Оформление под — это процесс приведения текста или документа к определенному формату, который облегчает его восприятие и позволяет более эффективно организовать информацию. Оформление под является важной частью редактирования и верстки текстов, и может включать такие элементы, как заголовки, абзацы, списки, выделение текста и цитаты.
Оформление под также может включать использование графических элементов, таких как картинки и таблицы, а также различных стилей форматирования, чтобы сделать текст более эстетически привлекательным и удобочитаемым. Хорошее оформление под помогает читателю быстро прочитать и понять текст, а также улучшить его восприятие и запоминание.
Примеры оформления могут включать:
- Использование жирного шрифта для выделения ключевых слов или фраз;
- Использование курсива для отличия цитат или иностранных слов;
- Использование заголовков для организации информации по разделам или подразделам;
- Использование списков для структурирования информации или выделения пунктов;
- Использование цитат для выделения важных или уместных фраз других авторов;
Оформление под имеет большое значение в письменной коммуникации, особенно в веб-страницах, презентациях и документах, поскольку может влиять на восприятие и понимание читателем информации. Хорошее оформление помогает сделать текст более привлекательным и понятным, а также подчеркивает важные моменты и достигает нужного эффекта. Оформлять текст под — это один из способов сделать текст лучше, более информативным и эффективным в достижении своих целей.
Процесс оформления документа

Ниже приведено несколько основных понятий и примеров оформления:
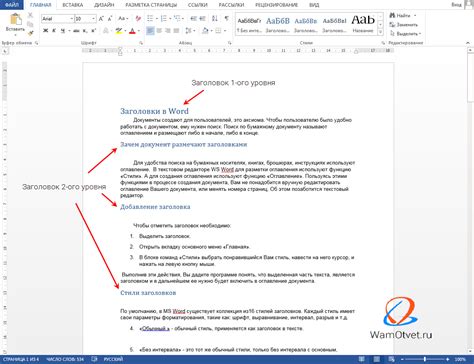
- Заголовки: Заголовки используются для структурирования текста и обозначения его разных частей. Они обычно имеют последовательность уровней, где заголовок первого уровня (h1) является самым высоким, а заголовок шестого уровня (h6) – самым низким.
- Абзацы: Абзацы помогают организовать текст на понятные блоки и обеспечивают отступ между ними. Они позволяют легче читать и понимать содержание документа.
- Списки: Списки могут быть упорядоченными (нумерованными) или неупорядоченными (маркированными). Упорядоченные списки используются, когда нужно следовать определенной последовательности, а неупорядоченные списки – для перечисления элементов без явного порядка.
- Цитаты: Цитаты используются для выделения текста, который был сказан или написан другим человеком. Часто они выделяются отступами и курсивным шрифтом, чтобы отличаться от основного текста.
- Ссылки: Ссылки используются для указания на внешние ресурсы или другие части документа. Они позволяют пользователям переходить по разным страницам веб-сайта или переходить на другие веб-сайты.
Основные этапы оформления документа
Оформление документа играет важную роль в его представлении и понимании. Хорошо структурированный и оформленный документ как правило легче читать и понимать. Ниже представлены основные этапы оформления документа:
- Заголовок: Начните документ с яркого и информативного заголовка, который точно отражает его содержание.
- Содержание: Создайте содержание документа, которое включает в себя список всех разделов и подразделов с указанием страниц, на которых они находятся.
- Введение: В этом разделе кратко опишите цель документа и вводную информацию, которая поможет читателю понять его контекст.
- Основной текст: Основной текст должен быть организован в логическом порядке и включать в себя понятные заголовки и параграфы. Разделите текст на разделы и подразделы, чтобы улучшить его читаемость и структуру.
- Иллюстрации и таблицы: Если вы хотите включить графику, изображения, таблицы или диаграммы в ваш документ, разместите их в соответствующих местах и обозначьте их нумерованными или маркированными списками.
- Заключение: В заключении подведите итоги основного текста и сделайте окончательные выводы на основе представленной информации.
- Список литературы: Если вы использовали внешние источники при написании документа, укажите их в конце документа в виде списка литературы или ссылок.
- Подпись: Не забудьте указать ваше имя и дату документа в подписи.
Соблюдение этих этапов оформления поможет создать профессиональный и понятный документ, который будет удобен для чтения и понимания. Помните, что правильное оформление документа имеет большое значение для его успешной коммуникации.
Важность оформления для понимания текста

Оформление текста играет важную роль в его понимании. Как информационный носитель, текст должен быть организован отчетливо и структурирован, чтобы читатель мог легко воспринимать и усваивать представленную информацию.
Один из основных аспектов оформления текста - использование заголовков разных уровней. Заголовки помогают читателю понять структуру текста и найти интересующие его разделы. Хорошо оформленный текст с правильным использованием заголовков позволяет читателю быстро ориентироваться в информации и ускоряет восприятие текста в целом.
Другим важным аспектом оформления текста является использование списков. Они позволяют организовать информацию в виде пунктов, что делает ее более структурированной и позволяет выделить ключевые моменты. Списки могут быть упорядоченными (нумерованными) или неупорядоченными (маркированными). Упорядоченные списки отображают информацию в определенном порядке, а неупорядоченные списки помогают выделить отдельные пункты без привязки к порядку.
Кроме заголовков и списков, важным элементом оформления текста являются выделения. Это может быть использование курсива, полужирного шрифта или подчеркивания для выделения важных слов, фраз или цитат. Выделения помогают акцентировать внимание читателя на необходимых моментах и упрощают восприятие текста.
Стиль оформления также может влиять на понимание текста. Если текст имеет хорошо структурированные абзацы, правильную пунктуацию и ясное изложение мыслей, он будет легче восприниматься и пониматься. Читателю будет проще следовать за автором мыслей и уловить основные идеи текста.
В целом, правильное оформление текста является неотъемлемой частью письменной коммуникации. Оно помогает читателю более эффективно воспринимать представленную информацию и легче ориентироваться в тексте. Умение правильно оформлять текст является важным навыком для любого автора или читателя.
Оформление оглавления
Оглавление обычно помещается в начале статьи или книги и предоставляет читателю обзор всего содержимого. Оно позволяет понять структуру текста и быстро найти нужную информацию.
Оглавление может быть оформлено различными способами, в зависимости от предпочтений автора или требований издательства. Ниже приведены основные принципы оформления оглавления:
- Нумерация и заголовки: Каждый раздел и подраздел оглавления должен иметь уникальный номер или заголовок, который указывает на его положение в иерархии структуры текста. Нумерация может быть выполнена арабскими цифрами, римскими цифрами или буквами.
- Выравнивание: Заголовки разделов и подразделов оглавления обычно выравниваются по левому краю страницы. Это делает оглавление более читабельным и удобным для навигации.
- Отступы: Чтобы отделить заголовки и номера разделов и подразделов друг от друга, между ними обычно добавляются отступы. Размер отступа может быть задан в пикселях или других единицах измерения.
- Анкорные ссылки: В оглавлении можно добавить анкорные ссылки, которые позволяют читателю быстро перемещаться по тексту. Анкорная ссылка обычно отображается после заголовка и номера раздела или подраздела.
- Текстовое форматирование: Заголовки разделов и подразделов оглавления могут быть отформатированы с использованием различных тегов HTML, таких как <strong> для выделения жирным шрифтом и <em> для выделения курсивом.
Пример оформления оглавления:
1. Введение 1.1 Цель статьи 1.2 Обзор литературы 2. Глава 1: Основные понятия 2.1 Определение терминов 2.2 Теоретическая модель 2.2.1 Аксиомы модели 2.2.2 Разработка алгоритма 3. Глава 2: Примеры оформления 3.1 Оформление заголовков 3.2 Форматирование текста
Оформление оглавления является важным элементом структурирования и навигации текста. Правильное оформление оглавления облегчает поиск информации и повышает удобство чтения для читателя.
Разметка заголовков первого уровня

Заголовок первого уровня (<h1>) представляет собой самый
важный и главный заголовок на веб-странице. Он обычно используется для обозначения
общего названия и темы страницы.
Ниже приведены примеры оформления заголовков первого уровня:
В данном примере используется заголовок первого уровня для обозначения
названия веб-страницы.
Заголовок первого уровня может содержать и дополнительные элементы,
такие как подзаголовки или описания с использованием других элементов разметки.
Подзаголовок первого уровня
Подзаголовок первого уровня (
<h2>) используется дляобозначения дополнительной темы, связанной с основным заголовком.
Пример оформления заголовков в HTML

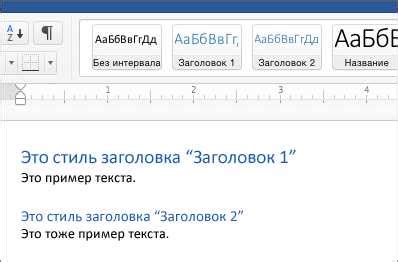
Заголовки в HTML используются для выделения и организации информации на веб-странице. Они помогают читателю быстро ориентироваться и понять структуру текста. В HTML есть шесть уровней заголовков, начиная от <h1> (наиболее важный) и заканчивая <h6> (наименее важный). Вот примеры использования заголовков в HTML:
Заголовок первого уровня
Этот уровень заголовка следует использовать для наиболее важной информации на странице. Он должен быть единственным на странице или использоваться в основном заголовке страницы.
Заголовок второго уровня
Этот уровень заголовка следует использовать для разделов внутри страницы. Он может быть использован после заголовка первого уровня или для более важной информации внутри раздела.
Заголовок третьего уровня
Этот уровень заголовка следует использовать для подразделов внутри раздела. Он может быть использован после заголовка второго уровня или для более важной информации внутри подраздела.
Заголовок четвертого уровня
Этот уровень заголовка следует использовать для меньших разделов или подразделов на странице. Он может быть использован после заголовка третьего уровня или для более важной информации внутри меньшего раздела или подраздела.
Заголовки в HTML также могут использоваться вместе с другими тегами для создания более сложных структур, таких как списки и таблицы.
Оформление заголовков второго, третьего уровня и т.д.
Заголовки второго и последующих уровней используются для структурирования текста и выделения важных разделов внутри статьи.
Заголовки второго уровня обозначаются тегом <h2> и обычно используются для подразделов или более детального разбиения основной темы.
Пример оформления заголовка второго уровня:
<h2>Пример заголовка второго уровня</h2>Заголовки третьего и последующих уровней обозначаются тегами <h3>, <h4> и т.д.
Они используются для разбиения подразделов на более мелкие части и углубления в тему.
Пример оформления заголовка третьего уровня:
<h3>Пример заголовка третьего уровня</h3>Использование заголовков второго, третьего и последующих уровней помогает читателю быстро найти нужную информацию и легче ориентироваться в тексте.
При оформлении заголовков желательно использовать соответствующую иерархию, чтобы обеспечить четкую структуру статьи.
Использование стилей для оформления заголовков

Для оформления заголовков в HTML можно использовать CSS-стили. Стилевые правила позволяют изменять шрифт, размер и цвет заголовков, добавлять отступы и многое другое, чтобы создать эстетически приятный и удобочитаемый дизайн.
Пример оформления заголовка с использованием CSS:
<style>
h1 {
font-family: Arial, sans-serif;
font-size: 24px;
color: #333333;
text-align: center;
margin-bottom: 10px;
}
</style>
<h1>Заголовок</h1>
В приведенном примере мы задали шрифт Arial, размер 24 пикселя, цвет текста #333333, выравнивание по центру и отступ снизу 10 пикселей для заголовка первого уровня. Для изменения стиля заголовков других уровней можно использовать аналогичное правило, просто заменив h1 на h2, h3 и т.д.
Таким образом, использование стилей для оформления заголовков позволяет создавать красивые и структурированные веб-страницы с привлекательным дизайном и удобочитаемым контентом.
Оформление списка литературы
Для удобного представления списка литературы на веб-странице можно использовать таблицу.
| Авторы | Название | Год издания | Издательство |
|---|---|---|---|
| Иванов И.И., Петров П.П. | Введение в программирование | 2020 | Издательство А |
| Сидоров А.А. | Основы HTML | 2019 | Издательство Б |
| Петров В.В. | JavaScript для начинающих | 2021 | Издательство В |
В данном примере, в первой строке таблицы указаны заголовки столбцов: "Авторы", "Название", "Год издания" и "Издательство". В следующих строках указаны соответствующие значения для каждой книги в списке литературы.
Такое оформление позволяет читателю быстро и удобно ориентироваться в списке литературы, а также легко добавлять новые книги в таблицу.








