Выделение ключевых и важных моментов в тексте играет особую роль в передаче информации. Это позволяет сделать текст более выразительным, улучшить его восприятие и помочь читателю лучше запомнить основные идеи. Один из способов выделения выражений - использование подчеркивания.
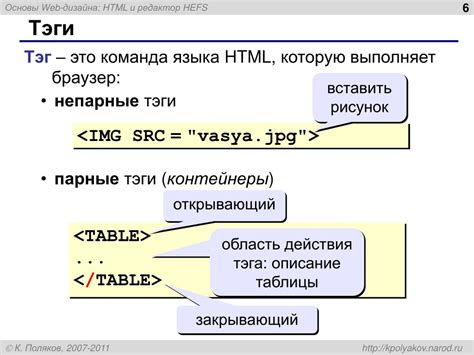
Существует несколько способов подчеркивания выражений. Одним из самых простых и распространенных является использование тега . Этот тег указывает на наличие в тексте ключевого слова или фразы, которые необходимо выделить и подчеркнуть.
Кроме тега , можно использовать тег для выделения текста. Этот тег используется для указания на эмоциональную или психологическую окраску выражения. Когда мы подчеркиваем выражение с помощью тега , мы фактически сообщаем, что это выражение имеет особое значение или является основной мыслью.
Еще одним способом подчеркивания выражений является использование тега
. Этот тег используется для выделения цитат или крупных отрывков текста. Подчеркнутая цитата органично вписывается в текст, привлекая внимание читателя и является ключевым моментом статьи.Яркость и выразительность выражения
Способ Пример Полужирный шрифт Выразительный текст Курсивный шрифт Выразительный текст Подчеркивание Выразительный текст Зачеркивание Выразительный текстВерхний индекс Выразительныйтекст Нижний индекс Выразительныйтекст Также стоит учитывать правило использования данных типографических приемов. Не рекомендуется их чрезмерное использование, так как это может привести к излишней загруженности текста и утомлению читателя. Лучше всего применять данные приемы в умеренном количестве, чтобы они действительно подчеркнули интересующее выражение и сделали его более ярким и выразительным.
Использование шрифта и стиля
Для выделения ключевых слов или фраз можно использовать тег . Он задает жирное начертание для текста.
Например, в предложении "Этот фильм является лучшим в своем жанре" слово "лучшим" будет выделено жирным шрифтом и привлечет внимание читателя.
Другим способом подчеркнуть выражение является использование тега . Он задает курсивное начертание для текста.
Например, в предложении "Мне очень нравится путешествовать по разным странам" слово "путешествовать" будет выделено курсивом.
Можно также комбинировать эти теги для создания более выразительного стиля. Например, в предложении "Он был совершенно прав" слова "совершенно прав" будут выделены и жирным шрифтом, и курсивом.
Правильное использование шрифта и стиля помогает усилить воздействие текста и сделать его более ярким и запоминающимся для читателя.
Оформление с помощью тега
<strong>Для применения данного тега достаточно заключить нужное слово или фразу внутри тегов
<strong>и</strong>. Например:<p>Мы сильно рекомендуем ознакомиться с <strong>правилами и условиями</strong> использования сайта.</p>В результате будут получены следующие выделенные жирным шрифтом слова: "правилами и условиями".
Важно помнить, что тег
<strong>не только изменяет внешний вид текста, но и придает ему семантическую значимость. Это означает, что браузеры и поисковые системы могут обращать внимание на данный тег при анализе содержимого страницы.Кроме того, тег
<strong>можно комбинировать с другими тегами. Например, его можно использовать внутри тега<p>для выделения определенного фрагмента абзаца:<p>Обратите внимание на следующие пункты:<br><strong>1.</strong> Оформление заказа.<br><strong>2.</strong> Оплата и доставка.</p>Такое использование тега позволяет структурировать и упорядочить информацию на странице, делая ее более понятной и легко воспринимаемой читателем.
Подчеркивание выражения с помощью html-тега
Этот тег позволяет добавить подчеркивание к тексту внутри себя. Начиная с HTML5, этот тег рекомендуют использовать только для гиперссылок, чтобы не путать пользователей. Однако, в старых версиях HTML, его можно применять к любому тексту на странице.
Пример использования тега :
- Подчеркнутый текст для оформления в старом HTML:
<u>Этот текст будет подчеркнут.</u>- Подчеркнутая гиперссылка в HTML5:
<a href="https://www.example.com" ><u>Подчеркнутая гиперссылка</u></a>Однако, стоит учитывать, что использование подчеркнутого текста может быть затруднено людьми с особыми потребностями, так как по умолчанию веб-браузеры обычно отображают подчеркнутый текст в виде синей ссылки. Вместо этого, рекомендуется использовать другие способы оформления текста, такие как полужирный шрифт, курсив или изменение цвета.