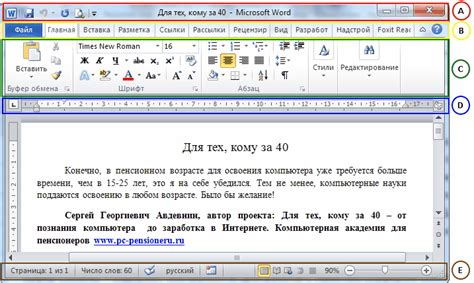
Отформатированный документ - это документ, созданный с использованием специальных инструкций оформления, которые определяют его внешний вид и структуру. Форматирование позволяет организовать текст, добавить выделение, создать заголовки, параграфы и другие элементы. С помощью форматирования можно улучшить визуальное восприятие документа и сделать его более удобным для чтения.
Когда документ отформатирован, его внешний вид становится более привлекательным и профессиональным. Использование разных типов шрифтов и размеров, различных цветов и фонов, жирного или курсивного выделения позволяет выделить важную информацию и структурировать текст. Форматированный документ подчеркивает внимание к деталям и позволяет сделать его более понятным и доступным для читателей.
Кроме того, форматирование помогает улучшить навигацию по документу. Заголовки и подзаголовки, выделенные фоном или шрифтом, позволяют быстро ориентироваться в тексте и находить нужную информацию. Отступы, междустрочные интервалы и абзацы делают текст более читабельным и позволяют легко перелистывать страницы.
Короче говоря, отформатированный документ является важным средством коммуникации, позволяющим передать информацию в удобной форме. Профессиональное форматирование помогает создавать документы с качественным внешним видом, что существенно повышает их степень читабельности и понятности для аудитории.
Отформатированный документ: влияние на внешний вид

Отформатированный документ оказывает значительное влияние на его внешний вид. Форматирование позволяет добавить структуру и организацию к содержимому документа, делая его более читабельным и понятным для читателя.
Основной инструмент форматирования текста в HTML - это использование различных тегов и атрибутов для задания стиля и расположения элементов. Например, с помощью тегов и можно выделить текст жирным и курсивом соответственно. А с помощью атрибутов ,
Помимо текстового форматирования, HTML позволяет также управлять внешним видом документа в целом. Для этого применяются теги
- Тегиспользуется для создания блочных элементов и задания свойств форматирования крупных блоков контента. Например, он может использоваться для разделения страницы на различные секции или контейнеры.
- Тег , в отличие от
, используется для создания строчных элементов. Он позволяет выделить отдельные части текста или элементов и применять к ним стилевые свойства.Сочетание различных тегов и атрибутов в HTML позволяет создавать красивые и удобочитаемые документы. Однако, при форматировании следует помнить о необходимости поддержки такого внешнего вида в различных браузерах и устройствах, чтобы они отображали документы единообразно.
Что такое форматированный документ?
Одним из основных элементов форматированного документа является таблица. Таблица позволяет организовать информацию в виде строк и столбцов, что делает ее более упорядоченной и понятной для читателя.
Название товара Цена Количество Футболка 500 рублей 5 штук Джинсы 1000 рублей 3 штуки Кроссовки 1500 рублей 2 пары В этом примере таблица используется для отображения информации о товарах: их названия, цены и количества. Таблица помогает представить данные в структурированном виде, что облегчает их восприятие и анализ.
Кроме того, форматированный документ может также содержать различные элементы оформления, такие как заголовки, списки, ссылки и изображения. Использование различных элементов форматирования помогает выделить важные сведения, сделать документ более информативным и привлекательным для читателя.
Внешний вид форматированного документа
Для достижения желаемого внешнего вида форматированного документа в HTML используются различные теги и атрибуты. Например, с помощью тегов strong и em можно выделять текст жирным и курсивом соответственно. Теги h1 - h6 позволяют задать различные уровни заголовков с соответствующими размерами шрифта и отступами.
Теги p используются для разметки абзацев текста. С помощью атрибута align можно задать выравнивание текста в абзаце (например, left, center, right или justify).
Другие теги, такие как a (для создания ссылок), ul и li (для создания маркированного списка), table и td (для создания таблиц), также могут быть использованы для форматирования и стилизации документа.
Кроме HTML, CSS (Cascading Style Sheets) является еще одним важным инструментом для контроля внешнего вида форматированного документа. С помощью CSS можно определить стили для различных элементов HTML, такие как цвет текста, размеры шрифтов, отступы, фоны и многое другое.
В совокупности, правильное использование HTML-тегов и CSS-стилей позволяет создавать привлекательные и удобочитаемые форматированные документы, которые легко воспринимаются пользователем.
- Тег , в отличие от