальным и описывать содержание страницы кратко и точно. - Используйте теги
<h2>,<h3>и т.д. для подзаголовков страницы. Они помогут разделить контент на логические разделы и сделать его более удобным для чтения. - Для абзацев текста и описания используйте тег
<p>. Это поможет сделать текст более структурированным и облегчит его восприятие. - Используйте тег
<ul>, чтобы создать маркированный список. Это может быть список пунктов или ключевых идей, которые вы хотите выделить. - Если вам нужно создать нумерованный список, используйте тег
<ol>вместо<ul>. Список будет автоматически пронумерован, что будет полезно для иерархической структуры контента. - Используйте тег
<li>для каждого элемента в маркированном или нумерованном списке. Он отображает каждый элемент списка отдельно и помогает сделать его более читабельным.
Умение выбирать подходящие теги для каждого элемента на веб-странице является важным навыком для веб-разработчика. Оно помогает улучшить структуру контента и повысить доступность страницы для пользователей и поисковых систем.
Как использование тегов может повлиять на скорость загрузки сайта
Один из способов улучшить скорость загрузки сайта - это использовать только те теги, которые действительно необходимы. Например, избегайте излишнего использования тегов стилей и скриптов, если они не являются неотъемлемой частью страницы. Чем больше кода нужно загрузить, тем больше времени потребуется для его выполнения.
Кроме того, следует обратить внимание на размеры файлов с изображениями. Огромные изображения могут существенно замедлить загрузку страницы. Важно правильно оптимизировать изображения, сжимая их без потери качества, а также использовать форматы, которые имеют меньший размер файла.
Одним из полезных тегов, которые могут улучшить скорость загрузки сайта, является тег "caching". Он позволяет браузеру сохранить некоторые данные о сайте, чтобы при последующих посещениях пользователю не пришлось загружать все снова. Это позволяет значительно сократить время загрузки страницы при повторных посещениях.
Теги и являются важными инструментами для правильной структуризации текста. Они помогают улучшить восприятие информации и позволяют поисковым системам лучше понимать структуру страницы. Однако, при использовании этих тегов следует быть осторожным и не злоупотреблять ими. Используйте их только там, где это действительно необходимо для выделения важной информации.
В целом, правильное использование тегов является одним из факторов, определяющих скорость загрузки сайта. Использование только необходимых тегов, оптимизация изображений и использование тега "caching" помогут улучшить производительность сайта и уменьшить время загрузки страницы.
Рекомендации по оптимизации и улучшению использования тегов на сайте
Для эффективной оптимизации и улучшения использования тегов на вашем сайте, следует учесть несколько рекомендаций:
1. Определите основные ключевые слова и фразы, которые наиболее точно описывают содержимое вашего сайта. Используйте эти ключевые слова при создании мета-тегов вашей страницы, а также в заголовках, подзаголовках и тексте страницы. Это поможет поисковым системам лучше понять о чем именно ваш сайт и повысить его рейтинг в результатах поиска.
2. Структурируйте свой контент с помощью подходящих тегов. Используйте теги и для выделения важных слов и фраз. Это поможет поисковым системам лучше понять структуру вашего контента и повысить его видимость.
3. Используйте теги заголовков (
до
) для выделения ключевых разделов вашей страницы. Отдельные заголовки помогут пользователям быстро ориентироваться на вашем сайте, а также повысят его видимость в поисковых системах.
4. Правильно используйте теги для создания ссылок на другие страницы или ресурсы. Установите атрибут "rel" со значением "nofollow" для ссылок, которые не требуют проиндексирования поисковыми системами. Это поможет предотвратить потерю рейтинга вашего сайта и улучшит пользовательский опыт.
5. Используйте атрибуты "alt" для изображений, чтобы описать содержимое каждого изображения. Это поможет поисковым системам понять, о чем именно изображение и повысить видимость вашего сайта в результатах поиска изображений.
6. Не злоупотребляйте тегами. Используйте их только там, где это необходимо и имеет смысл. Не перегружайте страницу множеством тегов одного типа, так как это может привести к снижению производительности и сложности чтения контента.
7. Постоянно отслеживайте изменения алгоритмов поисковых систем и следите за новыми рекомендациями по оптимизации. Так вы сможете максимально эффективно использовать теги и поддерживать высокий рейтинг вашего сайта в поисковых системах.
- Теги заголовков: эти теги используются для создания заголовков разных уровней на странице. Самый высокий уровень заголовка обозначается тегом