Минимальная высота - это параметр, который определяет, какая должна быть высота элемента веб-страницы, чтобы она отображалась корректно. По сути, это минимальное значение высоты, которое может принять элемент.
Зачастую, минимальная высота используется для того, чтобы задать определенные размеры блоку или контейнеру на странице. Она позволяет контролировать расстояние между элементами и обеспечивать равномерное распределение контента на странице.
Использование минимальной высоты может иметь важное значение для пользователей. Во-первых, она позволяет создавать красивый и аккуратный дизайн веб-страницы, где все элементы выглядят гармонично и не создают эстетического дискомфорта.
Минимальная высота также может быть полезной для улучшения визуального восприятия информации. Когда высота контейнера достигает минимального значения благодаря этому параметру, текст автоматически переносится на следующую строку, что делает его более читаемым и понятным для пользователей.
В целом, минимальная высота является важным аспектом верстки веб-страниц и играет значительную роль в создании хорошего пользовательского опыта. Правильное использование этого параметра позволяет создавать эстетически привлекательные и удобные для восприятия сайты.
Минимальная высота HTML и ее роль в веб-разработке

Минимальная высота - это значение, которое определяет минимальную высоту элемента. Если содержимое элемента не занимает всю доступную вертикальную площадь, указанную в минимальной высоте, то элемент будет автоматически расширяться до указанной высоты. Это особенно полезно в случаях, когда нужно установить минимальную высоту блока или контейнера, чтобы сохранить равномерное распределение элементов на странице, независимо от количества содержимого.
В веб-разработке минимальная высота широко используется для создания эффектов дизайна, таких как фиксированный фон, полноэкранный блок или колонки, которые заполняют всю доступную вертикальную площадь. Она также помогает предотвратить рассыпание элементов на странице при изменении размера окна браузера или устройства, на котором отображается сайт.
Элементы, у которых задана минимальная высота, могут быть полезными при создании адаптивного дизайна, поскольку позволяют контролировать расположение элементов на странице в различных разрешениях экрана. Они также помогают поддерживать согласованность дизайна между различными страницами сайта.
Использование минимальной высоты HTML в веб-разработке позволяет создавать более гибкий и отзывчивый веб-дизайн, способствующий лучшему визуальному восприятию и улучшению пользовательского опыта.
Зачем нужна минимальная высота и как она влияет на сайт
Одно из главных преимуществ минимальной высоты состоит в том, что она позволяет предотвратить моменты, когда элементы на странице перемещаются или перекрывают друг друга при изменении размеров окна браузера. Это особенно полезно для адаптивного дизайна, когда сайт должен хорошо выглядеть на различных устройствах и экранах.
Минимальная высота также помогает улучшить пользовательский опыт, делая сайт более удобным и интуитивно понятным. Она позволяет лучше организовать пространство на странице, выделять важные блоки информации и создавать более структурированный макет. Кроме того, она может использоваться для создания эффектов дизайна, таких как фоновое изображение, которое занимает всю доступную высоту экрана.
Однако, следует помнить, что применение минимальной высоты должно быть осторожным и осознанным. Использование слишком большой минимальной высоты может привести к созданию пустого пространства на странице или сделать ее слишком длинной для прокрутки. Кроме того, нужно учитывать разные устройства и экраны пользователей, чтобы сайт выглядел хорошо на всех платформах.
Как задать минимальную высоту элементу в HTML

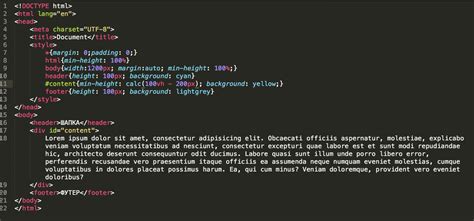
Чтобы задать минимальную высоту элементу, вы можете использовать стиль CSS, применив свойство min-height. Пример использования:
<div style="min-height: 200px;"> Здесь находится содержимое элемента </div>
В этом примере мы задаем минимальную высоту 200px для элемента <div>. Это означает, что если содержимое элемента не займет всю доступную высоту, высота элемента всё равно будет не меньше 200px.
Вы также можете использовать относительные единицы измерения, такие как проценты или em, для определения минимальной высоты элемента. Например, min-height: 50%; означает, что высота элемента должна быть не меньше половины высоты его родительского элемента.
Задавая минимальную высоту элемента, вы можете обеспечить равномерную высоту блоков на странице, даже если их содержимое различается. Это особенно полезно, когда вам нужно создать выравнивание или расположение элементов на странице.
Минимальная высота и адаптивный дизайн
Веб-сайты должны быть доступными и читаемыми для всех пользователей, независимо от размера экрана и устройства, на котором они просматриваются. Адаптивный дизайн позволяет веб-страницам автоматически изменяться и адаптироваться под разные размеры и разрешения экранов.
Однако при создании адаптивного дизайна нужно предусмотреть и минимальную высоту, чтобы страница была читаема и информация отображалась корректно даже на маленьких экранах.
Минимальная высота определяет минимальное пространство, которое должно занимать содержимое страницы по вертикали. Она может быть задана для разных элементов веб-страницы, таких как заголовки, текстовые блоки или изображения.
Если минимальная высота не задана, то содержимое страницы может деформироваться или находиться вне зоны видимости на небольших экранах. Например, текст может перекрываться другими элементами, либо быть сжатым до нечитаемого размера.
Использование минимальной высоты в адаптивном дизайне помогает создать более удобное и качественное восприятие веб-страницы независимо от размера экрана.
Важно также учесть, что задание минимальной высоты должно быть гибким и не создавать излишних ограничений. Это позволит странице приспосабливаться к разным размерам экранов и обеспечить оптимальное отображение информации.
Как определить минимальную высоту элемента на основе его содержимого

Определить минимальную высоту элемента на основе его содержимого можно с помощью CSS свойства min-height. Это свойство задает минимальную высоту элемента в пикселях или других единицах измерения.
Один из способов определить минимальную высоту элемента - это использовать значение свойства min-height равное 100%. Это означает, что элемент должен занимать минимально возможное пространство по вертикали, чтобы полностью отобразить свое содержимое.
Если элемент содержит текст, то его минимальная высота будет определяться высотой текста. Для этого можно использовать свойство line-height, которое задает высоту одной строки текста. Установив значение line-height равным 1, элемент будет иметь минимальную высоту, равную высоте одной строки текста.
Однако, если элемент содержит другие элементы или изображения, необходимо учитывать их размеры при определении минимальной высоты. В таком случае можно использовать свойства height и padding для задания нужного значения минимальной высоты.
Важно помнить, что определение минимальной высоты элемента на основе его содержимого является лишь одним из способов контроля его размеров. В конечном итоге, определение размеров элементов должно подчиняться целям дизайна и требованиям пользователей.
Выводя на своей веб-странице элементы с определенной минимальной высотой на основе их содержимого, вы можете обеспечить более гармоничный и удобочитаемый интерфейс для ваших пользователей.
Примеры использования минимальной высоты в разработке
Вот несколько примеров использования минимальной высоты:
1. Заголовки и подзаголовки
Часто заголовки и подзаголовки имеют различные длины и содержат разное количество текста. Установка минимальной высоты позволяет создать единую структуру и лучше организовать страницу. Кроме того, это делает интерфейс более привлекательным и сбалансированным.
2. Меню навигации
Минимальная высота устанавливается для меню навигации, чтобы оно было видимым даже в случае отсутствия другого контента на странице. Это позволяет пользователям быстро и легко перейти к нужным разделам веб-сайта или приложения.
3. Блоки с текстом
Минимальная высота используется для блоков с большим количеством текста, чтобы они занимали одинаковое количество места на странице. Это помогает создать более привлекательный и упорядоченный интерфейс.
4. Картинки и медиа-элементы
Минимальная высота может быть установлена для картинок и медиа-элементов, чтобы сохранить их пропорции и избежать искажений. Это особенно важно при работе с адаптивным дизайном и различными устройствами.
Использование минимальной высоты в разработке помогает создать более удобный и привлекательный интерфейс, улучшить пользовательский опыт и обеспечить согласованность и соответствие внешнего вида элементов веб-страницы.








